ホームページを作るのは難しい・・・。
確かに専門的な知識が必要なホームページ制作は簡単ではないかもしれません。
でも専門家じゃないと作れないわけでは無いんです。
何をすればいいのか、必要なものが何なのか解れば、難しさより楽しさの方が勝るでしょう。
楽しみながら自分のホームページを構築していきませんか?
テクニカル(技術的、専門的)なお話はまず置いておいて
自作ホームページを制作する上で必要最低限な準備、設定方法、制作方法をご紹介していきます。
初めてホームページを作る、もしくはこれから作ってみたいという方へ向けた内容となっていますので、実際ホームページがアップされるまで頑張っていきましょう。
コードを書くテキストエディタを用意しよう

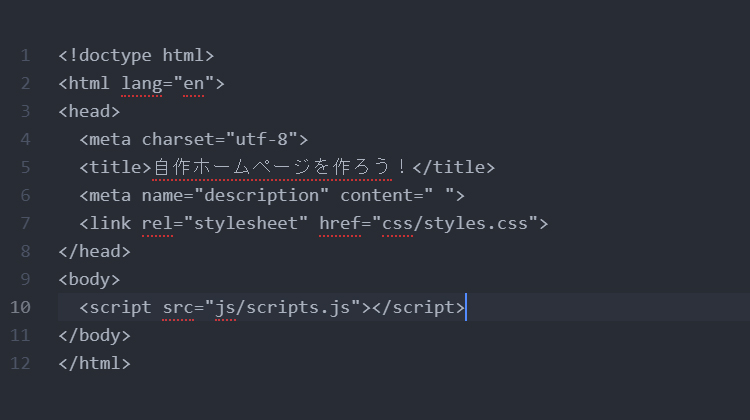
ホームページを作るにはどうしてもコーディング(コードを書く)は必要となります。
コードを書く事って難しいかと思われるでしょうが、全てのコードを0から100まで覚える必要はありません。
通常のホームページで使うコードは限られています。
- 文字の色を変える
- 文字のサイズを変える
- 背景に色をつける
- 枠をつける
この様な装飾はコードで行いますが、基礎を覚えてしまえば難しいコーディングではありません。
そのコードを書く「テキストエディタ」が必要となりますが、
有料のもの無料のもの様々、実はパソコン内のメモ帳でも書けちゃいます。
ここではコードに特化したテキストエディタ「Atom(アトム)」という無料のアプリって紹介していきます。
ドメインを取得しよう

ドメインとはインターネット上の住所になります。
見える所では「○○.co.jp」とか「○○.com」など聞いたことがあるかと思います。
これがドメインというものになります。
httpから始まるものを「URL:と言い、
名前から始まるものを「ドメイン」と言います。
- URL → http://www.〇〇.co.jp
- ドメイン → 〇〇.co.jp
サイトの住所になるドメインを取得します。
サーバーを契約しよう

サーバーは、ホームページを表示するファイルを格納しておく場所のことです。
サーバーには色々種類がありますが、ここで言うサーバーとはホームページを表示するWebサーバーのこと言います。
このサーバーに格納されたファイルが、ホームページとして表示されています。
ただしサーバーは月額費用が必要となる為、使わなければ無駄になってしまいます。ホームページがある程度公開が出来る状態になってから契約しましょう。
写真を加工する為のソフトを用意しよう

ホームページには写真は付きものです。
文字だけのホームページより綺麗な写真がある方が、より目を引くホームページになります。
無料で写真加工できるソフトはありますが、ここではAdobeの「Photoshop(フォトショップ)」をご紹介します。
ここまでがホームページを作る上で必須な内容となっています。
これさえあればもうホームページが作れてしまうんです。
場合によって必要になってくるもの
ホームページを作る上で絶対に必要なものではありませんが、
運営を続けていくと必要になってくるかもしれません。
独自メールアドレスを作りたい!
ドメインとサーバーを契約すると独自メールアドレスを作る事ができます。
イラストを描きたい!
イラストを描きホームページに載せたい場合にはAdobeの「illustrator(イラストレーター)」がおすすめ。
ブログを運営したい!
ブログを運営したい方には無料で使用できる「WordPress(ワードプレス)」がおすすめ。
まとめ
ホームページを作る上で必要な準備をご紹介致しました。
テキストエディタ、ドメイン、サーバー、写真加工ソフトがあればホームページは開設できることが解りました。
次回からダウンロード方法や契約方法をご紹介していきます。