ATOMの設定は日本語化する事で完了しました。
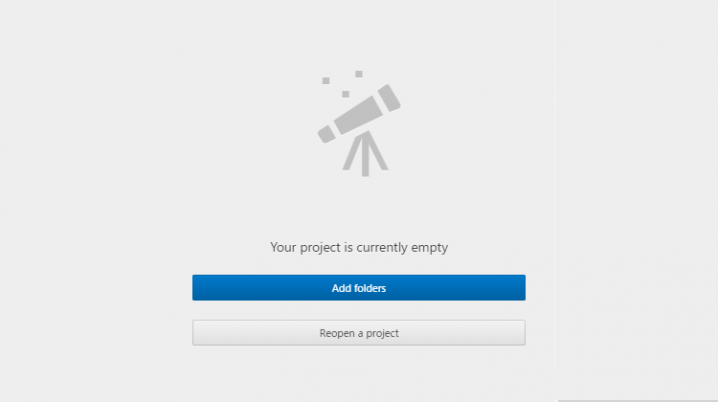
さて、画面上には左枠「Project」は一体何をする為に残してあるのでしょうか。
結論、ここにはホームページを作る為のファイルを表示します。
ファイルの種類(拡張子)でいうと「○○.html」などのコードを書くファイルや「○○.jpg」などの画像ファイルです。
では、少しだけATOMの画面から離れてホームページに必要なフォルダを作ってみましょう。
目次
ファイルを置く場所を決めよう
ファイルを置く場所ですが、どこに置かなきゃならないという決まりはありません。
どこでも良いのです。
(※PHPなどを利用する場合はまた別のお話です)
どこでも良いとなるとじゃぁどおしたら・・・となりますので、まずはパソコンの中にある「Dドライブ」の中に「web」というフォルダを作りましょう。

この「web」というフォルダの中にホームページの素材を全て入れていく事になります。
フォルダの中にhtmlファイルを作ろう
それではwebフォルダの中にhtmlファイルを作っていきましょう。
webフォルダの中に入る

webフォルダをダブルクリックして中に入ってみましょう。
まだまっさらで何もありません。
テキストファイルを作る

フォルダ内でマウスの右クリックをすると、メニューが出てきます。
その中から「新規作成」→「テキストファイル」をクリックします。
そうすると「新しいテキストドキュメント.txt」というファイルが表示されます。
ファイル名と拡張子を変更する
拡張子とはここのファイル名でいう「.txt」の事になります。
この「.txt」を「.html」に変更します。
マウスポインターを「新しいテキストドキュメント.txt」の上に持っていき、右クリック。
出てきたメニューの中から「名前の変更」をクリック。
そうするとファイル名を触れるようになれます。

「新しいテキストドキュメント.txt」を「index.html」というファイル名に書き換えます。

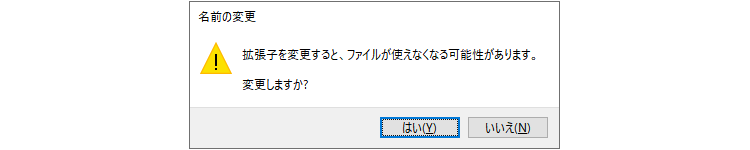
拡張子を変更しようとすると、本当に変更して良いのか聞かれますので「はい」をクリックして変更してください。

これで中身は何も書かれいないhtmlファイルが出来上がりました。
作ったwebフォルダをATOMに読み込もう
では作ったフォルダとファイルをATOMの「Project」に読み込みましょう。
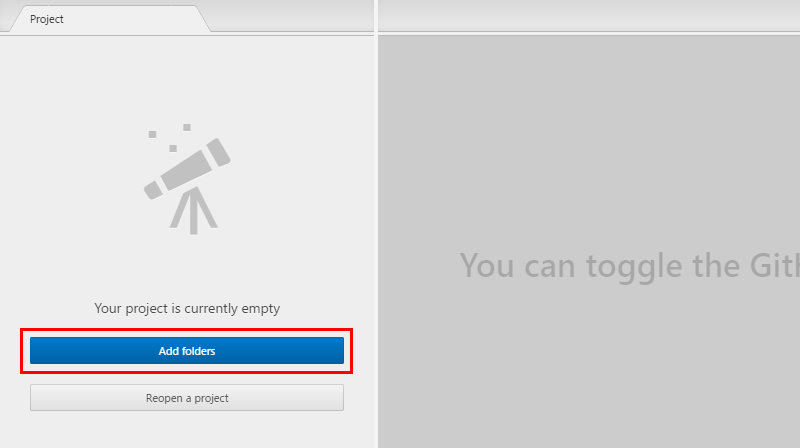
Add foldersをクリックしてファイルを選択

「Add folders」ボタンをクリックするとフォルダを選ぶ画面が出てきます。
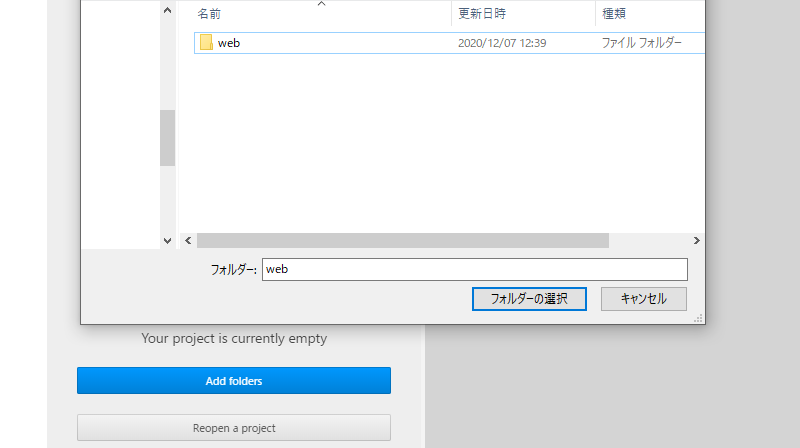
この中から先ほど作った「web」フォルダを選びます。
フォルダ選択で読み込み
フォルダを選んだら、「フォルダ選択」ボタンをクリック。

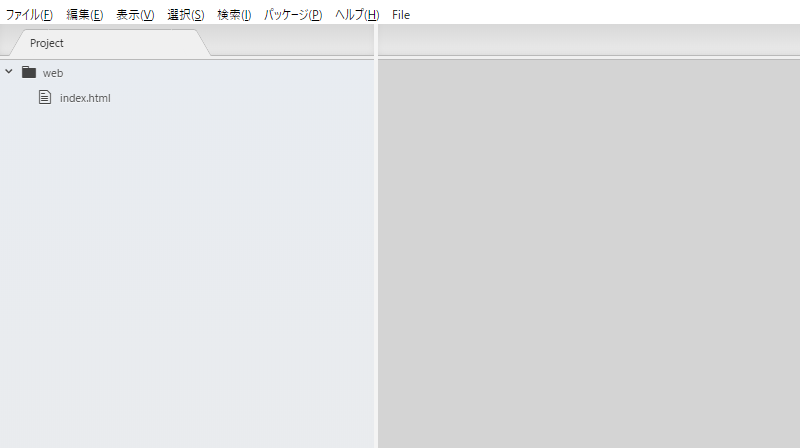
選んだフォルダがProjectに表示される

「Project」の中に「web」フォルダが表示されましたでしょうか。
表示されたフォルダをクリックすると先ほど作った「index.html」がある事を確認します。
確認できましたら、読み込みは完了となります。
読み込みは毎回行わなければならない?
ATOMを開くたび毎度読み込みを行う必要はありません。
一度読み込んでおけば、ATOMを立ち上げた際に「Project」内に常に読み込んだフォルダが表示されています。
今回のまとめ
これでhtmlを書く準備ができました。
お疲れ様でした!
次回からはindex.htmlファイルを書いていきましょう。
Atomのオススメ本
テキストエディタAtom入門
本書は、テキストエディタAtomの基本的な使い方をまとめた入門書です。これからプログラミングの学習を始めようという方を読者として想定しています。Atomの機能を網羅的に解説することを意図したものではありません。むしろ、初心者でも使い勝手のある機能だけを選んで紹介しています。
Atom実践入門
Atomは標準でさまざまな言語に対応しています。自動補完をはじめ開発を快適にする数々の機能が備わっていて,カスタマイズも容易です。まずは基本的な操作や設定からはじめ,文法チェック,GitやGitHubとの連携,テストなどさまざまな機能を追加できるお勧めのパッケージの使い方を紹介しています。後半ではキーバインドや表示のカスタマイズ方法,パッケージの作成/公開方法を解説していますので,Atomを活用して開発したい方にお勧めです。