「pタグ」を使うと見た目改行されている様に見えます。でもpタグは改行目的で使ってしまうと意味が変わってしまいます。
「pタグ」はあくまで文章の段落を示すもですので、改行は「< br >」を使いましょう!
改行タグ< br >の意味は?
< br >タグのbrとは英語の「bread」の略です。
breakは直訳で、切断する、壊す、砕く、折るなどで、html上では現在行はここまでで強制で改行しますよ~という意味になります。
改行タグ< br >の使い方
< br >要素は改行を示します。
改行したい箇所に< br >を入れてみます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>サイト名</title>
</head>
<body>
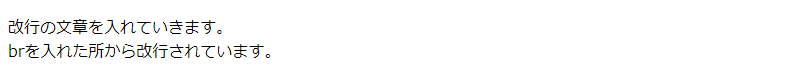
<p>改行の文章を入れていきます。<br>
brを入れた所から改行されています。</p>
</body>
</html>
< br >を入れた箇所から改行されています。
htmlソースが以下の場合でも見え方は同じで、< br >の部分から改行になります。
<p>改行の文章を入れていきます。<br>brを入れた所から改行されています。</p>< p >と< br >の見え方の違い
pとbr、両方とも見た目は改行されている様に見えますが、見た目の違いを見てみましょう。
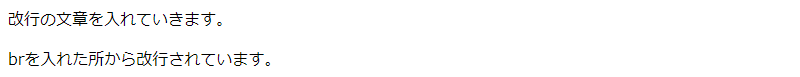
< p >要素の場合
<p>改行の文章を入れていきます。</p>
<p>brを入れた所から改行されています。</p>
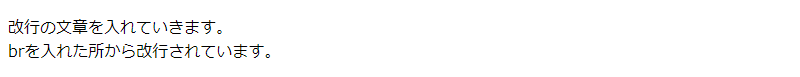
< br >要素の場合
<p>改行の文章を入れていきます。<br>
brを入れた所から改行されています。</p>
見比べてみると< p >タグの場合は行間の空きが気になります。
この行間は今後紹介する「css」というwebページのスタイル(色を変更したり)を指定する為の言語で調整可能ですが、改行には使えないのが解ります。
< br >要素のまとめ
< p >要素は改行ではなく、文章の段落を変更するためのもの。
文章を改行する場合は< br >要素を使いましょう!
HTMLコーディングのオススメ本
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!
できるホームページ HTML&CSS入門 Windows 10/8.1/7対応
タグの理解が深まる!入力例と結果、機能がひと目でわかるからHTMLコードがすぐ身に付く。CD‐ROMに収録の画像編集ソフトでホームページを彩るロゴも作成できる!
現場のプロから学ぶ SEO技術バイブル(特典PDF付き)
セマンティックWebに対応するための構造化マークアップ。MFI時代におけるモバイル対応からAMP対応まで。検索意図・共起語を意識したコンテンツSEO。Googleの特許から紐解く被リンク・サイテーション獲得戦略。レンダリング・ネットワークの仕組みから理解する高速化技術。施策だけで終わらせないモニタリングレポート。