「hタグを使って見出しで文章構造を正しくマークアップしよう!」と言われても・・・。
見出し?文章構造?正しいマークアップってなんでしょう。
検索システムに情報を伝える構造にする為には必須なタグとなりますので、書き方を覚えちゃいましょう!
目次
hタグとは?
hタグは、検索エンジンやサイトユーザーに対して文章をきちんと伝える為にマークアップ(システムに正しく伝える、正しいHTMLを記載するという意味)する為の見出しタグの事を言います。
hタグの「h」の意味は「Heading」の略で、見出しを意味します。
hタグの種類は?
hタグ(見出しタグ)はh1~h6まで全部で6種類。
書き方は以下の通り。
- < h1 >1番大きな見出し< /h1 >
- < h2 >2番目に大きな見出し< /h2 >
- < h3 >3番目に大きな見出し< /h3 >
- < h4 >4番目に大きな見出し< /h4 >
- < h5 >5番目に大きな見出し< /h5 >
- < h6 >6番目に大きな見出し< /h6 >
数字が1~6まで上がっていく様に見出しをタグで囲っていきます。
実際どの様な書き方になるのか
実際hタグを使った時はこの様な書き方になります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>いかするのホームページ</title>
</head>
<body>
<h1>1番大きな見出し</h1>
<h2>2番目に大きな見出し</h2>
<p>h2見出しの内容文章</p>
<h3>3番目に大きな見出し</h3>
<p>h3見出しの内容文章</p>
<h4>4番目に大きな見出し</h4>
<p>h4見出しの内容文章</p>
<h2>2番目に大きな見出し</h2>
<p>h2見出しの内容文章</p>
<h2>2番目に大きな見出し</h2>
<p>h2見出しの内容文章</p>
</body>
</html>h6まで使えますが、必ず全てのhタグを使う必要はありません。
h6まで使う場合は結構稀で、表示したい内容がかなり細かい時じゃないとh6まで使う事は少ないです。
具体的に見出しと文章を入れてみます
「大きな見出し」とか「3番目の見出し」とか言われてもよく解らないと思います。
では具体的にどんな文言を入れるといいのか書いていきましょう。
サイト例「少年ジャンプ」ドラゴンボールの場合
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>少年ジャンプを紹介するwebサイト</title>
</head>
<body>
<h1>少年ジャンプ</h1>
<h2>ドラゴンボール</h2>
<h3>ドランゴンボールとは?</h3>
<p>願いが叶う7つのボールを集めるアクション冒険ストーリー。</p>
<h3>登場人物</h3>
<p>ドラゴンボールの登場人物を紹介します。</p>
<h4>孫悟空</h4>
<p>ドラゴンボールの主人公。</p>
<h5>孫悟空の必殺技</h5>
<p>かめはめ波</p>
<h4>クリリン</h4>
<p>主人公孫悟空の親友。</p>
<h5>クリリンの必殺技</h5>
<p>気円斬</p>
<h4>ピッコロ大魔王(マジュニア)</h4>
<p>ナメック星人であるピッコロ。かつて敵同士だったが、今は頼れる仲間。</p>
<h5>ピッコロの必殺技</h5>
<p>魔観光殺法</p>
</body>
</html>ここでは「少年ジャンプ」を例にした見出しをつけてみました。
- < h1 >は1番大きな見出しなので「少年ジャンプ」
- < h2 >は少年ジャンプで連載している漫画タイトル(ここでは、ドラゴンボール。)
- < h3 >ドラゴンボールの内容や登場人物など、ドラゴンボールの詳細。
- < h4 >登場人物の詳細
- < h5 >登場人物の必殺技名
ドラゴンボールの詳細やクリリン、ピッコロまで入ってくるとややこしい部分もあるので、孫悟空だけの記述を見てみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>いかするのホームページ</title>
</head>
<body>
<h1>少年ジャンプ</h1>
<h2>ドラゴンボール</h2>
<h3>登場人物</h3>
<p>ドラゴンボールの登場人物を紹介します。</p>
<h4>孫悟空</h4>
<p>ドラゴンボールの主人公。</p>
<h5>孫悟空の必殺技</h5>
<p>かめはめ波</p>
</body>
</html>これが他を消した孫悟空だけのコーディングになります。
< h1 >少年ジャンプ< /h1 >から始まって、< h5 >必殺技名< /h5 >までコーディングされた形をよく見てみると、どんどん細分化されていってるのが解ると思います。
「少年ジャンプ(h1)」の「ドラゴンボール(h2)」の「登場人物(h3)」の「孫悟空(h4)」の「必殺技名(h5)」は、かめはめ波。
この様に、かめはめ波にたどり着く段階でh1からh5まできちんと見出化されています。
これを踏まえて、改めてクリリン、ピッコロも追加してみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>いかするのホームページ</title>
</head>
<body>
<h1>少年ジャンプ</h1>
<h2>ドラゴンボール</h2>
<h3>ドランゴンボールとは?</h3>
<p>願いが叶う7つのボールを集めるアクション冒険ストーリー。</p>
<h3>登場人物</h3>
<p>ドラゴンボールの登場人物を紹介します。</p>
<h4>孫悟空</h4>
<p>ドラゴンボールの主人公。</p>
<h5>孫悟空の必殺技</h5>
<p>かめはめ波</p>
<h4>クリリン</h4>
<p>主人公孫悟空の親友。</p>
<h5>クリリンの必殺技</h5>
<p>気円斬</p>
<h4>ピッコロ大魔王(マジュニア)</h4>
<p>ナメック星人であるピッコロ。かつて敵同士だったが、今は頼れる仲間。</p>
<h5>ピッコロの必殺技</h5>
<p>魔貫光殺砲</p>
</body>
</html>
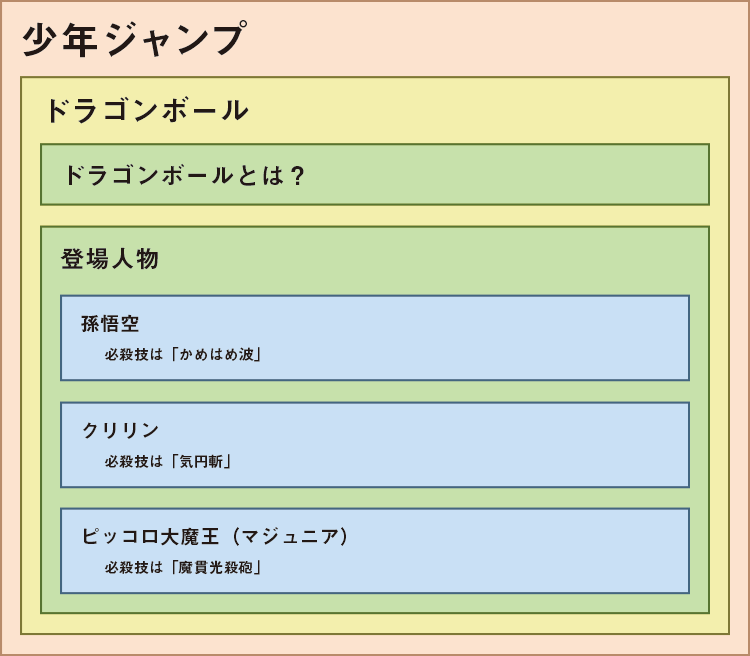
見出しをしっかり分ける事で、この図ように文章がマークアップされて正しい情報がシステムに対して伝わる様になります。
サイト例「少年ジャンプ」に鬼滅の刃も追加してみた場合
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>いかするのホームページ</title>
</head>
<body>
<h1>少年ジャンプ</h1>
<h2>ドラゴンボール</h2>
<h3>ドランゴンボールとは?</h3>
<p>願いが叶う7つのボールを集めるアクション冒険ストーリー。</p>
<h3>登場人物</h3>
<p>ドラゴンボールの登場人物を紹介します。</p>
<h4>孫悟空</h4>
<p>ドラゴンボールの主人公。</p>
<h5>孫悟空の必殺技</h5>
<p>かめはめ波</p>
<h4>クリリン</h4>
<p>主人公孫悟空の親友。</p>
<h5>クリリンの必殺技</h5>
<p>気円斬</p>
<h4>ピッコロ大魔王(マジュニア)</h4>
<p>ナメック星人であるピッコロ。かつて敵同士だったが、今は頼れる仲間。</p>
<h5>ピッコロの必殺技</h5>
<p>魔貫光殺砲</p>
<h2>鬼滅の刃</h2>
<h3>鬼滅の刃とは?</h3>
<p>大正時代を舞台に主人公が鬼と化した妹を人間に戻す方法を探すために戦う姿を描く少年漫画。</p>
<h3>登場人物</h3>
<p>鬼滅の刃の登場人物を紹介します。</p>
<h4>竈門炭治郎</h4>
<p>本編の主人公。</p>
<h4>竈門禰豆子</h4>
<p>鬼になった主人公の妹。</p>
<h4>我妻善逸</h4>
<p>眠ると強い鬼殺隊員。</p>
<h3>柱とは?</h3>
<p>鬼殺隊の中で最高位に立つ剣士。</p>
</body>
</html>新しい情報を追加しても、基本はきちんと情報を整理する事が必須となります。
hタグはページ毎に変える
ページが変わっても見出しの構造は基本的に変わりません。
ですが、ページが変わると大見出しが変わります。
- トップページは「< h1 >少年ジャンプ< /h1 >」
- ドラゴンボールのページは「< h1 >ドラゴンボール< /h1 >」
- 鬼滅の刃のページは「< h1 >鬼滅の刃< /h1 >」
- ブログのページは「< h1 >少年ジャンプブログ< /h1 >」
この様に、「このページでは何が大見出しになるのか」という事が重要になります。
どのページでもロゴデータにh1を設置しているwebサイトがあります。
決して間違いではありませんが、勿体ない作りだと思います。
あくまでこのページは何を見出しにするのが良いのか、を考えてページの見出し化を考えましょう。
文章構造はサイト検索に反映されちゃいます
hタグを使ったこの構造は検索エンジンに対して文章を伝える為のマークアップですので、ちゃんと正しいHTML構造で書いてますかー?という所をシステムは見てる訳です。
見た目のデザインが綺麗でも、HTMLの構造がきちんとマークアップされていないと意味がありません。
せっかく作るwebサイトですので出来るだけ検索にかかる仕組みで作っていきたいものです。
HTMLコーディングのオススメ本
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!
できるホームページ HTML&CSS入門 Windows 10/8.1/7対応
タグの理解が深まる!入力例と結果、機能がひと目でわかるからHTMLコードがすぐ身に付く。CD‐ROMに収録の画像編集ソフトでホームページを彩るロゴも作成できる!
現場のプロから学ぶ SEO技術バイブル(特典PDF付き)
セマンティックWebに対応するための構造化マークアップ。MFI時代におけるモバイル対応からAMP対応まで。検索意図・共起語を意識したコンテンツSEO。Googleの特許から紐解く被リンク・サイテーション獲得戦略。レンダリング・ネットワークの仕組みから理解する高速化技術。施策だけで終わらせないモニタリングレポート。