Atomでコードを書いていると、急にコードが全て白くなってしまう事があります。
さっきまでコードに色がついてたのに・・・。
改行したりすると色が戻ったりする事もありますが、普段とは違う感じ。
何かのエラーなのか、コードの間違いなのか。
たまに起こる現象なので焦ってしまいます。
Atomは通常の場合コードに色がついている

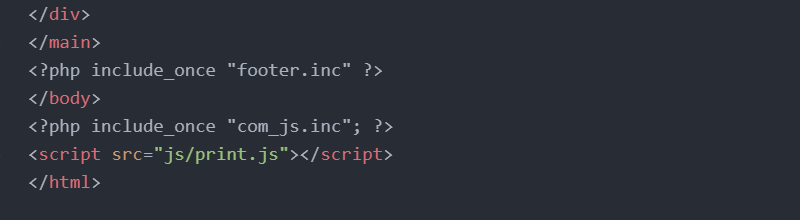
Atomでコードを書いている方だと解ると思いますが、通常コードには色がついてます。
divは赤だったり、class名は緑だったり。
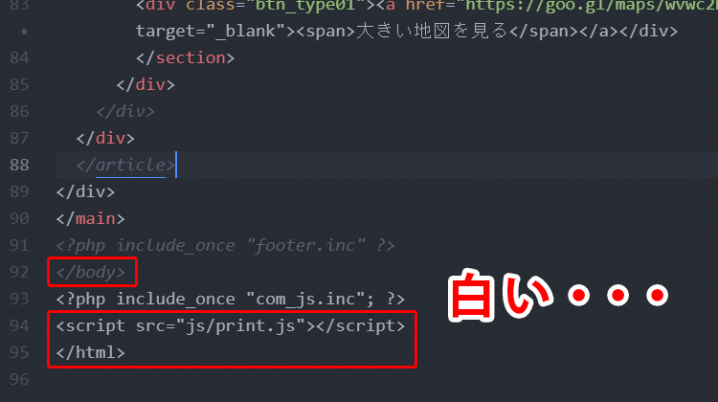
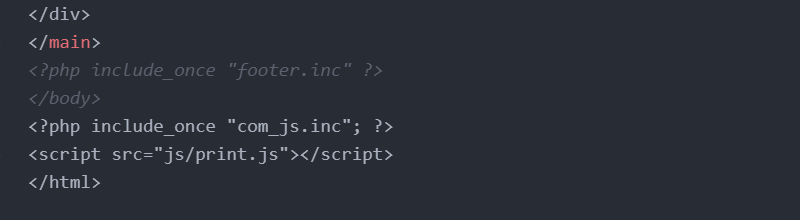
これが部分的に、時にはコードの大半が白い文字になってしまう場合があります。

見比べてみると、コードが白くなっているだけのもあれば<!– –>コメントアウトを使った時の様にコードが斜体になっているものもあります。
何かのエラーなのか、コードの抜けがあるのか。
見た感じ何か起きているのではないかと思ってしまいます。
Atomの環境設定で解決できます!
これエラーというよりも、Atomの環境設定で解決できちゃいます。
以下の流れで変更してみると色が戻りますのでお試しください。
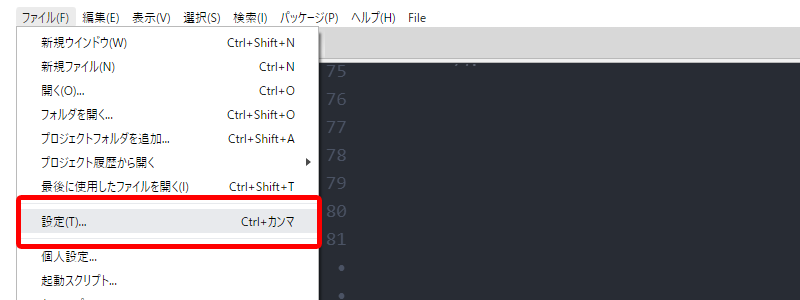
設定を選択

上のメニューから「ファイル」→「設定」を選択してください。
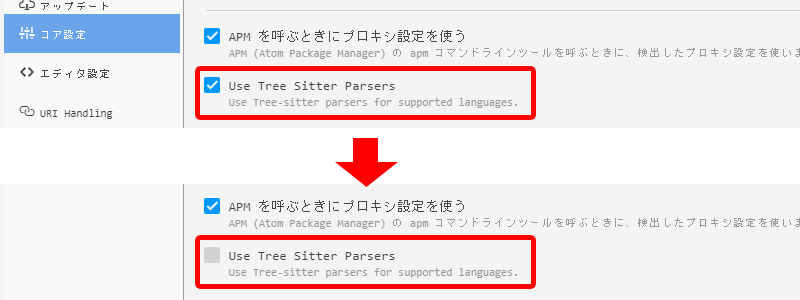
コア設定を選択

コア設定の中から「Use Tree Sitter Parsers」のチェックを外します。
さっそく確認

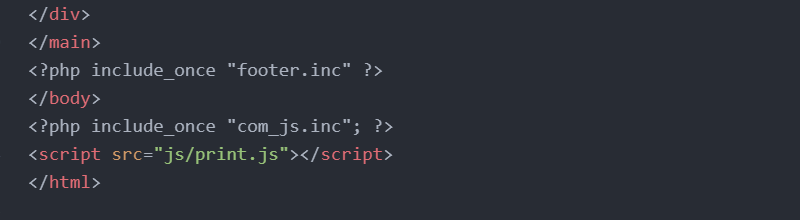
再起動などは必要なく、先ほど白くなっていた部分を確認してみてください。
色がついていたら完了です。
まとめ
エラーでもないので、コーディング時特に気にならない方は変えなくてもいいかも。
でもこの現象って毎度起きるわけじゃないという所が嫌ですね。。。
急にコードが白くなると何か起きたんじゃないかと無駄に調べる時間が発生してしまう。。。
チェック外すだけですので、チャチャっと変更しておきたいです。
Atomのオススメ本
テキストエディタAtom入門
本書は、テキストエディタAtomの基本的な使い方をまとめた入門書です。これからプログラミングの学習を始めようという方を読者として想定しています。Atomの機能を網羅的に解説することを意図したものではありません。むしろ、初心者でも使い勝手のある機能だけを選んで紹介しています。
Atom実践入門
Atomは標準でさまざまな言語に対応しています。自動補完をはじめ開発を快適にする数々の機能が備わっていて,カスタマイズも容易です。まずは基本的な操作や設定からはじめ,文法チェック,GitやGitHubとの連携,テストなどさまざまな機能を追加できるお勧めのパッケージの使い方を紹介しています。後半ではキーバインドや表示のカスタマイズ方法,パッケージの作成/公開方法を解説していますので,Atomを活用して開発したい方にお勧めです。