画像を表示するのは殆どのwebサイトで行われています。画像を用いる事でユーザーのイメージを伝えやすくなりますし、画像1つあるかないかでページのアクセス数が変わる程、イメージは大切なものになっています。
今回は画像をwebサイトに設置し表示する方法をご紹介します。
画像を表示するimgタグ
ブラウザ上に画像を表示するタグは「imgタグ」を使用します。

img
imgは「image」の省略で、画像を表示する為のタグです。
src
表示する画像ファイルを指定します。
ここには画像のパス(画像がある場所)を指定する事で画像が表示されます。
alt
画像を表示できない場合に、画像の代替テキストを表示します。
画像を設置してみよう
それではさっそく画像を設置し、表示してみましょう。
画像を任意のフォルダに用意する
画像を表示する為には、表示する画像が必要になります。
今回は以下のフォルダ(フォルダ名images)に画像「img01.jpg」を入れます。
用意した画像とサイズ
用意したのは横800px、縦533pxの画像を用意しました。
ファイル名は「osushi.jpg」で保存しました。

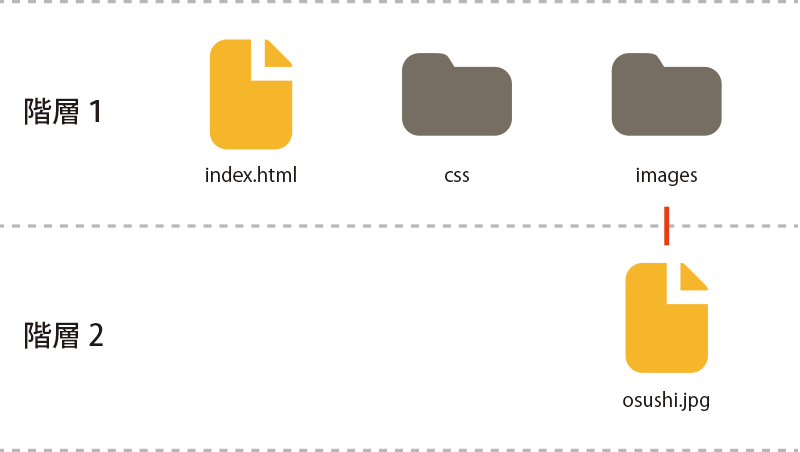
画像を格納する場所
画像は「images」フォルダを作成し、その中に「osushi.jpg」を格納しました。

HTMLの記載例
それでは「images」フォルダの中に入れた「osushi.jpg」を表示してみましょう。
画像を表示するには以下のパスを記述します。
<img src="images/osushi.jpg" alt="お寿司">パスは「imagesフォルダ」の中の「osushi.jpg」という意味になります。
これでブラウザに表示されます。
画像とテキストを使ってレイアウトしてみましょう
webサイトでは画像を設置すると説明文章などテキストも一緒に使用する場合が多々あります。
そこで画像とテキストを使って、簡単なレイアウトを作ってみましょう。
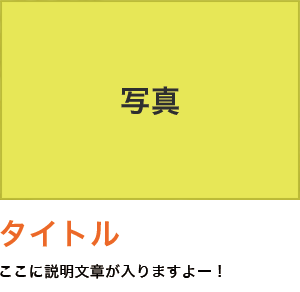
こんなレイアウトを作ってみます
まずはどんなレイアウトにするか考えみましょう。
今回は画像の下にタイトルと説明文を入れたレイアウトにしてみます。

HTMLでコーディング
<div class="container">
<img src="images/osushi.jpg" alt="お寿司">
<h2>タイトル</h2>
<p>ここ!ここ!ここに説明文章が入りますよー!読んでねー!</p>
</div>画像は先程と同じ「osushi.jpg」を使用します。
CSSで装飾
.container{
width: 300px;
}
img{
width: 300px;
}
h2{
font-size: 150%;
color: #f96a24;
}全体(container)の横サイズを300pxにして、画像も同じく横サイズを300pxにしました。
タイトルになるh2は色をオレンジにし、文字サイズを150%にしました。
結果

全体の横サイズを固定する事により、画像もテキストも固定サイズを超える事はありません。
これで綺麗に300pxの中に画像もテキストも収まりました(^ ^)
まとめ
画像を設置する時はimgタグを必ず使用しますので決まりみたいなものになります。
画像はタグよりも、jpgやpngやsvgなどスマートフォン(レスポンシブ)で見せる場合などの種類やサイズに気を使います。
それはまた別の記事でご紹介したいと思います。
HTMLコーディングのオススメ本
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!
できるホームページ HTML&CSS入門 Windows 10/8.1/7対応
タグの理解が深まる!入力例と結果、機能がひと目でわかるからHTMLコードがすぐ身に付く。CD‐ROMに収録の画像編集ソフトでホームページを彩るロゴも作成できる!
現場のプロから学ぶ SEO技術バイブル(特典PDF付き)
セマンティックWebに対応するための構造化マークアップ。MFI時代におけるモバイル対応からAMP対応まで。検索意図・共起語を意識したコンテンツSEO。Googleの特許から紐解く被リンク・サイテーション獲得戦略。レンダリング・ネットワークの仕組みから理解する高速化技術。施策だけで終わらせないモニタリングレポート。