前回はflexboxの「row」を使って、左順に横並びにしてみました。
今回はその逆、右から逆順に並べる方法をご紹介します。
ベースになるHTMLを組みます
CSSを設定する前に基本になるHTMLを組んでいきましょう。
HTMLだけでは表示した時に分かりづらいので、CSSでサイズと色をつけます。
HTML
<div class="container">
<div class="item-1">A</div>
<div class="item-2">B</div>
<div class="item-3">C</div>
</div>CSS
.container div{
width: 200px;
}
.container .item-1{
background-color: #ff0000;
}
.container .item-2{
background-color: #2864b3;
}
.container .item-3{
background-color: #f5f315;
}ブラウザ確認

Aが赤、Bが青、Cが黄色に縦並びに並んでいます。
divは200pxで指定してますのでA、B、Cそれぞれが200px幅になっています。
flexboxで「row-reverse」を設定する
それでは上記で作ったCSSにflexboxを設定していきましょう。
HTML
HTMLは上記のまま変わりません。
<div class="container">
<div class="item-1">A</div>
<div class="item-2">B</div>
<div class="item-3">C</div>
</div>CSS
上記のCSSに親要素に当たる全体を囲った「class=”container”」を追加し、「display: flex;」を設定する事でflexboxが使用できる用になります。
「flex-direction」を追加する事でどの様に並べるかを設定する事ができます。
右から順に並べる時は「flex-direction: row-reverse;」を追加します。
.container{
display: flex;
flex-direction: row-reverse;
}
/*↓ここから下は変わりません↓*/
.container div{
width: 200px;
}
.container .item-1{
background-color: #ff0000;
}
.container .item-2{
background-color: #2864b3;
}
.container .item-3{
background-color: #f5f315;
}ブラウザ確認

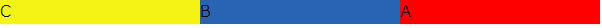
A、B、Cが右から逆順に横並びになりました。
「flex-direction: row;」はABC、
「flex-direction: row-reverse;」はCBAになりました。
まとめ
「row」か「row-reverse」を設定するだけで順番が逆になるので並べる要素の数が増える程、floatよりflexboxの方が管理がかなり楽になりますね。
CSSコーディングのオススメ本
CSS辞典 第5版 [CSS2/3/4対応]
本書は、Webデザインに必須の技術「CSS」の文法リファレンスです。大幅改訂となる第5版は、現時点の最新状況を反映し、Web制作を学ぶなら必ず押さえておきたい基本のCSS2.1、仕様の策定とブラウザでの実装が進められているCSS3、さらにはその次の規格であるCSS4(Level4モジュール)まで掲載しています。
Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法 Web制作者のための教科書シリーズ
予測しやすい、保守しやすい、最利用しやすい、拡張しやすい―コンポーネントやCSSプリプロセッサを意識した設計・管理の実践など、「ちゃんとCSSを書く」ためのプロの考え方を徹底解説!
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!