今や疑似クラスで順番を指定する方法が当たり前になりました。
単純な指定方法はよく使いますが、たまにしか使わない「何番目から何番目までの指定」などは毎回忘れてしまいますので、順番指定の疑似クラスをまとめておきます。
目次
ベースになるHTML
ベースになるHTMLは以下になります。
リストを10個作りました。
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>一番最初の要素を指定する

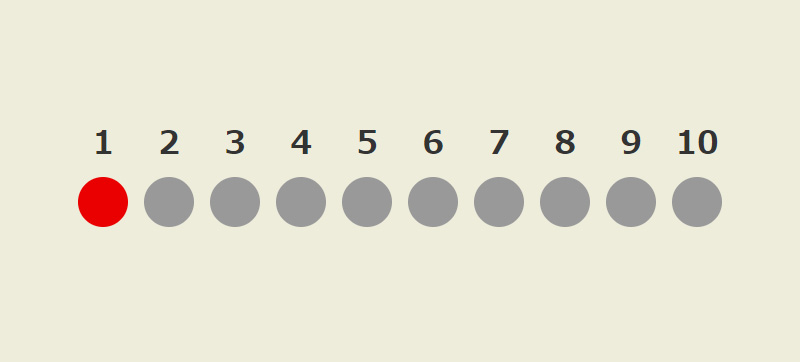
一番最初の要素を指定します。
CSS
li:first-child{
background-color: #e90000;
}最後の要素を指定する

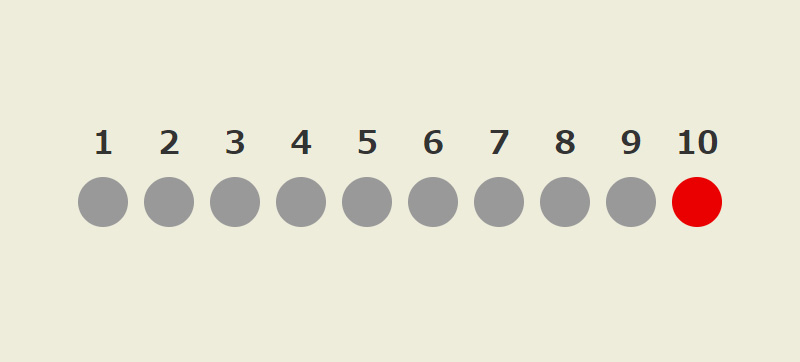
最後の要素を指定します。
CSS
li:last-child{
background-color: #e90000;
}1つの要素を指定する

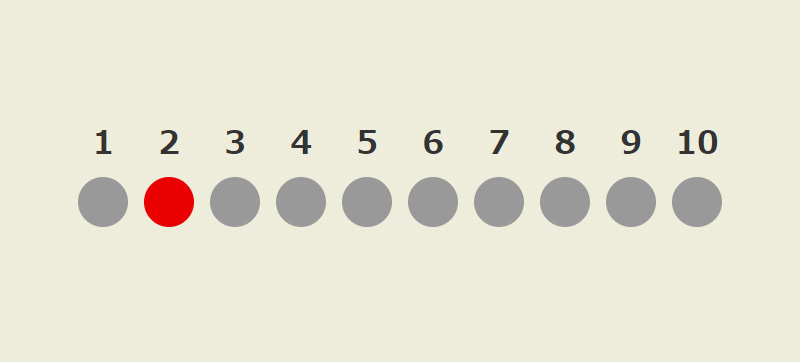
1つの要素を指定します。ここでは「(2)」にしていますので「左から2番目」という意味になります。
「(2)」の数値を変更する事で指定箇所を変更する事ができます。
CSS
li:nth-child(2){
background-color: #e90000;
}奇数順のみ指定する

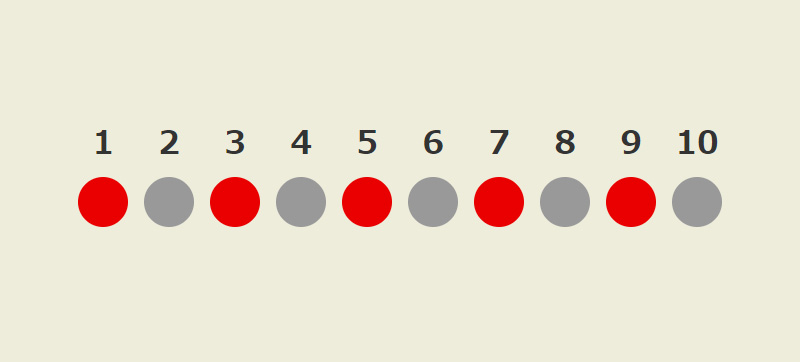
奇数配列のみ指定する事で、1、3、5・・・・と奇数行が指定されます。
CSS
li:nth-child(odd){
background-color: #e90000;
}もしくは
li:nth-child(2n+1){
background-color: #e90000;
}偶数順のみ指定する

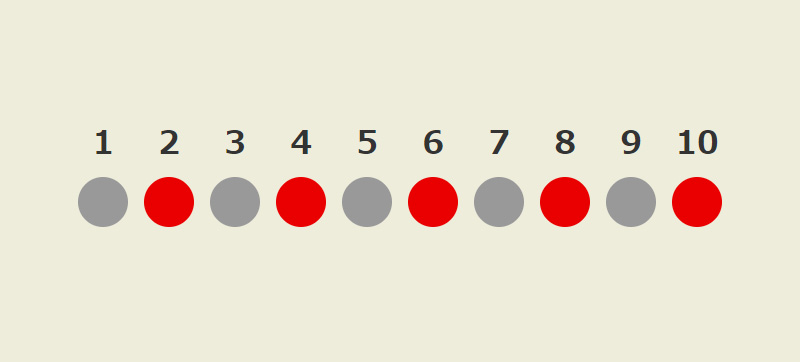
偶数配列のみ指定する事で、2、4、6・・・・と偶数行が指定されます。
CSS
li:nth-child(even){
background-color: #e90000;
}もしくは
li:nth-child(2n){
background-color: #e90000;
}倍数順で指定する

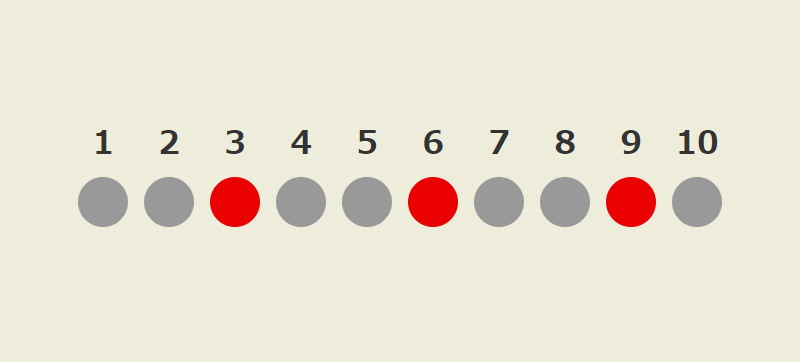
3の倍数順で指定したい場合
CSS
li:nth-child(3n){
background-color: #e90000;
}(5n)にした場合は5、10、15となり、
(7n)にした場合は7、14、21となります。
何番目以降のすべての要素を指定する

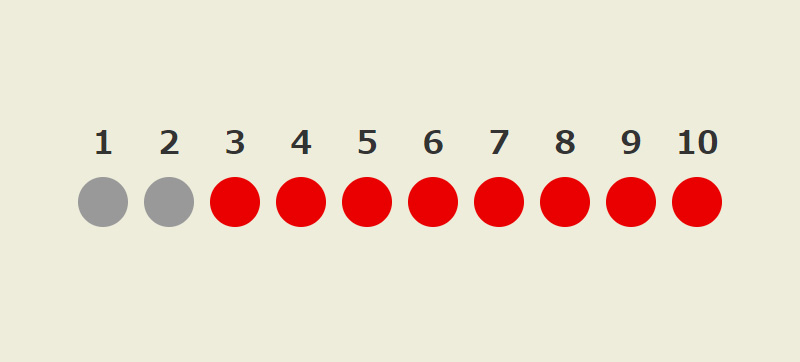
3番目以降の全ての要素を指定したい場合
CSS
li:nth-child(n+3){
background-color: #e90000;
}ここでの「n」の意味は
- 3番目・・・(n+3)→(0+3)
- 4番目・・・(n+3)→(1+3)
- 5番目・・・(n+3)→(2+3)
この様に数値が代入された計算になります。
指定した数から離れた要素を指定する

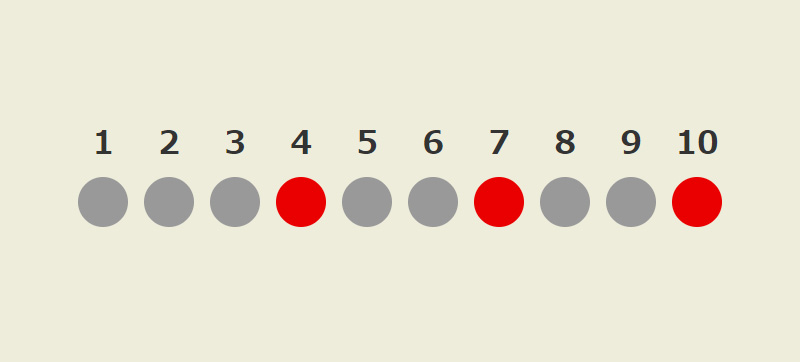
4番目以降から3つずつ離れた要素を指定する場合
CSS
li:nth-child(3n+4){
background-color: #e90000;
}(2n+4)なら4番目以降から2つずつ離れた要素を指定、
(5n+6)なら6番目以降から5つずつ離れた要素を指定となる。
1から何番目までを指定する

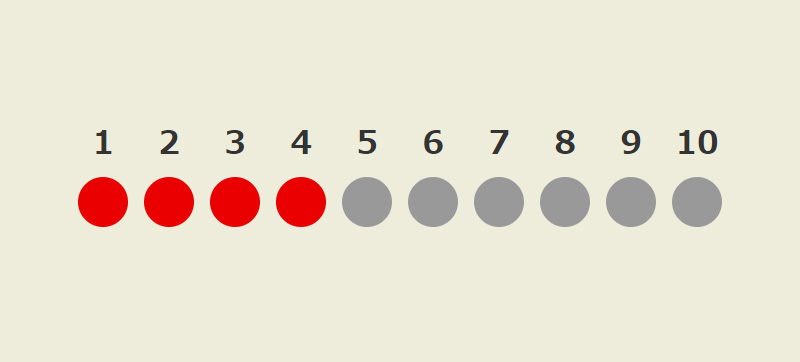
1番目から4番目を指定する場合
CSS
li:nth-child(-n+4){
background-color: #e90000;
}全ての要素を指定する

全ての要素を指定したい場合は「n」を使用します。
CSS
li:nth-child(n){ background-color: #e90000; }何番から何番を指定する

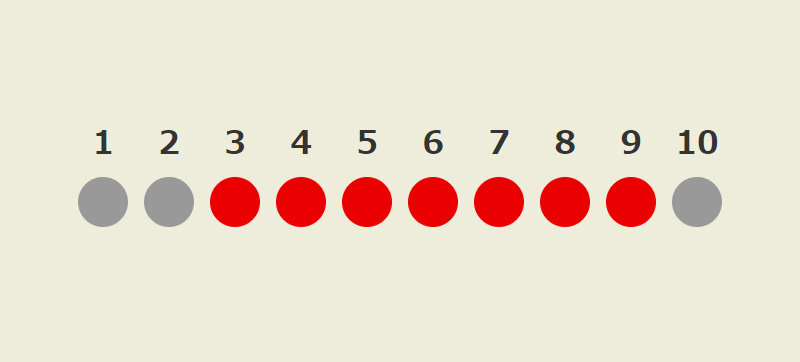
3番目から9番目までの要素を指定する場合
CSS
li:nth-child(n+3):nth-child(-n+9){
background-color: #e90000;
}まとめ
順番指定は今までそれぞれにclassを指定して記述していましたが、疑似クラスがあると便利です。
順番を指定する疑似クラスには「「:nth-of-type()」」もあります。
今度は「:nth-child()」と「:nth-of-type()」の違いをまとめたいと思います。
CSSコーディングのオススメ本
CSS辞典 第5版 [CSS2/3/4対応]
本書は、Webデザインに必須の技術「CSS」の文法リファレンスです。大幅改訂となる第5版は、現時点の最新状況を反映し、Web制作を学ぶなら必ず押さえておきたい基本のCSS2.1、仕様の策定とブラウザでの実装が進められているCSS3、さらにはその次の規格であるCSS4(Level4モジュール)まで掲載しています。
Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法 Web制作者のための教科書シリーズ
予測しやすい、保守しやすい、最利用しやすい、拡張しやすい―コンポーネントやCSSプリプロセッサを意識した設計・管理の実践など、「ちゃんとCSSを書く」ためのプロの考え方を徹底解説!
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!