ビジュアライザーは音楽に連動し、音を見た目で表現したものです。
音楽とは連動してませんが、CSSだけでビジュアライザーっぽい動きをするアニメーションを作ってみたいと思います。
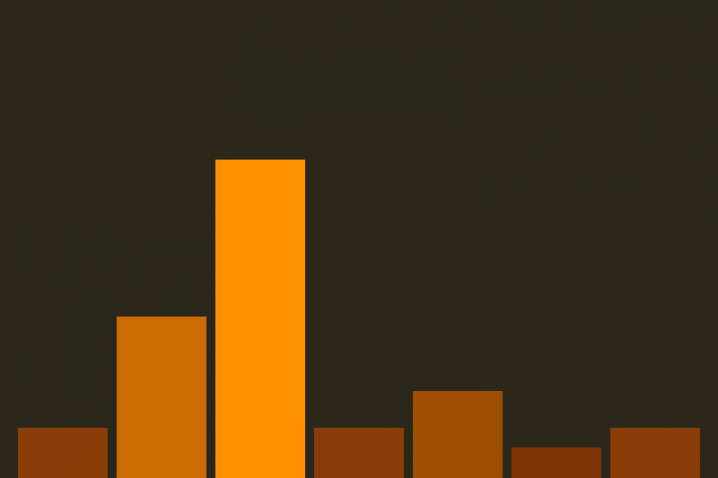
動きのイメージ動画
動きとしては、ビジュアライザーの様にそれぞれが別のスピードで別々の動きをする感じです。
スピード感のある動きにしたいですね。
HTML
HTMLは以下になります。
今回は動くboxを7つ用意しました。
<div class="container">
<div class="box"><div class="bar a01"></div></div>
<div class="box"><div class="bar a02"></div></div>
<div class="box"><div class="bar a03"></div></div>
<div class="box"><div class="bar a04"></div></div>
<div class="box"><div class="bar a05"></div></div>
<div class="box"><div class="bar a06"></div></div>
<div class="box"><div class="bar a07"></div></div>
</div>CSS一式
CSS一式はこんな感じになります。
次の項目から部分の詳細説明をしていきます。
body {
height: 100vh;
margin: 0;
background-color: #2b271b;
}
.container{
display: flex;
height: 80vh;
margin: 0 auto;
width: 760px;
}
.box{
width: 110px;
position: relative;
margin-right: 10px;
}
.box:last-child{
margin-right: 0;
}
.a01{animation:0.21s ease-in infinite alternate;}
.a02{animation:0.38s ease-in infinite alternate;}
.a03{animation:0.30s ease-in infinite alternate;}
.a04{animation:0.21s ease-in infinite alternate;}
.a05{animation:0.15s ease-in infinite alternate;}
.a06{animation:0.29s ease-in infinite alternate;}
.a07{animation:0.32s ease-in infinite alternate;}
.bar{
animation-name: bar1;
position: absolute;
bottom: 0;
width:100px;
height:10px;
}
@keyframes bar1{
0%{
background-color: #6e2907;
height:10px;
}
70%{
background-color: #ff9100;
}
100%{
background-color: #ff9100;
height:500px;
}
}7本それぞれのスピードを設定する
.a01{animation:0.21s ease-in infinite alternate;}
.a02{animation:0.38s ease-in infinite alternate;}
.a03{animation:0.30s ease-in infinite alternate;}
.a04{animation:0.21s ease-in infinite alternate;}
.a05{animation:0.15s ease-in infinite alternate;}
.a06{animation:0.29s ease-in infinite alternate;}
.a07{animation:0.32s ease-in infinite alternate;}各divに「a01」~「a07」とclass名を降りスピードをそれぞえ変えていきます。
スピード以外は全て同じ設定にしています。
スピード
スピードは「0.●●s」部分になります。
数値を少なくすればする程にスピードは速くなり、数値を上げると遅くなります。
イージング
イージングは「ease-in」を使用。
最終到達点まで加速する様にしています。
アニメーションの繰り返し
アニメーションは永遠と繰り返す為「infinite」を設定しています。
これを設定していないと、1回往復で終わってしまいます。
戻ってくるアニメーション
上まで到達したら、戻ってくる動作が必要になります。
「alternate」を入れる事で再生、完了後に逆再生になります。
barのサイズ
.bar{
animation-name: bar1;
position: absolute;
bottom: 0;
width:100px;
height:10px;
}barに初期値になるwidthとheightを設定します。
ここでは「width:100px;」「height:10px;」を最初のbarのサイズにしています。
@keyframesを設定
@keyframes bar1{
0%{
background-color: #6e2907;
height:10px;
}
70%{
background-color: #ff9100;
}
100%{
background-color: #ff9100;
height:500px;
}
}名前は「bar1」に設定。
0%の時の高さを「10px」とし100%になった時に高さ「500px」にしています。
色も伸びると変更される様に、背景色を変更しています。
まとめ
音と連動するとなると、js設定が必要になると思いますが、イメージ的な使い方ならCSSだけで表現できそうですね。
CSSコーディングのオススメ本
CSS辞典 第5版 [CSS2/3/4対応]
本書は、Webデザインに必須の技術「CSS」の文法リファレンスです。大幅改訂となる第5版は、現時点の最新状況を反映し、Web制作を学ぶなら必ず押さえておきたい基本のCSS2.1、仕様の策定とブラウザでの実装が進められているCSS3、さらにはその次の規格であるCSS4(Level4モジュール)まで掲載しています。
Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法 Web制作者のための教科書シリーズ
予測しやすい、保守しやすい、最利用しやすい、拡張しやすい―コンポーネントやCSSプリプロセッサを意識した設計・管理の実践など、「ちゃんとCSSを書く」ためのプロの考え方を徹底解説!
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!