マウスを乗せると指定した部分がクルっと回転するオブジェクトを作ってみました。ボタンのちょっとした演出にも使えるかも。
動きのイメージ動画
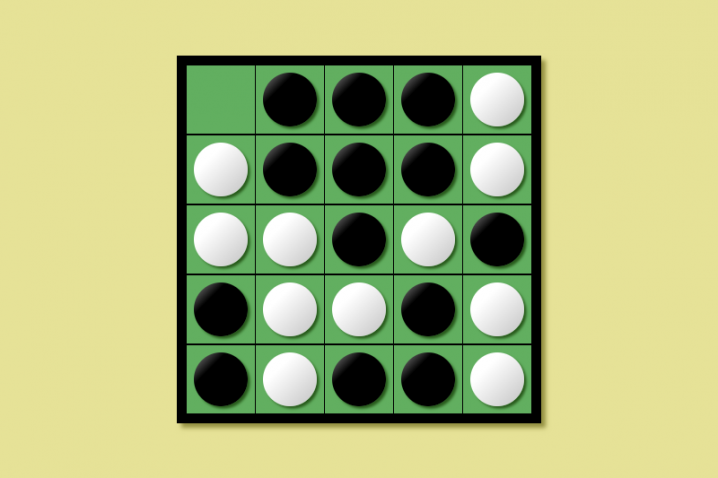
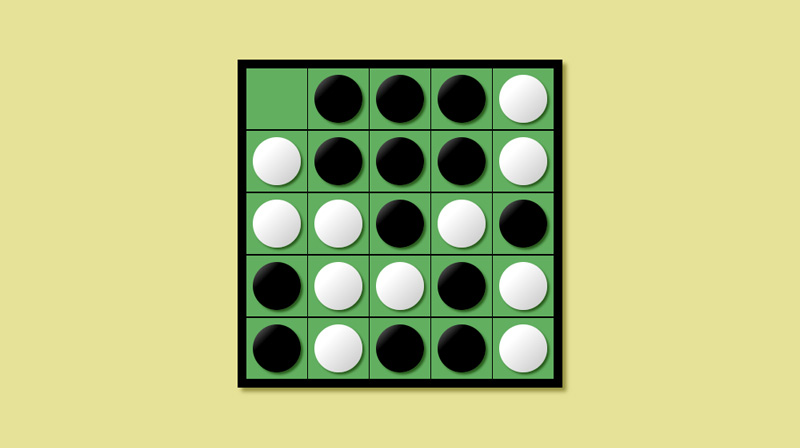
オセロの駒にマウスを乗せると、黒or白にクルっと回転し、マウスを離すと元に戻る仕組みにしてあります。
なぜオセロかと言われると、意味はありません。回転といえばオセロと浮かんだだけで意味なんてありません。
マウスオーバーの回転の作り方は以下となっていますが、オセロ部分は意味がありませんのではぶきますね(笑)
HTML
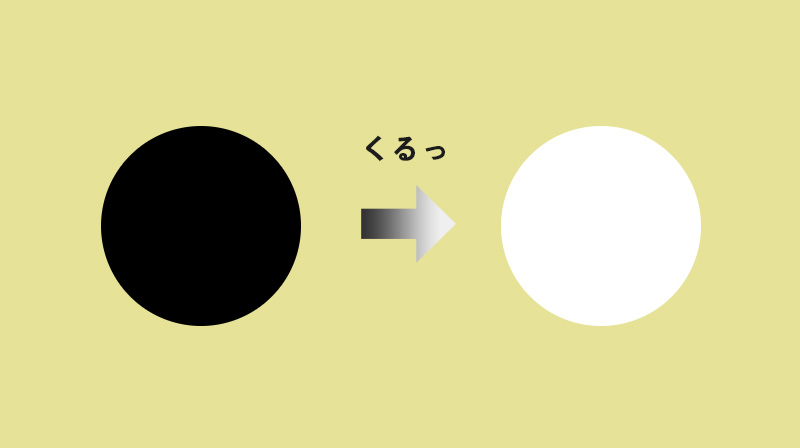
オセロは一先ず置いておいて、この様な単一オブジェクトでやってみましょう。

単一の場合のHTMLは以下になります。
<div class="btn">
<span class="btn-box"></span>
</div>CSS一式
CSS一式はこんな感じになります。
次の項目から部分の詳細説明をしていきます。
ここでは駒のグラデーションカラーや影(box-shadow)の設定は省き、最低限クルっと回転させられるだけのコードにしています。
オセロのCSSコードは後半でご紹介します。
.btn {
cursor: pointer;
}
.btn .btn-box{
display: block;
width: 200px;
height: 200px;
border-radius: 50%;
transition: 0.25s ease-in-out;
background: #000;
}
.btn:hover .btn-box{
transform: rotate3d(0, -1, 0, 180deg);
background: #fff;
}CSSの詳細
一番上のdiv「btn」にはカーソル設定のみ
.btn {
cursor: pointer;
}一番上のdivにあたる「btn」にはマウスオーバーした時にカーソルをポインター(指)に変更する設定のみしておきます。
デフォルト状態を設定
.btn .btn-box{
display: block;
width: 200px;
height: 200px;
border-radius: 50%;
transition: 0.25s ease-in-out;
background: #000;
}btn-boxには、縦横のサイズなどデフォルト状態の駒の設定をしておきます。
- width・height(横縦サイズ設定)
- border-radius: 50%;(50%にする事で四角を丸にする)
- transition: 0.25s ease-in-out;(加速してから減速する動きのスピード)
マウスオーバー時の設定
.btn:hover .btn-box{
transform: rotate3d(0, -1, 0, 180deg);
background: #fff;
}マウスを乗せた時は背景を白色になる様に背景を設定しています。
「rotate3d」は要素を3次元に回転させる事ができるCSSです。
「rotate3d(x, y, z, a);」となっており、xyzは回転軸でaは角度となっています。
例えば「transform: rotate3d(-1, 0, 0, 180deg);」とした場合は、縦(x)に回転する様になります。
おまけ:オセロ風デザイン

一応オセロ風デザインのコードを紹介致します。
HTML
結構長いですが、tableを使って繰り返しているだけです。
<table>
<tr>
<td></td>
<td><div class="btn02"><span class="btn-box"></span></div></td>
<td><div class="btn02"><span class="btn-box"></span></div></td>
<td><div class="btn02"><span class="btn-box"></span></div></td>
<td><div class="btn02"><span class="btn-box-w"></span></div></td>
</tr>
<tr>
<td><div class="btn02"><span class="btn-box-w"></span></div></td>
<td><div class="btn02"><span class="btn-box"></span></div></td>
<td><div class="btn02"><span class="btn-box"></span></div></td>
<td><div class="btn02"><span class="btn-box"></span></div></td>
<td><div class="btn02"><span class="btn-box-w"></span></div></td>
</tr>
<tr>
<td><div class="btn02"><span class="btn-box-w"></span></div></td>
<td><div class="btn02"><span class="btn-box-w"></span></div></td>
<td><div class="btn02"><span class="btn-box"></span></div></td>
<td><div class="btn02"><span class="btn-box-w"></span></div></td>
<td><div class="btn02"><span class="btn-box"></span></div></td>
</tr>
<tr>
<td><div class="btn02"><span class="btn-box"></span></div></td>
<td><div class="btn02"><span class="btn-box-w"></span></div></td>
<td><div class="btn02"><span class="btn-box-w"></span></div></td>
<td><div class="btn02"><span class="btn-box"></span></div></td>
<td><div class="btn02"><span class="btn-box-w"></span></div></td>
</tr>
<tr>
<td><div class="btn02"><span class="btn-box"></span></div></td>
<td><div class="btn02"><span class="btn-box-w"></span></div></td>
<td><div class="btn02"><span class="btn-box"></span></div></td>
<td><div class="btn02"><span class="btn-box"></span></div></td>
<td><div class="btn02"><span class="btn-box-w"></span></div></td>
</tr>
</table>CSS
基本的には単一の場合とほぼ同じです。
長いコードに見えますが、オセロ風ですので白と黒を用意、色も単色ではなくグラデーションにしています。
また影が出る様に「box-shadow」も設定しています。
1点気を付けたい所は背景グラデーションの角度です。
デフォルト状態とマウスオーバー状態で同じ角度で背景ぐらーでしょんを設定してしまうと、回転した時に鏡移しになってしまいます。
ですので、デフォルトでは「315deg」オーバー時には「45deg」に設定し、回転しても違和感が無いようにしています。
/*btn-boxが黒デフォルト---*/
/*btn-box-wが白デフォルト---*/
.btn02 {
cursor: pointer;
}
.btn02 .btn-box,
.btn02 .btn-box-w{
display: block;
width: 60px;
height: 60px;
border-radius: 50%;
transition: 0.25s ease-in-out;
box-shadow: 3px 3px 3px #27591a;
}
.btn02 .btn-box {
background: linear-gradient(315deg,#000 70%,#8c8c8c);
}
.btn02 .btn-box-w {
background: linear-gradient(315deg, #c3c3c3, #fff 70%);
}
.btn02:hover .btn-box,
.btn02:hover .btn-box-w{
transform: rotate3d(0, -1, 0, 180deg);
box-shadow: -3px 3px 3px #27591a !important;
}
.btn02:hover .btn-box {
background: linear-gradient(45deg, #c3c3c3, #fff 70%);
}
.btn02:hover .btn-box-w {
background: linear-gradient(45deg, #000 70%,#8c8c8c);
}
/*table--------------------------*/
table{
border-collapse:separate;
border-spacing:0;
border-top: 10px solid #000;
border-left: 10px solid #000;
border-bottom: 10px solid #000;
border-right: 11px solid #000;
box-shadow: 5px 5px 5px #949041;
}
td{
padding: 8px;
margin: 0;
line-height: 0;
border-top: 1px solid #000;
border-left: 1px solid #000;
border-bottom: 1px solid #000;
}CSSコーディングのオススメ本
CSS辞典 第5版 [CSS2/3/4対応]
本書は、Webデザインに必須の技術「CSS」の文法リファレンスです。大幅改訂となる第5版は、現時点の最新状況を反映し、Web制作を学ぶなら必ず押さえておきたい基本のCSS2.1、仕様の策定とブラウザでの実装が進められているCSS3、さらにはその次の規格であるCSS4(Level4モジュール)まで掲載しています。
Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法 Web制作者のための教科書シリーズ
予測しやすい、保守しやすい、最利用しやすい、拡張しやすい―コンポーネントやCSSプリプロセッサを意識した設計・管理の実践など、「ちゃんとCSSを書く」ためのプロの考え方を徹底解説!
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!