写真素材で背景は違うのがいいのに~とか、背景は良いけど被写体を変えたいなんて時は、いつも背景を抜いて使えるものはパスをチクチクして抜き、使えないものは断念していました。それが、Photoshopバージョン25.0から追加された新機能「生成塗りつぶし」が凄いのです!変えたい所を囲んで塗りつぶしするだけで、簡単に変える事ができちゃうんです!めちゃめちゃ楽しい(^^)
それでは遊んでみましょう~!
目次
生成塗りつぶし機能ってなに?
生成塗りつぶし機能とは、Adobe Fireflyの技術を使った生成AIツールです。
画像内になる人物や建物などをそこにいなかったかの様に綺麗に塗りつぶしたり、映っているものを別のものに変更(置換)したりと、簡単に画像変更ができる機能になります。
生成塗りつぶし機能を使って何ができる?
生成塗りつぶし機能を使うと、こんな事ができます。
オブジェクトを生成
画像内の領域を選択し、テキストプロンプトを使用して、追加/置換するコンテンツを説明します。
背景を生成
被写体の背景を選択し、テキストプロンプトから新しいシーンを生成します。
画像を拡張
画像のカンバスを拡張し、空白の領域を選択します。プロンプトを使用しないで生成すると、シーンがその雰囲気に合わせて拡張されます。プロンプトで生成すると、シーンの残りの部分を拡張しながら、コンテンツが画像に追加されます。
オブジェクトを削除
削除するオブジェクトを選択し、プロンプトなしで生成して削除します。
などなど。
まずはシンプルに塗りつぶしてみよう!

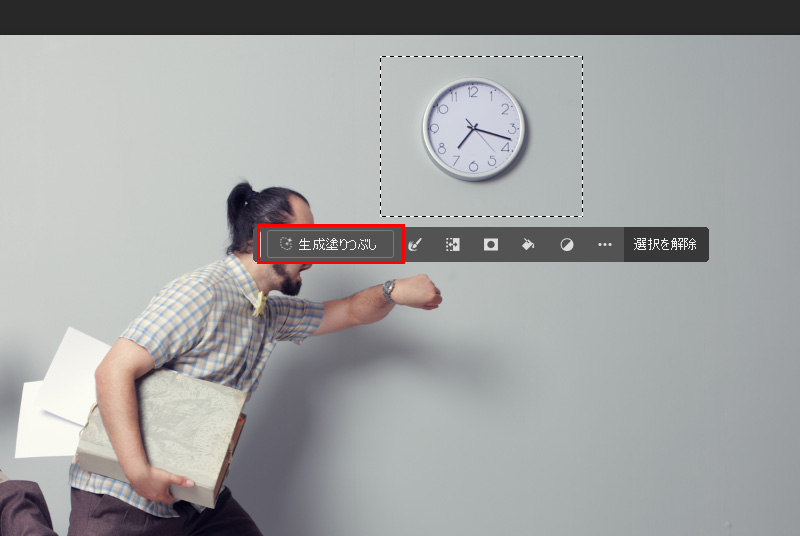
忙しそうな男性の写真を用意してみました。
こちらの画像で「塗りつぶし機能」を試してみましょう。
時計を消してみる
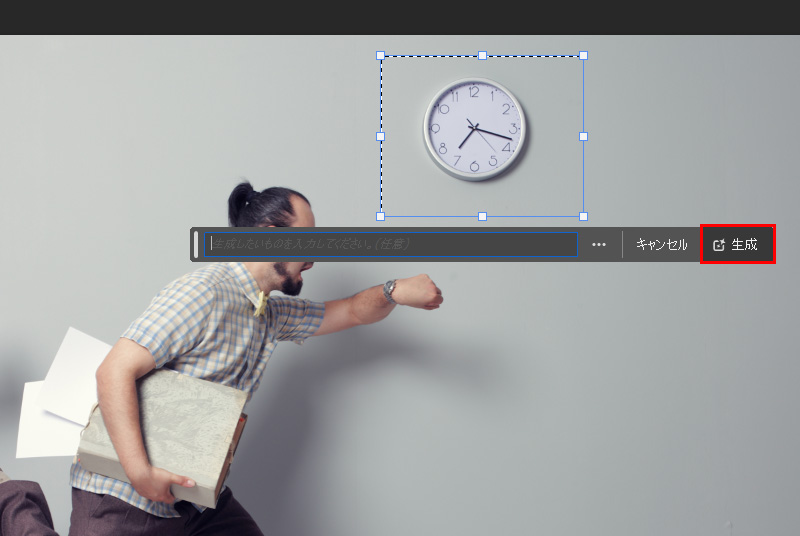
塗りつぶし機能を使って、写真右上にある掛け時計を塗りつぶしてみましょう。

「長方形選択ツール」で時計を囲み、「生成塗りつぶし」をクリックします。
この時、時計の囲み方にご注意。
時計ピッタリに囲んで生成すると、時計に形が残ってしまう場合がありますので、囲み方は画像の様に大きめにアバウトに囲むのがコツです。

次に右端にある「生成」をクリックします。

綺麗~~に時計がなくなりました!
こんなに綺麗に消す事ができるとは・・・。
まるっと消してみる
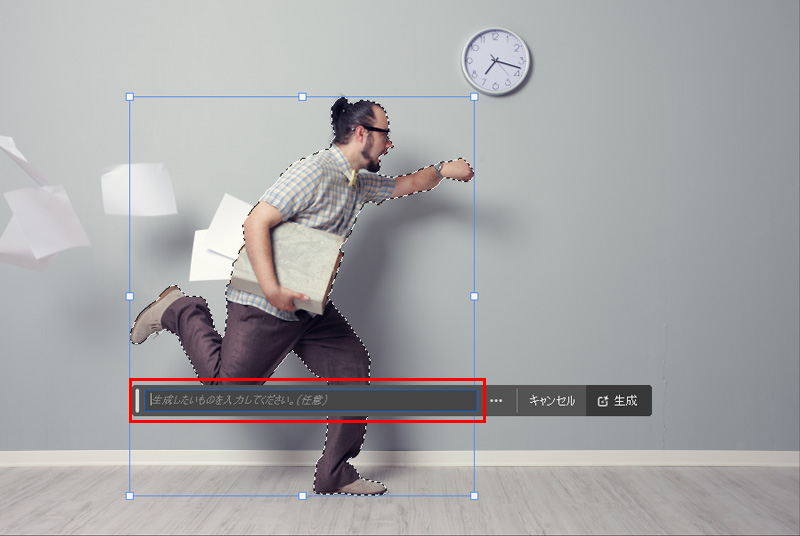
では人も何もかも消しちゃおうかなと思います。

「多角形選択ツール」でこんな感じに選択してみました。
このまま上記のやり方で塗りつぶしてみましょう。

綺麗に無くなりました!すげー。
楽しいなこれ。
人物を猫に差し替えてみよう!
今度は、人物を猫に変えてみましょう!

ツールバーから「被写体を選択」し、人だけを選択します。

「塗りつぶし」をクリックした後に表示される入力欄に「猫」と入れて「生成」してみましょう。

こっわ!!!!
これは猫人間ですね・・・

選択範囲をもうちょっと雑にしてやってみます。

ちゃんと猫ー!!!
複数キーワードで生成してみよう
先ほどは「猫」という単体のワードで生成してみましたが、今度は生成の時に複数ワードで試してみたいと思います。

こんな感じの画像を用意してみました。
男の子を変更してみましょう。

男の子を大体で囲って、ひとまず「女の子」とだけ入力して生成してみました。
完全に変わりました。。。すげぇ。。。

今度は「女の子 金髪 5歳」と入れて生成してみました。
おい、、、もう生成したと思えないだろこれ。
驚きの機能です。
画像1枚で色んなビジュアルが作れる

こんな風に1つの画像から、全く違う画に変える事ができるとなると、これから当たり前の機能になってくるでしょうね。
この機能に頼っちゃダメなんですが、どんな画になるんだろうという楽しみもあります。
切り抜いたりすればできますが、これがポンポンポーンと出来ちゃうのがスゴイですねぇ。
Photoshop関連一覧
フォトショの5分ドリル 練習して身につけるPhotoshopの基本
本書はAdobe Photoshopを習得するためのドリルです。入門書などで基本操作を一度学んだ方や実践が足りないと感じている初学者が、自分のスキルを定着するためにお使いできます。
Photoshop しっかり入門 増補改訂 第3版 [Mac & Windows対応]
Photoshopの各ツールの基本機能から、実務で使える鉄板の応用技まで、この1冊でPhotoshopの基本は必ず習得できます!これからはじめる人に読んでほしい、オススメの1冊です。
Illustrator&Photoshop 名刺&はがき&小冊子&ポスターのつくり方講座
「デザイナーじゃないのに、会社でデザインを頼まれた!」
「デザインスキルを身につけて、副業や転職に役立てたい!」
「デザインの勉強をして、デザイナーになりたい!」
本書は、そんな人のために、IllustratorとPhotoshopを使ったデザインの基本を身につけるための教科書です。