Googlemapを埋め込む際によく「〇〇駅から徒歩10分」などの表記がある事が多いと思います。
かかる時間はわかるのですが、駅からどう行けばいいのか?埋め込まれたGooglemapを見ても、パッとはわかりません。
そんな時にルートを表示したままGooglemapが埋め込まれていた方が、時には親切な場合もあります。
それでは早速設定してみましょう~!
Googlemapでルートを設定しよう
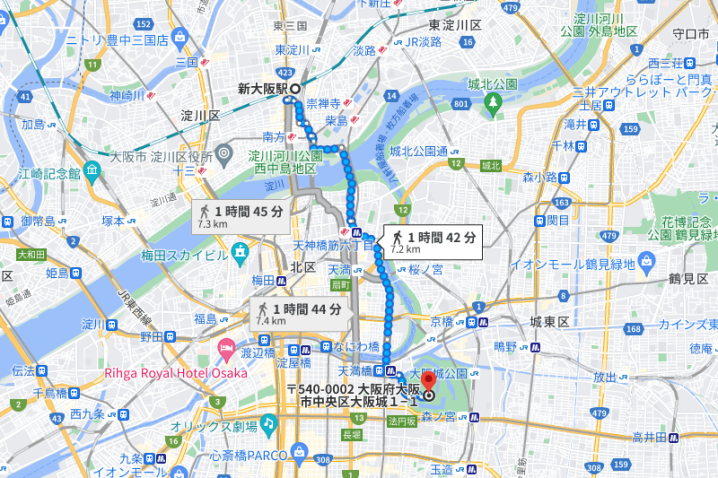
今回は例として大阪の「新大阪」から「大阪城」への徒歩ルートを使ってみましょう!
Googlemapでルートを開く

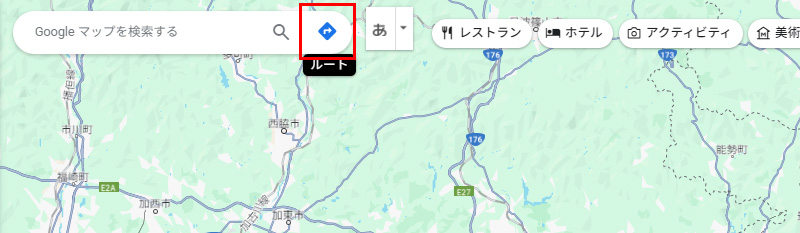
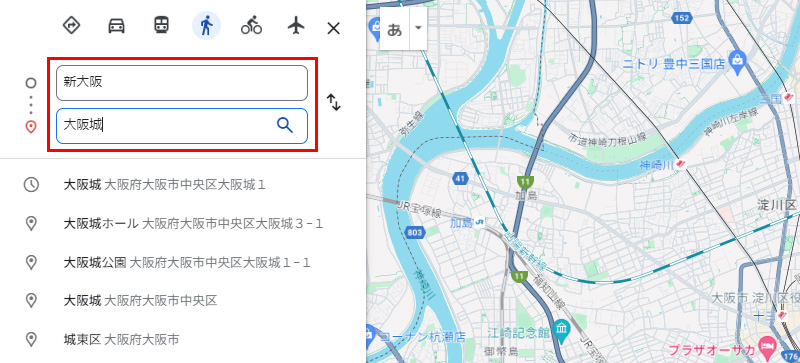
左上にある検索窓の右側にある水色のアイコンをクリックしてください。
出発地と目的地を入力

移動手段は徒歩を選択し、出発地に「新大阪」、目的地に「大阪城」と入力します。

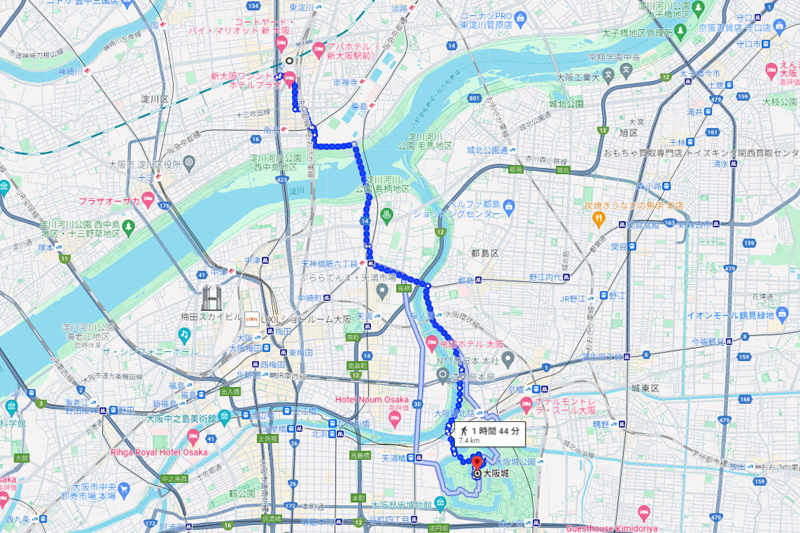
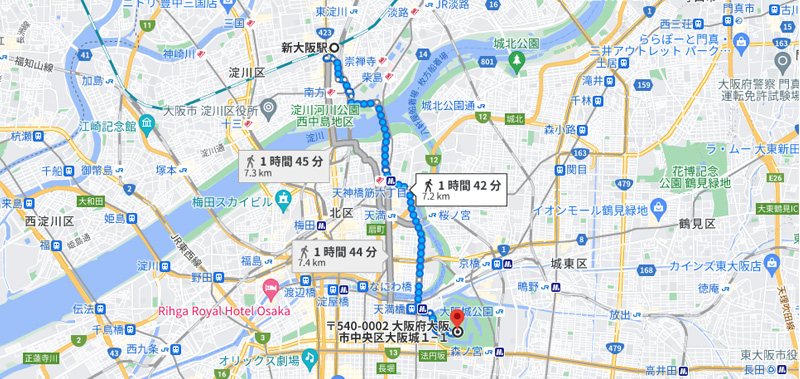
マップには青い点線でルートが表示されました。

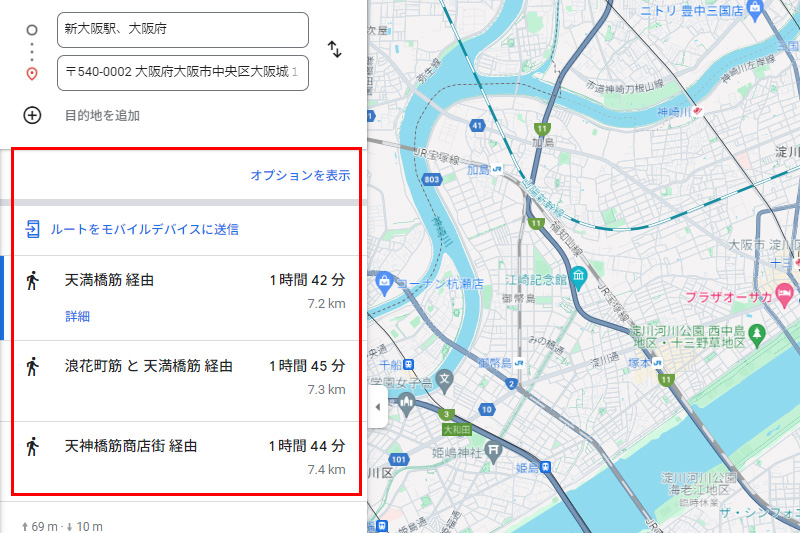
※オプション設定や経由変更も可能です。
埋め込みパスをコピーする

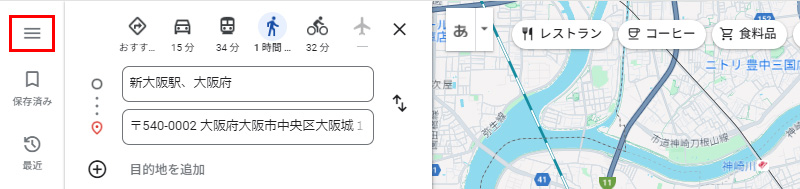
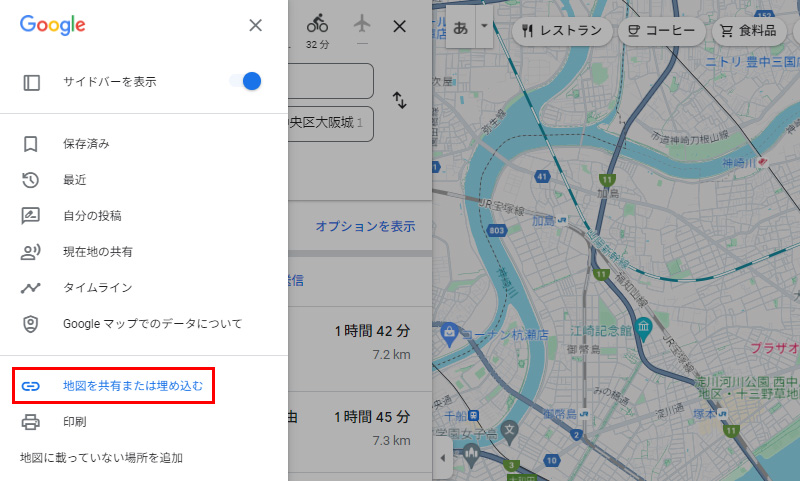
左上のメニューをクリックします。

メニューの中から「地図を共有または埋め込む」をクリックします。

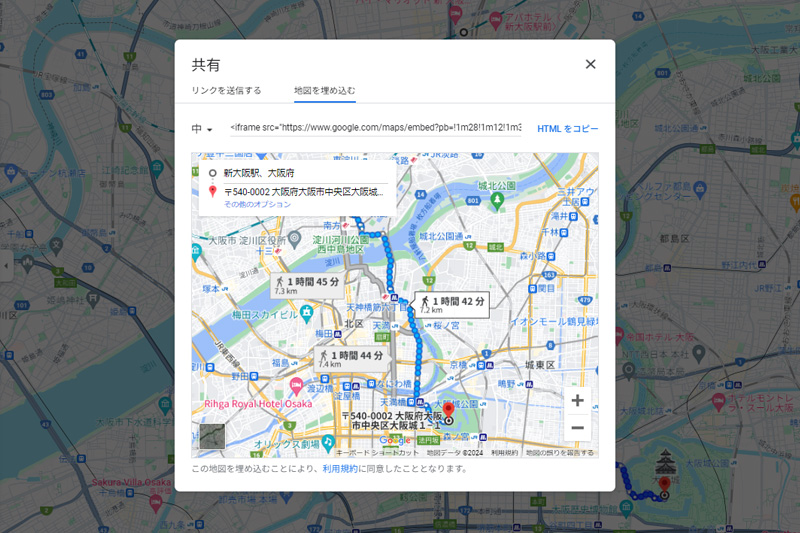
共有画面が開いたら「地図を埋め込む」タブ内になるHTMLソースをコピーします。
HTMLに貼り付けます

HTMLソースを貼り付けたてブラウザを確認しました!
ちゃんとルートが表示されていました。
徒歩以外にも、車や電車や自転車などの移動方法を選べますので、ぜひお試しください。