Photoshopバージョン25.0から追加された新機能「生成塗りつぶし」!変えたい所を囲んで塗りつぶしするだけで、簡単に変える事ができちゃうんです!めちゃめちゃ楽しいので遊んでみました!
Photoshopの新機能「生成塗りつぶし」を使って遊んでみた

ホームページを作ってみたい方にHTML、css、javascript、wordpressなどの使い方や設定の仕方をご紹介しています。初めてでもホームページは作れます!

Photoshopバージョン25.0から追加された新機能「生成塗りつぶし」!変えたい所を囲んで塗りつぶしするだけで、簡単に変える事ができちゃうんです!めちゃめちゃ楽しいので遊んでみました!

集中線はマンガでよく見る、1点に集中するように線が引かれている技法です。その集中線をPhotoshopで作ってみたいと思います。

2行目から字下げする為にはpaddingとindentを併用して設定しますが、任意の場所から改行して字下げするにはspanを使いましょう!

flexを使ってブロック要素を均一幅にするのはよく使います。今回は片方は固定、片方は可動できる要素を横並びするリキッドレイアウトを作ってみます。

テキストエディタAtomを使っていると、ある日行の折り返しができなくなってしまいました。昨日まで出来ていたのに・・・。設定を確認して折り返しができる様にしてみましょう。

ul liを使ってリスト化した時に、長めの文章量だと真ん中に寄せる必要もなく気にならないのですが、短すぎないけどレイアウト的にな~んか中途半端な量の時があります。そんな時は箇条書きのまま真ん中に寄せてみましょう。

テキストに影を付けようと思ったのですが、あれ?影が付かない・・・なぜだ?ちゃんとshadow-boxをかけているのに。実はテキストに影を付けるにはshadow-boxではなくtext-shadowを設定する必要があります。

文字がぼやけた状態から表現されるアニメーションをCSSで作っていきます。CSSアニメーションは色々できますねぇ。

CSSだけで円グラフを作ってみたいと思います。今回はCSSのconic-gradient関数がキーポイントになります。

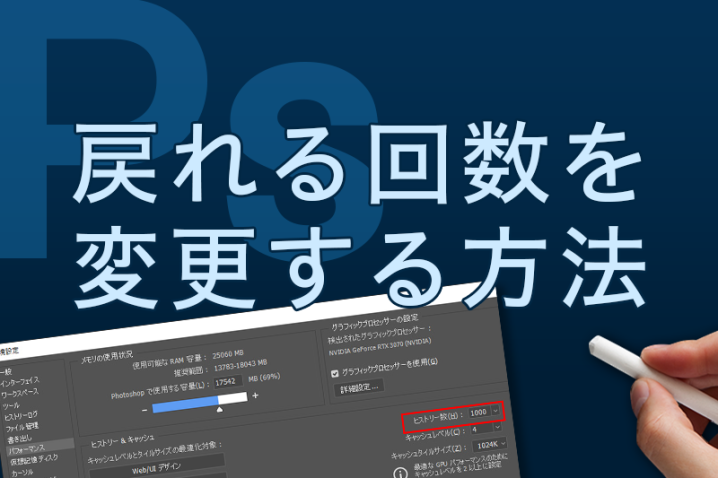
フォトショップの戻れる回数って1回じゃなかったでしたっけ?今のフォトショップでは戻る回数も設定で変更する事ができる様になりました。
早速設定の方法を見ていきましょう!