articleとはそれ自体が独立して成り立つ内容、sectionは1つのかたまりを表すために使用します。
articleとsectionを入れてクローラーに構造を理解してもらおう


articleとはそれ自体が独立して成り立つ内容、sectionは1つのかたまりを表すために使用します。

headerタグはグループの最初(イントロダクション)の頭になる部分を表す要素です。サイト内は必須の要素となります。

headerタグはグループの最初(イントロダクション)の頭になる部分を表す要素です。サイト内は必須の要素となります。

「hタグを使って見出しで文章構造を正しくマークアップしよう!」と言われても・・・。見出し?文章構造?正しいマークアップってなんでしょう。検索システムに情報を伝える構造にする為には必須なタグとなりますので、書き方を覚えちゃ…

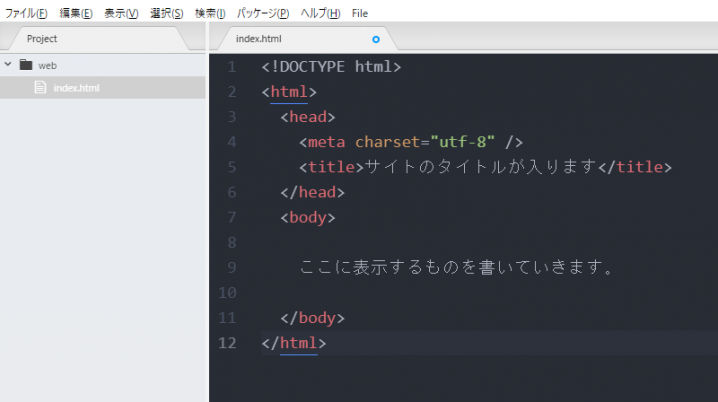
titleタグはwebサイト全体のタイトルになります。ここは検索される時に重要なキーワードとなりますので、そこを意識したタイトルにするのが推奨されます。

「pタグ」を使うと見た目改行されている様に見えます。でもpタグは改行して使ってしまうと意味が変わってきます。「pタグ」はあくまで文章の段落を示すもですので、改行は「< br >」を使いましょう!

< p >タグとは「ひとつの段落」を示します。
< p >を使わなくても文字は表示されていますが、段落としては認識されていません。文章を作る時は< p >~< /p >の間に文書を入れる様にしましょう。

ATOMの初期設定が完了したので、HTMLのコードを書いていきましょう。最初はガリガリとコードを書くのではなく、htmlを記述する際に必ず必要は基本コードがあります。