webサイトを作る上で見た目の装飾は全てCSSという言語を使用する事で綺麗で格好いいwebサイトにする事ができます。
色を変えたい!文字を真ん中に寄せたい!それは全てcssで解決!


webサイトを作る上で見た目の装飾は全てCSSという言語を使用する事で綺麗で格好いいwebサイトにする事ができます。

HTMLコーディングの基本となるheader、footer、h要素などを使って基本コードを書いてみましょう。

main要素はページ内の主要部分を示すタグでheader、footer、navなどは含まずコーディングしましょう。

articleとはそれ自体が独立して成り立つ内容、sectionは1つのかたまりを表すために使用します。

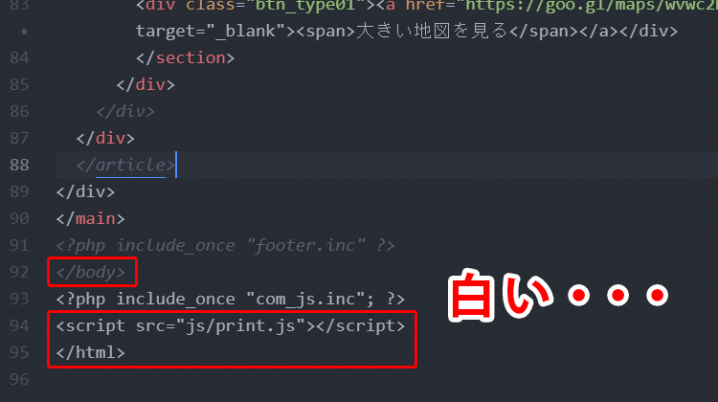
Atomは通常コードには色がついてますが部分的にコードの大半が白い文字になってしまった時の対処法です。

headerタグはグループの最初(イントロダクション)の頭になる部分を表す要素です。サイト内は必須の要素となります。

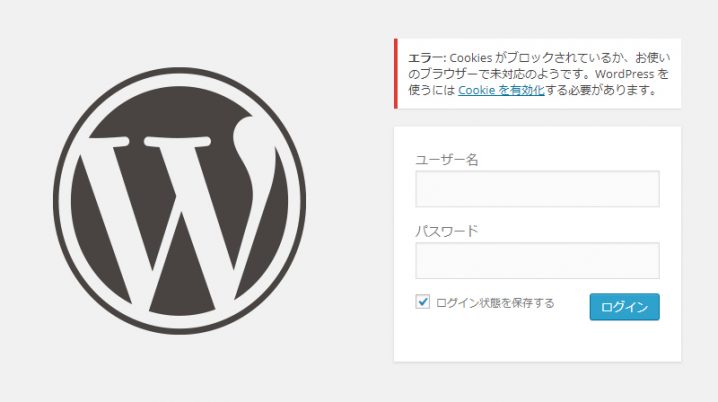
「Cookieがブロックされているか、お使いのブラウザーで未対応のようです。WordPressを使うにはCookieを有効かする必要があります」というエラーの原因と対処法をご紹介します。

headerタグはグループの最初(イントロダクション)の頭になる部分を表す要素です。サイト内は必須の要素となります。

「hタグを使って見出しで文章構造を正しくマークアップしよう!」と言われても・・・。見出し?文章構造?正しいマークアップってなんでしょう。検索システムに情報を伝える構造にする為には必須なタグとなりますので、書き方を覚えちゃ…

titleタグはwebサイト全体のタイトルになります。ここは検索される時に重要なキーワードとなりますので、そこを意識したタイトルにするのが推奨されます。