CSS記述方法その1!styleタグを<head>内に記述する
CSSの記述方法「<head>内に記述するCSS」の方法をご紹介致します。

CSSの記述方法「<head>内に記述するCSS」の方法をご紹介致します。

毎日数ページだけでも時間があれば必ず目を通すビジネスやメンタル本。その中でも特に面白かった本をご紹介しています。

webサイトを作る上で見た目の装飾は全てCSSという言語を使用する事で綺麗で格好いいwebサイトにする事ができます。

湿度を上げるには濡れタオルや洗濯物を掛けておくなども効果的ですが、やはり加湿器が必須です!加湿器の種類は大きく分けて「スチーム式」「気化式」「超音波式」「ハイブリッド式」と4つありますが、中でもスチーム式加湿器にはメリッ…

HTMLコーディングの基本となるheader、footer、h要素などを使って基本コードを書いてみましょう。

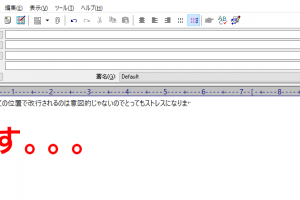
Becky!の初期設定では72桁で改行される設定になっていますので変更する事で改行位置を変えられます。

システム設定にも影響が出てきますし、単純に時間を間違ってしまうのでちゃちゃっと直します。

main要素はページ内の主要部分を示すタグでheader、footer、navなどは含まずコーディングしましょう。

articleとはそれ自体が独立して成り立つ内容、sectionは1つのかたまりを表すために使用します。

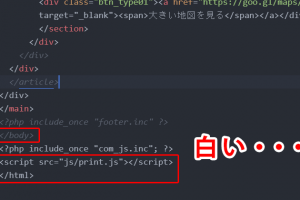
Atomは通常コードには色がついてますが部分的にコードの大半が白い文字になってしまった時の対処法です。