【Another World】#2 銃は使い方よな
謎の宇宙人と一緒に牢につかまってしまった主人公。共闘してなぞの建物から脱出しよう!このエリアから銃が使える様になるのでうまく利用して進んでいこう! 目を覚ますとそこは・・・ 目を覚ますとそこは牢の中でした。 なぜかもう一…

謎の宇宙人と一緒に牢につかまってしまった主人公。共闘してなぞの建物から脱出しよう!このエリアから銃が使える様になるのでうまく利用して進んでいこう! 目を覚ますとそこは・・・ 目を覚ますとそこは牢の中でした。 なぜかもう一…

テキストに影を付けようと思ったのですが、あれ?影が付かない・・・なぜだ?ちゃんとshadow-boxをかけているのに。実はテキストに影を付けるにはshadow-boxではなくtext-shadowを設定する必要があります。

ゲームスタートの合図がほんと初見殺し。なぞの芋虫、ゴリラに追いかけられ、助けてくれた人物とは一体。Another Worldスタートします。

Another Worldはオリジナル版を1991年にAmiga用のPCゲームとして開発、その後20年以上にもわたって複数のプラットフォームに移植リリースされた、未来の様なSF感のある不思議な世界で謎を解きながら進んでいくアドベンチャーゲームです。

文字がぼやけた状態から表現されるアニメーションをCSSで作っていきます。CSSアニメーションは色々できますねぇ。

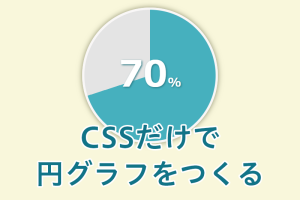
CSSだけで円グラフを作ってみたいと思います。今回はCSSのconic-gradient関数がキーポイントになります。

通電後にダウン、しかもノーワン。そして煽り。はたしてここから脱出は可能なのか。

フォトショップの戻れる回数って1回じゃなかったでしたっけ?今のフォトショップでは戻る回数も設定で変更する事ができる様になりました。
早速設定の方法を見ていきましょう!

ステージ7では初見殺しが初っ端から登場します。心の準備が必要なんだか・・・。

写真の中から不要な対象を削除するのは大変。消した後もその部分は空白になりスポッと抜けてしまい、その部分に何かしら合成をしたり、スタンプツールでペタペタ塗ったりしなければなりません。そんな大変な作業をしなくても簡単に削除で…