cssを使用する場合はほぼこの外部ファイルの読み込みになります。読み込んでいる全ページに対して使用できますので管理も随分違います。使用する際は外部ファイルで製作する事をオススメします。
css記述方法その3!外部に置いたファイルから読み込む「外部css」


cssを使用する場合はほぼこの外部ファイルの読み込みになります。読み込んでいる全ページに対して使用できますので管理も随分違います。使用する際は外部ファイルで製作する事をオススメします。

CSSのstyleタグを使ってインラインで記述する方法をご紹介します。

CSSの記述方法「<head>内に記述するCSS」の方法をご紹介致します。

webサイトを作る上で見た目の装飾は全てCSSという言語を使用する事で綺麗で格好いいwebサイトにする事ができます。

HTMLコーディングの基本となるheader、footer、h要素などを使って基本コードを書いてみましょう。

main要素はページ内の主要部分を示すタグでheader、footer、navなどは含まずコーディングしましょう。

articleとはそれ自体が独立して成り立つ内容、sectionは1つのかたまりを表すために使用します。

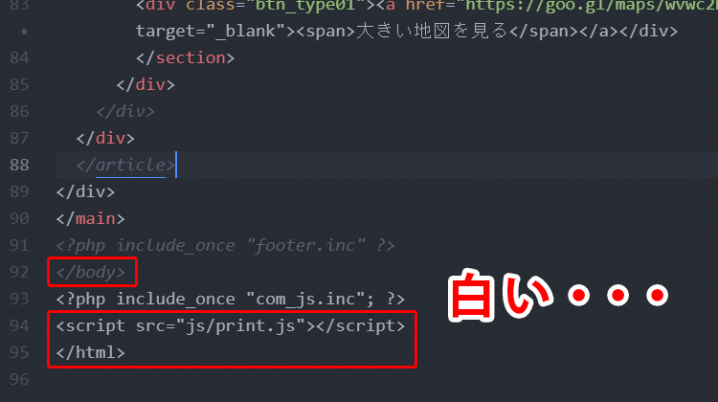
Atomは通常コードには色がついてますが部分的にコードの大半が白い文字になってしまった時の対処法です。

headerタグはグループの最初(イントロダクション)の頭になる部分を表す要素です。サイト内は必須の要素となります。

headerタグはグループの最初(イントロダクション)の頭になる部分を表す要素です。サイト内は必須の要素となります。