titleタグはwebサイト全体のタイトルになります。ここは検索される時に重要なキーワードとなりますので、そこを意識したタイトルにするのが推奨されます。
検索に最重要!title要素にwebサイトのタイトルをつけよう!


titleタグはwebサイト全体のタイトルになります。ここは検索される時に重要なキーワードとなりますので、そこを意識したタイトルにするのが推奨されます。

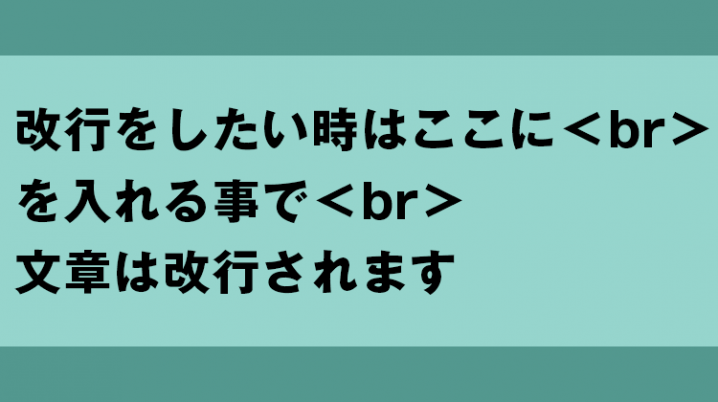
「pタグ」を使うと見た目改行されている様に見えます。でもpタグは改行して使ってしまうと意味が変わってきます。「pタグ」はあくまで文章の段落を示すもですので、改行は「< br >」を使いましょう!

< p >タグとは「ひとつの段落」を示します。
< p >を使わなくても文字は表示されていますが、段落としては認識されていません。文章を作る時は< p >~< /p >の間に文書を入れる様にしましょう。

ショートカットの方が早いし楽!
コードを書く時だけじゃなく、エクセルやワードなどでも共通のショートカットですので、覚えておいて損はないです。

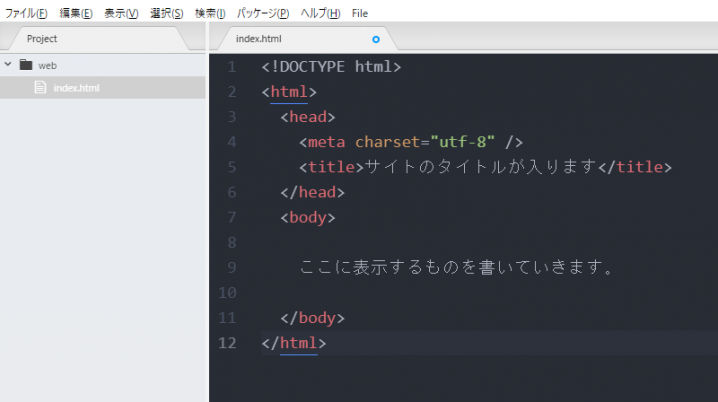
ATOMの初期設定が完了したので、HTMLのコードを書いていきましょう。最初はガリガリとコードを書くのではなく、htmlを記述する際に必ず必要は基本コードがあります。

WordPressのカテゴリー一覧が設置場所によって表示しない現象が起きた時に行った対処法です。

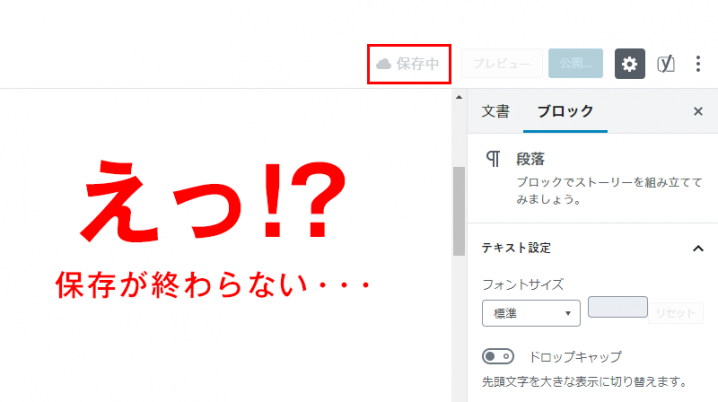
WordPressの記事を保存するとずっと保存が終わらず完了しない事があります。実はとっても簡単に解決できました。

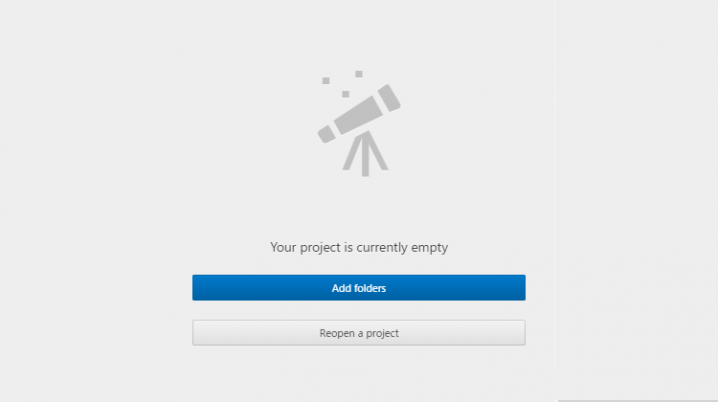
ATOM画面は英語なので分かりづらい。そこでパッケージを使って日本語化しちゃいましょう!

ATOM画面は英語なので分かりづらい。そこでパッケージを使って日本語化しちゃいましょう!

HTMLに特化したテキストエディタ「ATOM(アトム)」を使ってコードを書いていきます。