ボールがピョンピョン跳ねる様に見える動きをCSSだけで作ってみたいと思います。落下初動と着地地点の動きが跳ねる感じを見せる重要点ですね。
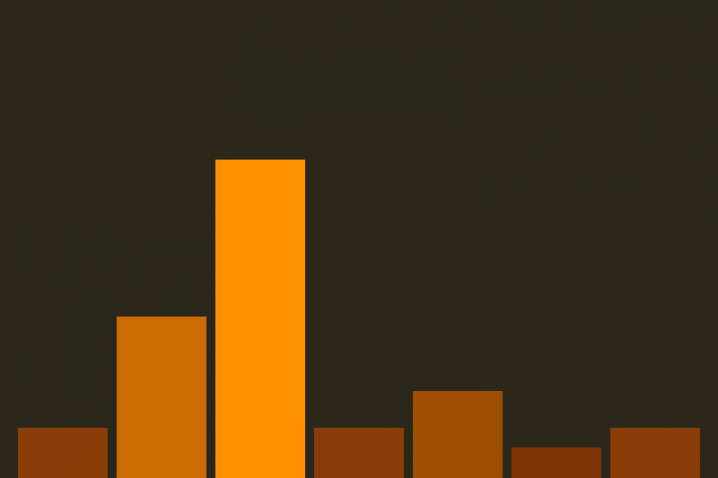
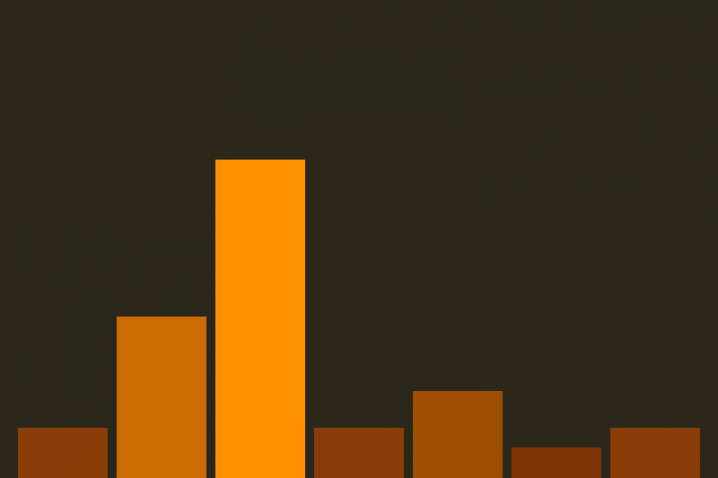
【CSS】背景色を使ってビジュアライザーの様な動きを再現する


ボールがピョンピョン跳ねる様に見える動きをCSSだけで作ってみたいと思います。落下初動と着地地点の動きが跳ねる感じを見せる重要点ですね。

ボールがピョンピョン跳ねる様に見える動きをCSSだけで作ってみたいと思います。落下初動と着地地点の動きが跳ねる感じを見せる重要点ですね。

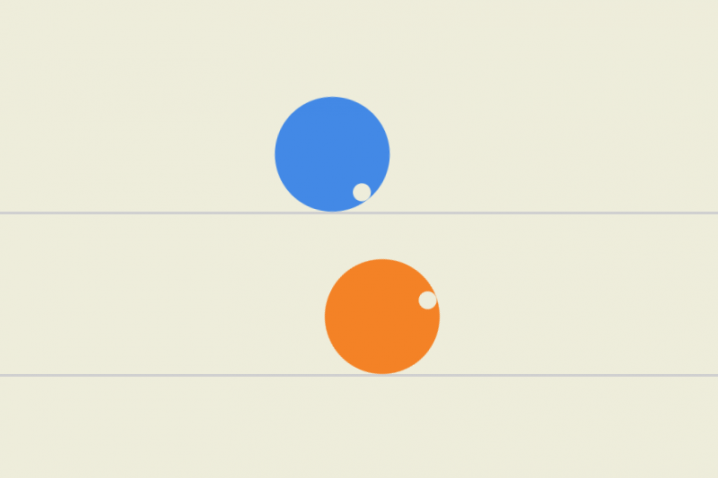
CSSのアニメーションを使ってボールをコロコロ転がしてみたいと思います。ただ転がすだけだと面白くないので、二つのボールの転がし方を変えてレースをしている様なアニメーションを作ってみましょう。

CSSのアニメーションだけを使って順番に点滅する装飾ボタンを作っていきます。js使わなくてもanimationだけで色々できてCSSも楽しいものです。

マウスオーバーすると被っている帽子が光って見上げるというCSSだけで動く顔のアニメーションを作ってみました。
このアニメーション自体を使う事はないですが、基本的な動きのアニメーションはCSSでも使う事が多くなりましたので、使える様になっておくと制作の幅が増えるかもしれませんね。

CSSのアニメーションは色んな事ができますね。今回はanimationを使って色々な回転設定をしてみたいと思います。

CSSのアニメーションをを使って文字をゆっくり表示する方法をご紹介いたします。

今回はマウスを乗せると下のボーダーがラインの様にニューっと伸びてくるアニメーションをCSSだけで付けてみましょう。