カラーピッカーとは色を選択する際に可視化して設定する事ができる色パレットです。
テキストエディタには当たり前に使用できるイメージがありますが、Atomにはデフォルトでカラーピッカーが入っていません。
カラーピッカーがあると無いとでは作業効率がかなり変わってきますので、導入をオススメします。
カラーピッカーをAtomに導入する方法
それではさっそくAtomにカラーピッカーを導入していきましょう。
※画面には日本語パッチを入れています。
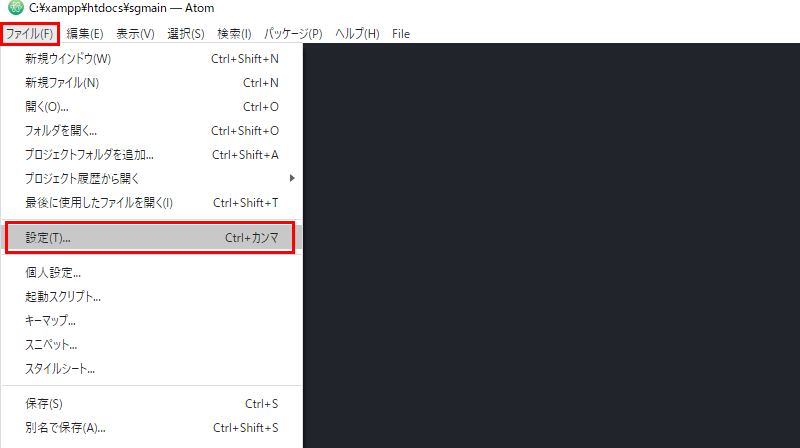
設定を選択します

上部メニューの「ファイル」から「設定」を選択してください。
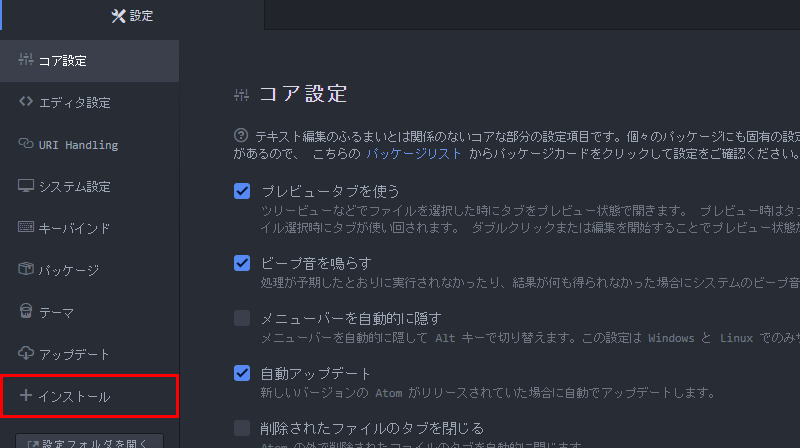
インストール画面を選択します

設定画面が開いたらメニューから「インストール」を選択してください。
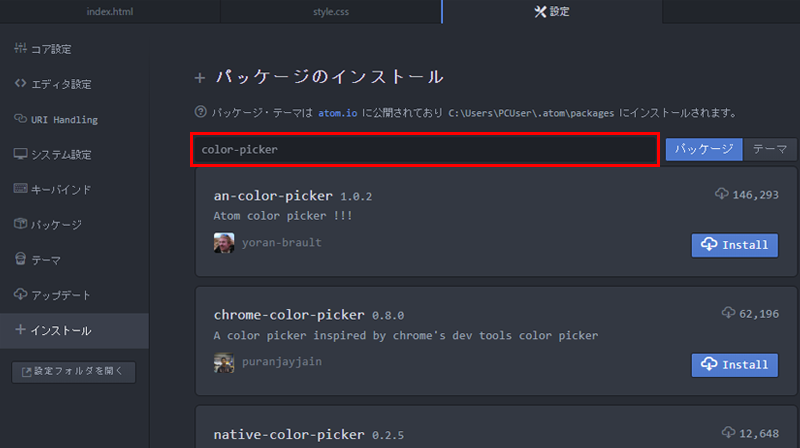
パッケージ検索をします

設定画面が開いたら、左メニューの中から「エディタ設定」を選択します。
パッケージのインストール画面を開くと検索窓が出てきます。
検索までに「color-picker」と入力すると検索窓の下にはcolor-pickerというワードが含まれたパッケージが表示されます。
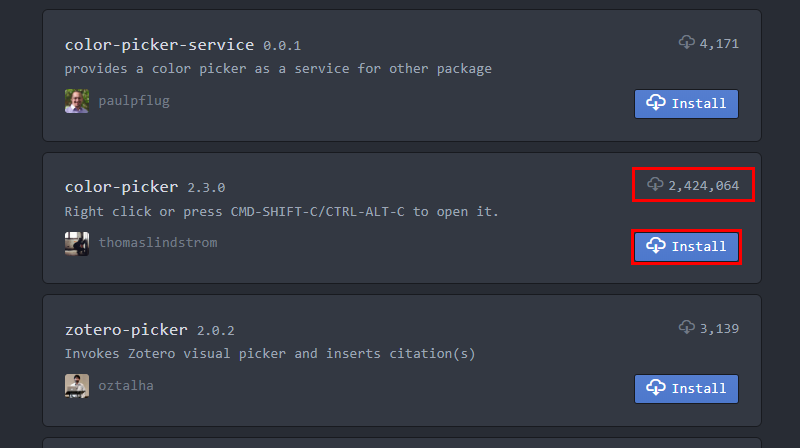
どのカラーピッカーを選べばいいのか

color-pickerというワードを入れると沢山のパッケージが表示されます。
ではどのカラーピッカーを選べば良いのでしょうか。
これが良い!!という決めたパッケージがあればそれで良いかと思いますが、特別決めたパッケージが無い場合はインストール数が多いもの(人気があるもの)が良いかと思います。
「Install」をクリックする事で使用可能になります。
カラーピッカーを表示してみよう

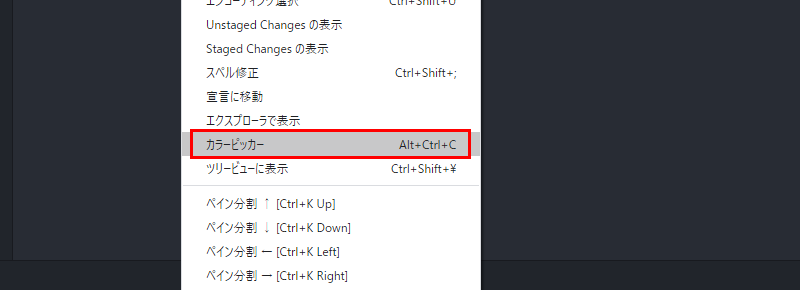
ソース上の色を表示したい箇所で右クリック(ショートカットはAlt+Ctrl+C)すると、メニューに「カラーピッカー(インストールしたばかりの時はcolor-pickerと英語で表記されている場合があります)」があるので選択してください。

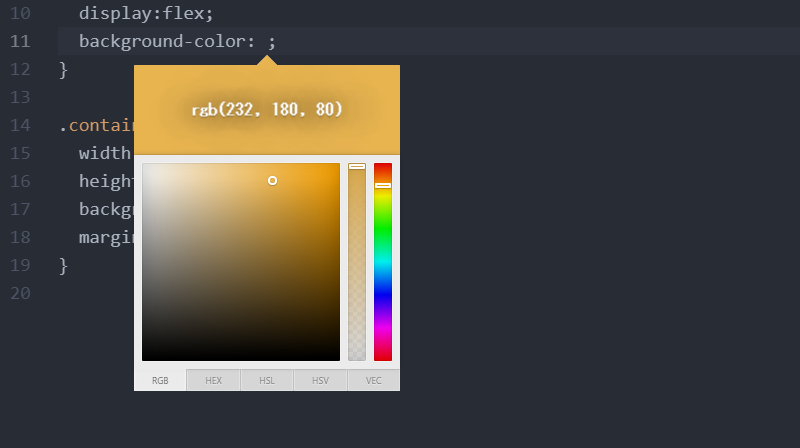
カラーピッカーが表示されたら、色をクリックするだで設定する事ができます。
カラーピッカーの見方

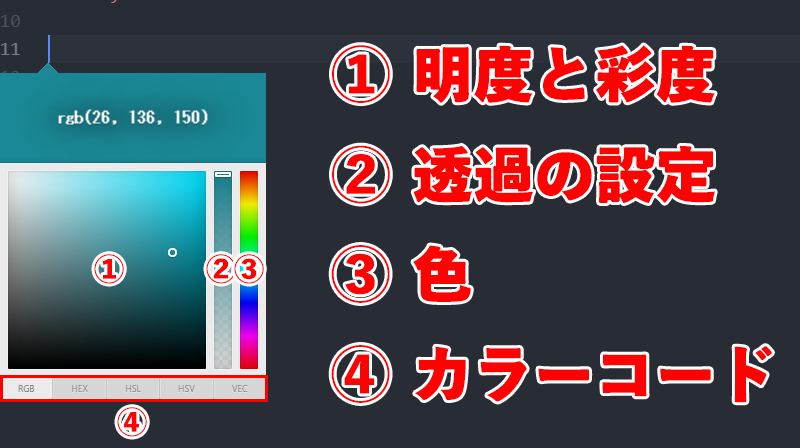
カラーピッカー画面は「明度と彩度」、「透過設定(透明度)」、「色」、「カラーコード」を設定する事ができます。
(1)明度と彩度
色の明るさと色の薄さ濃さを調整する事ができます。
(2)透過の設定
透明度の設定になります。
透過設定をするとHEX(16進数で表す#000000←この設定)は透過設定ができないため使用する事はできません。
(3)色
バーを動かすか、クリックする事で色を変更する事ができます。
(4)カラーコード
5種類のカラーコードを使用する事ができます。
RGB
赤、緑、青の組み合わせで表現している色。パソコンモニターでよく利用するカラーコードです。
HEX
16進数で表現する色。透過設定がなければHEXを使用する事が多いです。
HSL
色相、彩度、輝度の3要素の組み合わせで表現された色。
HSV
色相、彩度、明度の3要素の組み合わせで表現された色。
VEC
WebGLで使用する色設定。
WebGLは2次元、3次元のコンピュータグラフィックをレンダリングするためのJavaScript APIです。
まとめ
カラーピッカーはイラストレーター、フォトショップなど色を設定するソフトでは無いとかなり困ってしまいます。
Atomも最初は導入されていないのであれ?あれ?と焦りました。
導入する事で作業効率アップです!
Atomのオススメ本
テキストエディタAtom入門
本書は、テキストエディタAtomの基本的な使い方をまとめた入門書です。これからプログラミングの学習を始めようという方を読者として想定しています。Atomの機能を網羅的に解説することを意図したものではありません。むしろ、初心者でも使い勝手のある機能だけを選んで紹介しています。
Atom実践入門
Atomは標準でさまざまな言語に対応しています。自動補完をはじめ開発を快適にする数々の機能が備わっていて,カスタマイズも容易です。まずは基本的な操作や設定からはじめ,文法チェック,GitやGitHubとの連携,テストなどさまざまな機能を追加できるお勧めのパッケージの使い方を紹介しています。後半ではキーバインドや表示のカスタマイズ方法,パッケージの作成/公開方法を解説していますので,Atomを活用して開発したい方にお勧めです。