元々はXAMPPを使っていたのですが、色々なエラーがあってそろそろ限界かなと思っていました。そこで出会ったのがLocal。使ってみるとかなり使いやすかったので暫くこのツールで制作していきたいと思っています。
今回はローカル環境を構築するツールLocalの設定方法をご紹介します。
目次
Localとは?

Localとはローカル環境を構築するツールです。
簡単に言うとWordpressをローカル環境で制作する為に必要なツールです。
WordPressはデータベースやPHPを使用するので、HTMLファイルの様にローカル環境で制作する事ができません。
そこで必要なのがLocalやXAMPPなどのローカル環境構築ツールになります。
なぜXAMPPからLocalに変えたのか
元々はXAMPPを使っていました。もうかれこれ10年以上。
ですがXAMPPで何度もエラーが発生したり、ローカル上のデータベースに接続できなかったりと、何度も苦渋を飲まされました。。。
ツール自体は悪くないんですけどね・・・。
主にXAMPPで起こった心折れる出来事はこんな感じ。
- 突如MySQLに接続できなくなる(これ一番多かったです)
- 接続を直すのに試さなきゃならない事項が多すぎる。(XAMPPを直す作業が発生し制作時間が無くなる)
- Quitをクリックして終わらせようとしても警告が出る様になる。(意味わからん)
- 接続できなくなる事で結果、制作物を作り直す事多々あり。
他にも使い勝手の点で、別サイトを構築する際にconfファイルのパスを変えたり、毎度MySQLを読み直したりと、結構面倒でした。
いつエラーが発生するのかもわからないのでビクビクして制作するのもイヤでした。
こんな事もあり、Localへのシフトを決めました。
Localを使ってみて良かったなと思う所
Localを使ってみると、XAMPPより圧倒的に管理が楽です。設定完了と同時にWordPressも設置されているので、データベース作って、あれしてこれしての手間が圧倒的に楽になりました。
複数サイトの管理も画面上一目で解かるので使いやすい。
まだ使い始めたばかりなので分からない所もありますが、XAMPPよりは使いやすいかなと感じます。
Localのダウンロード方法
それではLocalを使える所まで設定していきましょう。
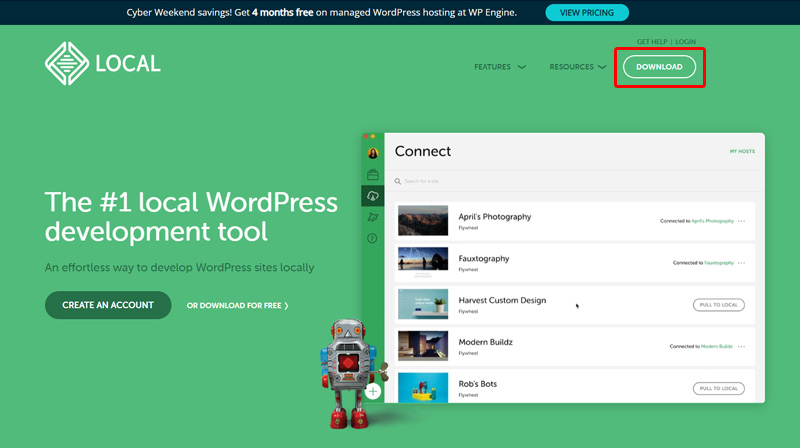
まずはLocal公式サイトからダウンロードしてきます。
公式サイトからダウンロード

画面右上の「DOWNLOAD」をクリックします。
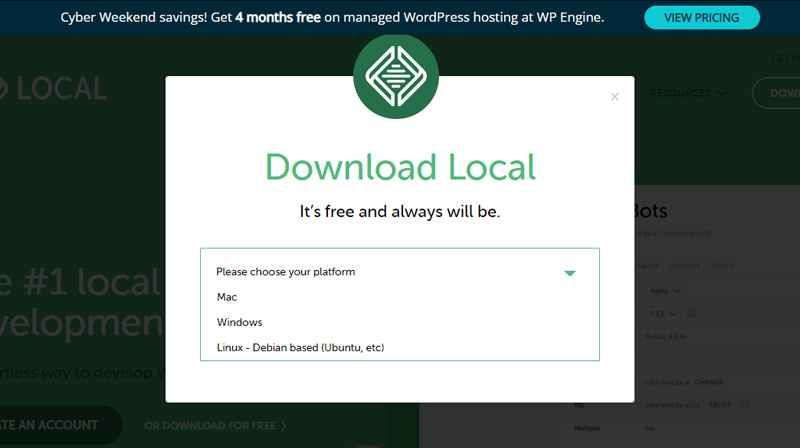
使っているOSを選択

プラットフォームを求められるので、自身が使用しているOSを選択します。
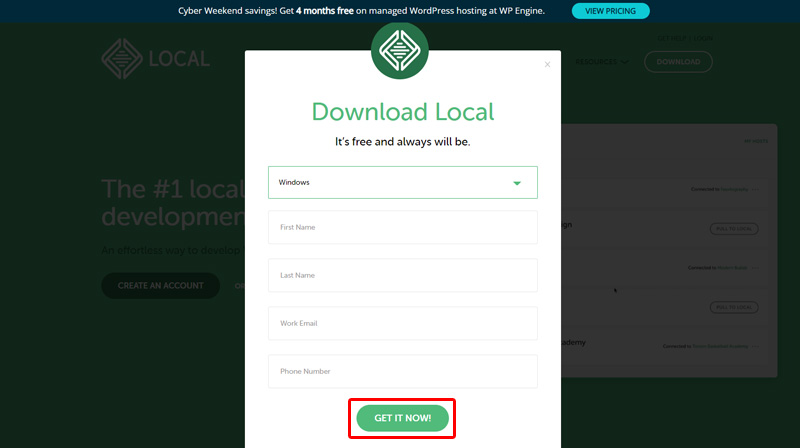
必要情報を入力

名前など必要情報を入力して「GET IT NOW!」をクリックします。

「You download is starting!」という画面が表示されたら、ダウンロードが終わるまで待ちましょう。
Localのインストール(セットアップ)方法
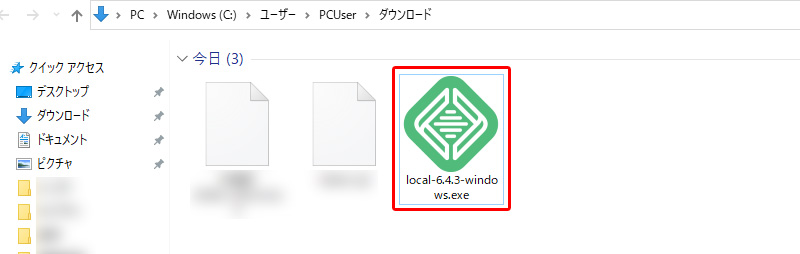
ダウンロード後のアイコンを開きます

ダウンロードされたexeファイルをダブルクリックします。
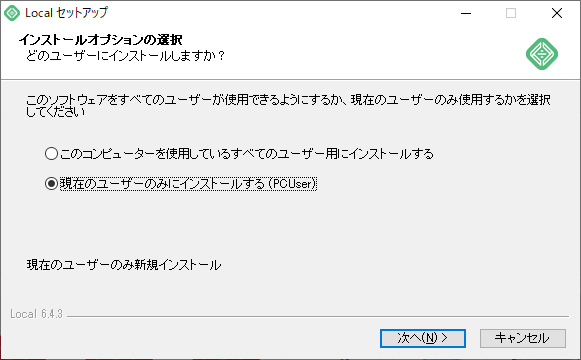
セットアップを進めていきます

インストールのユーザーを求められるので、該当する方を選択して「次へ」。
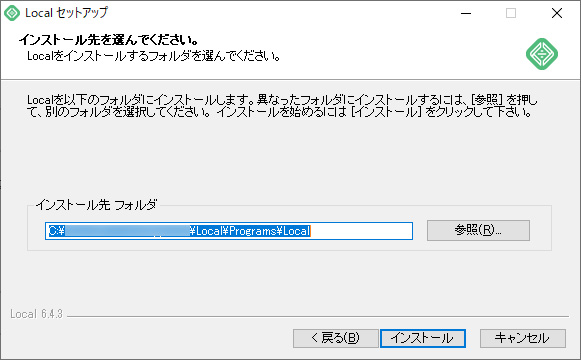
インストール先を選択

インストール先を選択します。
そのままでOKな場合は「インストール」をクリックします。

完了まで待ちましょう。

インストールが完了したら、「Localを実行」にチェックを入れて「完了」をクリックします。
新規サイト(WordPress)設定
インストール後Localを実行し新規サイト(WordPress)設定まで進めていきましょう。

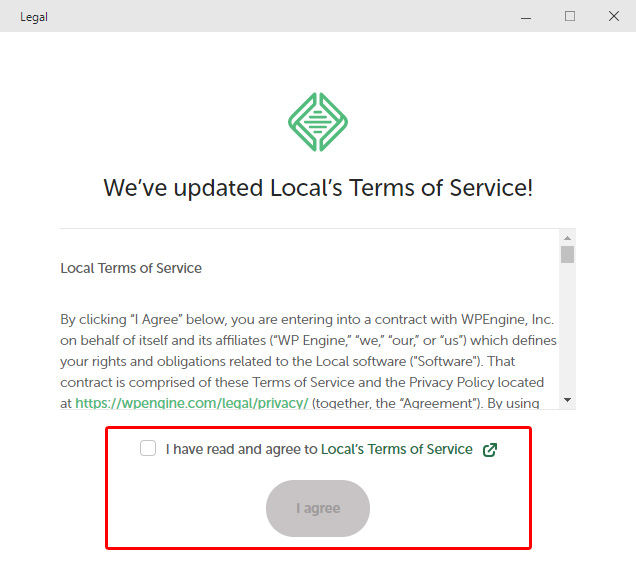
利用規約が表示されるのでチェックを入れて「I agree」をクリックします。

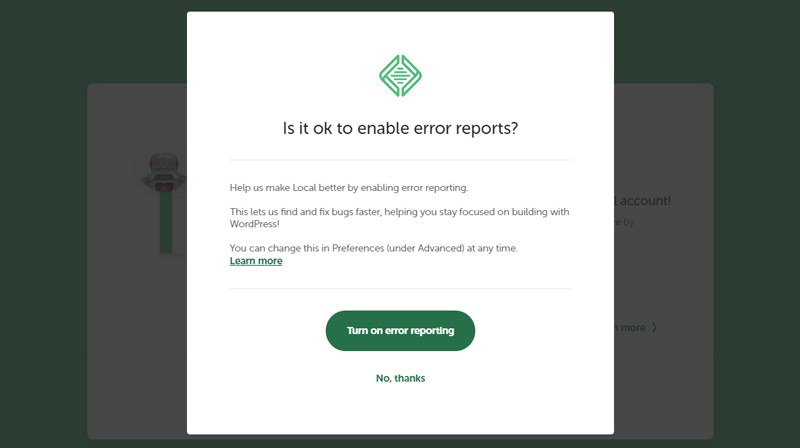
エラーレポートを送信するか選択します。
どちらでもOKなので任意です。

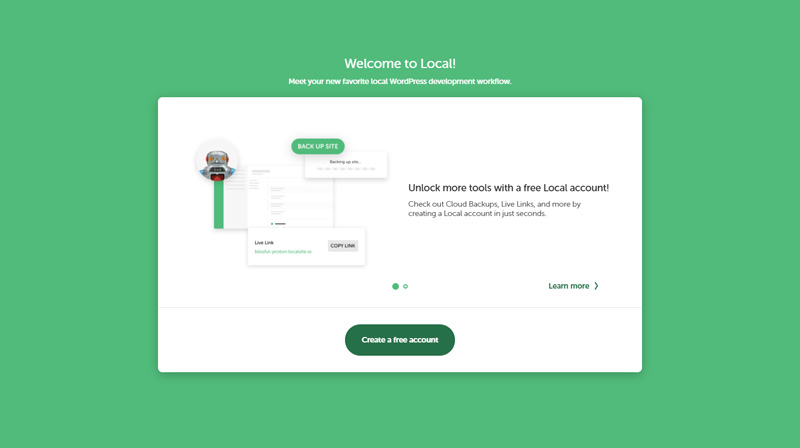
アカウントを作成します。
名前、アドレス、パスワードを入力してアカウント登録を行います。
私は今回はスルーしました。
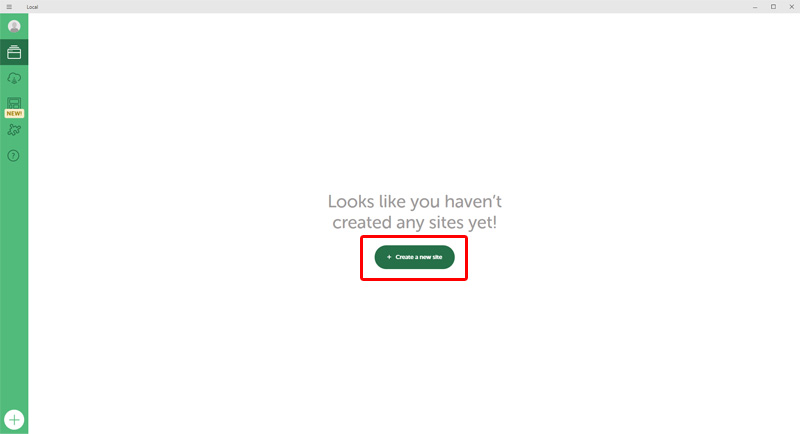
新規サイトを立ち上げる

では、新規サイトを立ち上げてきましょう。
「Create a new site」をクリックします。

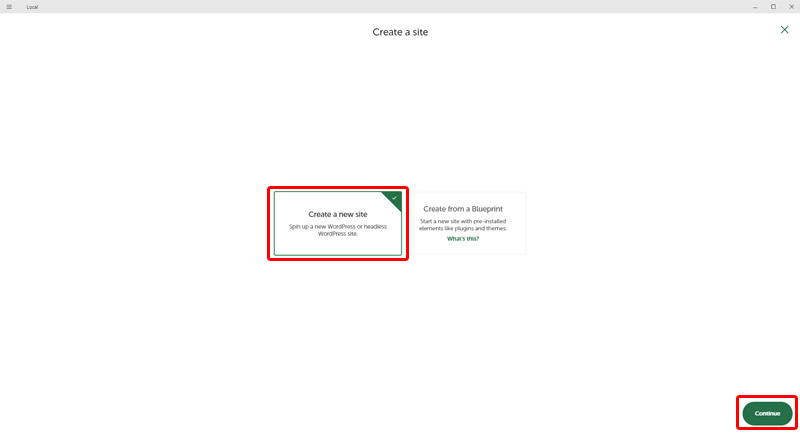
「Create a new site」を選択し、右下の「Continue」をクリックします。

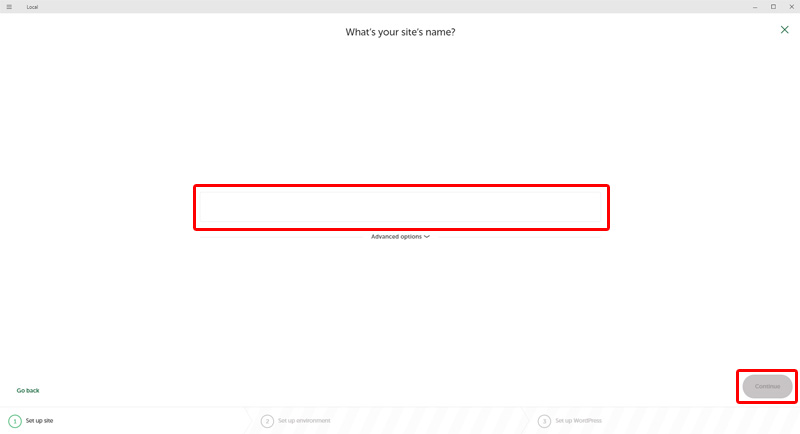
サイトの名前を入力し、右下の「Continue」をクリックします。

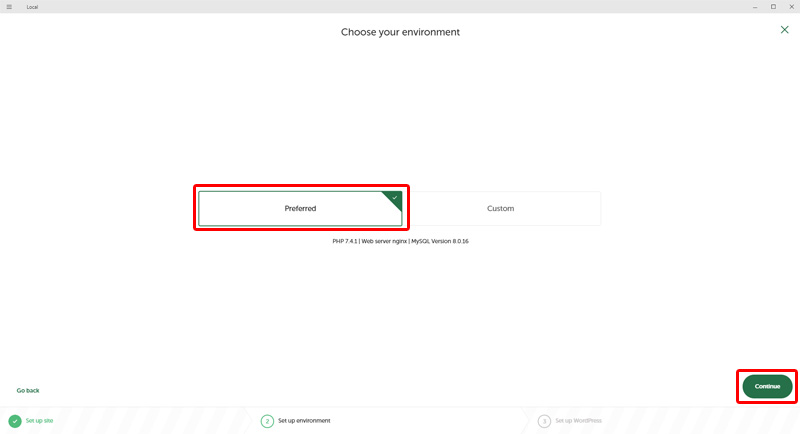
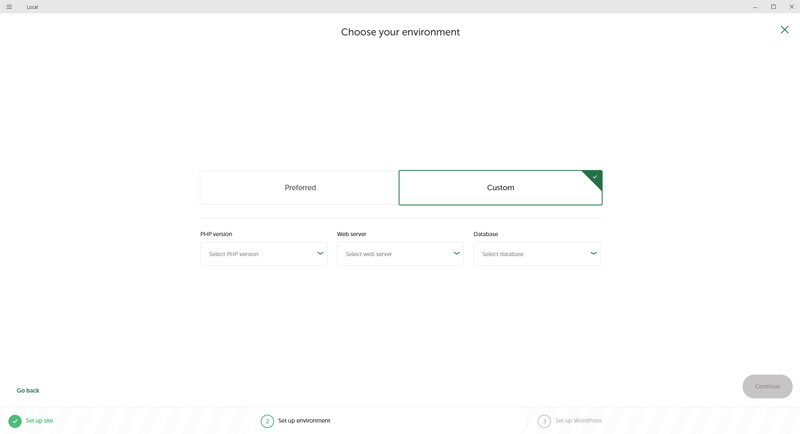
PHPバージョンやサーバーの変更が特に無い場合は「Preferred」を選択、変更したい場合は「Custom」を選択し必要事項を変更して、右下の「Continue」をクリックします。

カスタム画面はこんな感じ。

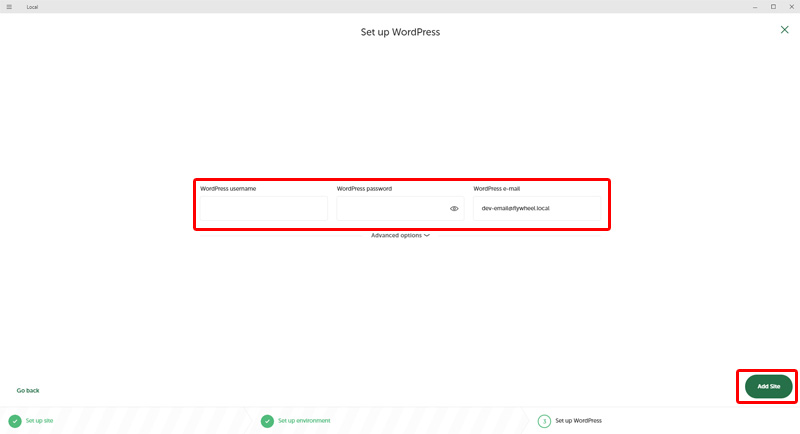
- WordPressユーザー名
- WordPressパスワード
以上を入力して、右下の「Add Site」をクリックします。

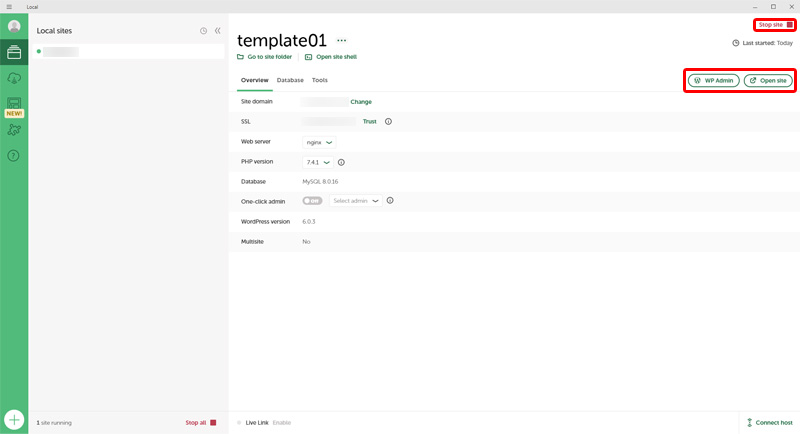
この画面が開いたら完了です!
右側にあるボタン「WP Admin」をクリックするとWordPress管理画面が開き、「Open site」をクリックすると立ち上げたサイトが開きます。
右上にある赤い文字「Stop site」をクリックするとサイト表示が止まるので、Localを終了する時は止めてから終了しましょう。
これでLocalの設定が完了です!
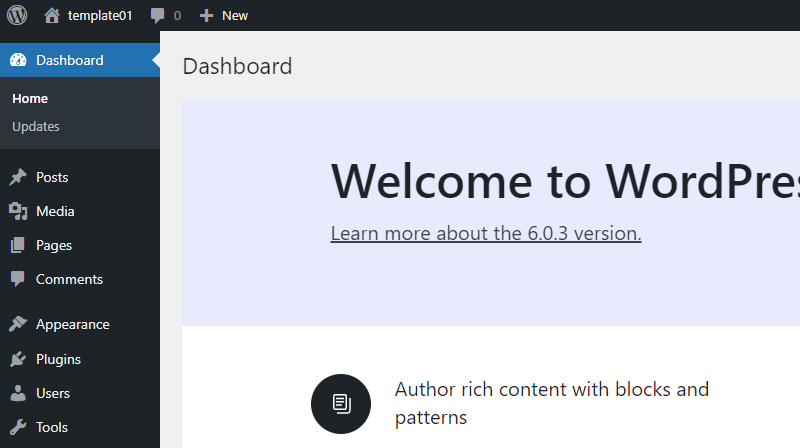
LocalでWordPressを設置すると英語になってる

LocalでWordPressを設置すると管理画面が英語になっていました。
以下の内容で日本語にしてしまいましょう。

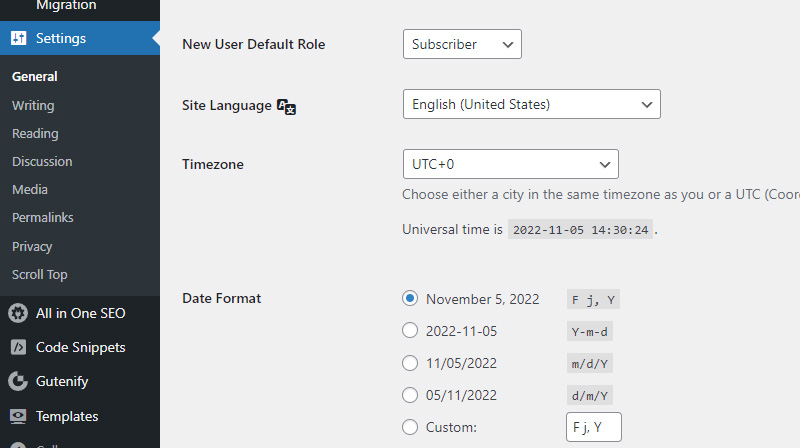
「Settings」の「General」内の「Site Language」を日本語に変更し、画面一番下のボタン「Save Changes」をクリック。

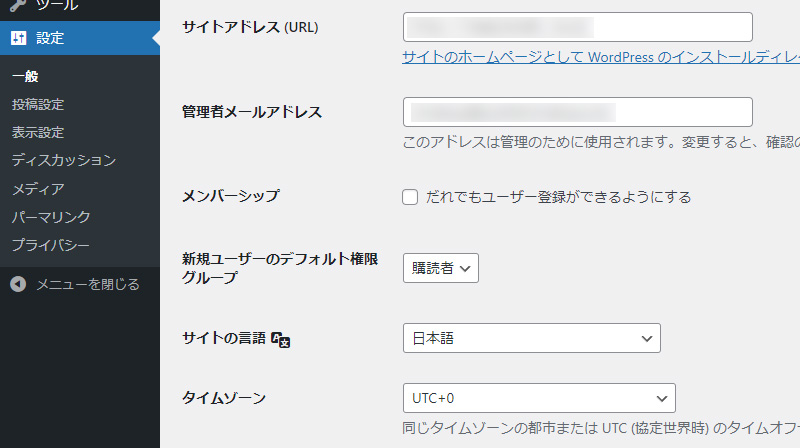
これで日本語化できました^^
WordPressのオススメ本
いちばんやさしい WordPress 入門教室
本書は「自分でWebサイトを作りたいけど、どうやって作ったら…」といった初心者の方向けに、Webサイト作成ソフトである「WordPress」を使って、ゼロからWebサイトを作成することができます。
個人サイトはもちろん、企業や自営業の方で自社のWebサイトを作成したい方に最適です!
ビジネスサイトを作って学ぶ WordPressの教科書 Ver.5.x対応版
WordPressの第一人者が書いた入門書の決定版!本書を使えば、本格的なWordPressのビジネスサイトが誰でも作れます。KUSANAGI対応、高速環境が構築できます。オリジナルのWordPressテーマの作成を通じてサイト制作の全体像を把握しながら基礎から応用までを学習できます。レスポンシブ・デザイン/セキュアサイトに対応しています。オリジナルテーマは無料でダウンロード可能です。