最近までテキストエディタはAtomを使っていたのですが、2022年12月でAtomの開発が終了してしまいました。久しぶりに使いやすいエディタにで会えたのに残念です。
さて、そうとなれば別のエディタを使用しなければなりませんが、どのエディタを使ってよいものか迷いました。本当はAtom後継エディタである「Zed editor」を使えれば良かったのですが、現在Zed editorはMacのみ使用可能となっており、調べた感じ今の所Windowsへの導入はできなさそうです。
そこでMicrosoftが提供する無料エディタ「Visual Studio Code(VSCode)」を使用する事にしました。Atomではないですが、考え方や使用方法はさほど変わりません。というか慣れるとAtomより使いやすいと思っています。
エディタ探しで迷っている方は一度使ってみてはどうでしょうか。
Visual Studio Code(VSCode)をダウンロード、インストール
VSCodeをダウンロード
それではVSCodeをダウンロード、インストールしていきましょう。
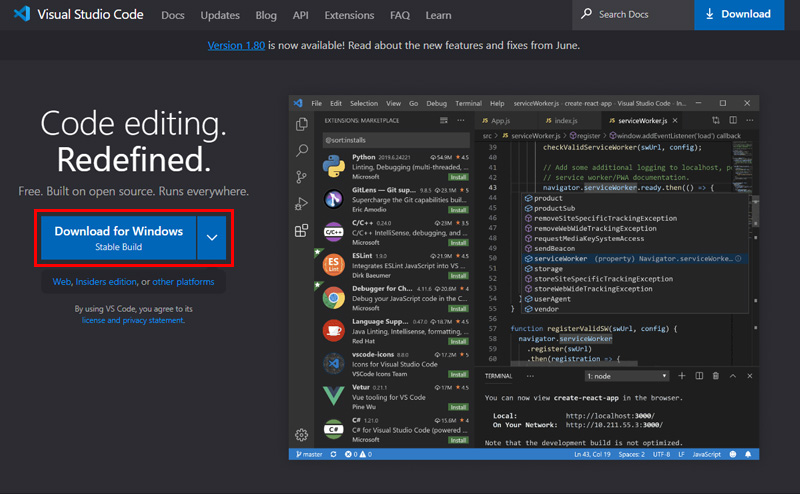
まずは下記のVSCodeダウンロードサイトを開きます。
https://code.visualstudio.com/

ファイルは「macOS」、「windows x64」「Linux x64」を選択する事ができます。
対応OSを選択してダウンロードします。

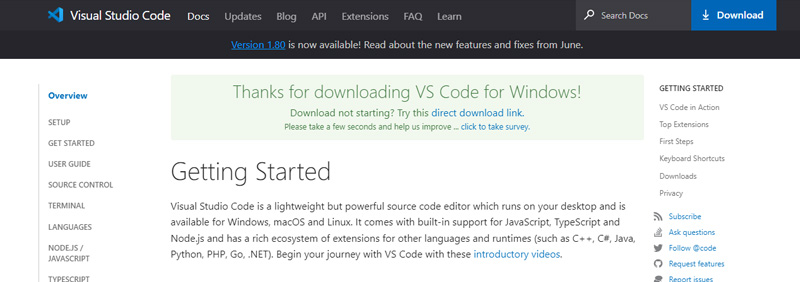
ダウンロードを開始すると「Thanks・・・」画面にページ遷移します。
VSCodeの簡単な説明ページになっていますので、ダウンロード中にさらっと目を通しておきましょう。
VSCodeをインストール

ダウンロード完了後、VSCodeアイコンをダブルクリックして開きます。

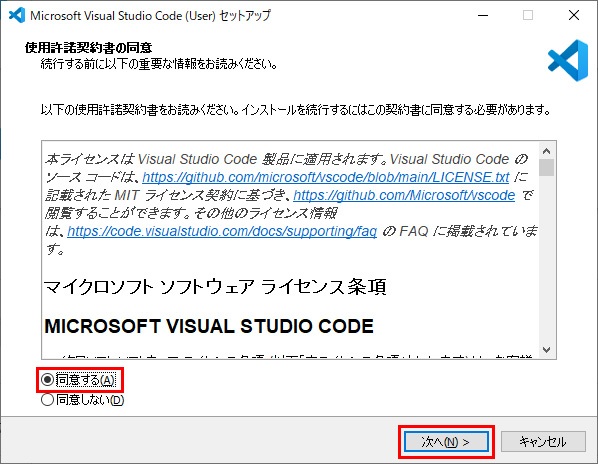
「同意する」を選択して、「次へ」をクリックします。

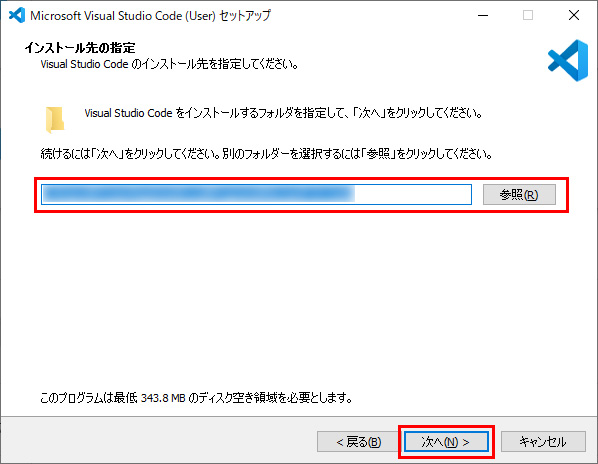
インストール先を参照して、「次へ」をクリックします。

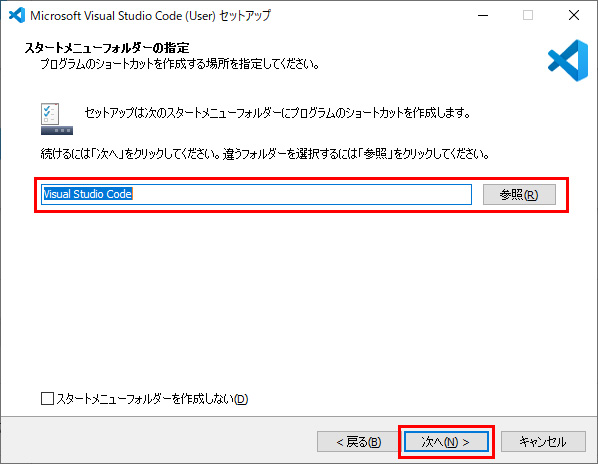
スタートメニューフォルダーの指定画面です。
ここは特に問題なければ、「次へ」をクリックします。

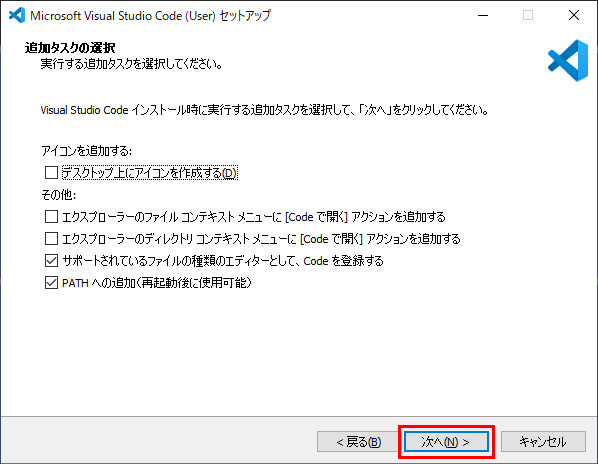
追加タスクの選択です。
追加タスクで必要なものがあれば、チェックして「次へ」をクリックします。

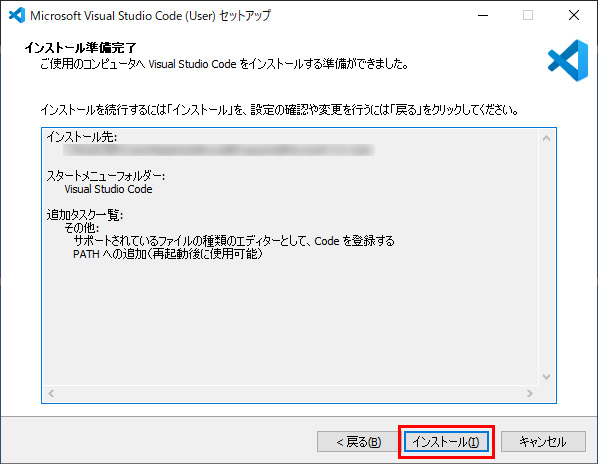
インストール確認画面です。
問題なければ「インストール」をクリックします。

完了画面が表示されたらOK!
「完了」をクリックしてインストール完了です。

使用できるか確認です。
無事VSCodeが開きました(^^)
テキストエディタに迷っている方はぜひ一度お試しください~。
Visual Studio Codeを始める方必見
Visual Studio Code実践入門! ~ソフトウェア開発の強力手段
本書は、VSCodeを習得してソフトウェア開発の生産性向上に役立てて頂くことを目指しています。VSCodeの機能を丁寧に説明するとともに、実際の作業をイメージできるように具体的な操作例や図を豊富に掲載しています。
Visual Studio Code完全入門 Webクリエイター&エンジニアの作業がはかどる新世代エディターの操り方
VSCodeを使ってみたい/使っているユーザーが、もっと便利に使いこなせるようになることを目指し、基本からカスタマイズ、効率アップにつながる操作方法、さらにVSCodeが標準サポートしているGitの使い方まで丁寧に解説しています。