CSSのアニメーションを使ってボールをコロコロ転がしてみたいと思います。
ただ転がすだけだと面白くないので、二つのボールの転がし方を変えてレースをしている様なアニメーションを作ってみましょう。
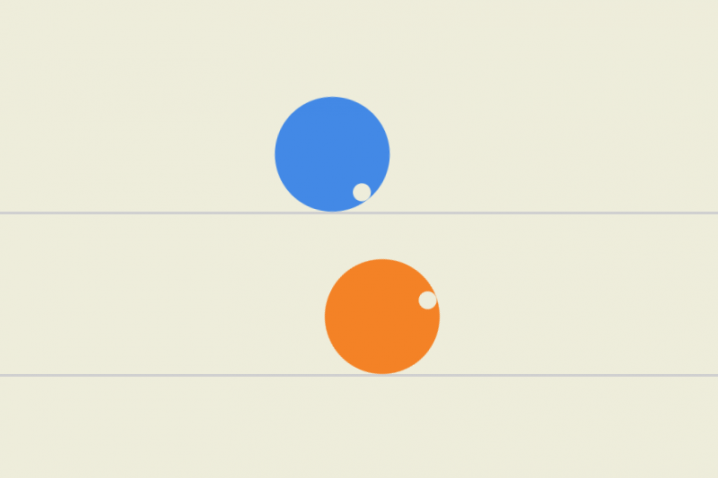
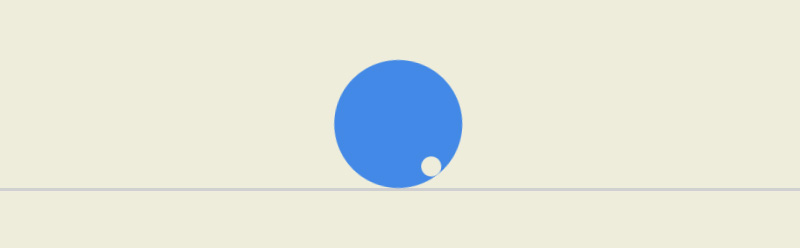
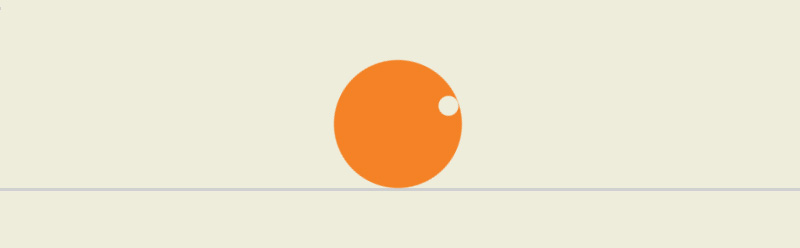
動きのイメージ動画
こんな感じボールのイージングを変化させて、レースをしている様に往復するアニメーションを作りたいと思います。
HTML
ベースになるHTMLは以下になります。
ボール二つ分のULを用意しました。
<ul>
<li class="circle01"></li>
</ul>
<ul>
<li class="circle02"></li>
</ul>CSS一式のご紹介
CSS一式はこんな感じになります。
次の項目から部分の詳細説明をしていきます。
ul {
margin: 50px auto;
border-bottom: 3px solid #d0d0d0;
}
li {
position: relative;
list-style: none;
width: 8em;
height: 8em;
border-radius: 4em;
animation: 10s cubic-bezier(.2,.2,.1,.2) infinite alternate;
}
li:after{
content: "";
position: absolute;
top: 16px;
left: 16px;
width: 20px;
height: 20px;
background: #eeeddb;
border-radius: 50%;
}
li.circle01 {
background: #4389e6;
}
.circle01 { animation-name: roll01; }
@keyframes roll01 {
from { transform: translateX(-12vw) rotate(1deg); }
to { transform: translateX(100vw) rotate(1980deg); }
}
li.circle02 {
background: #f48226;
}
.circle02 { animation-name: roll02; }
@keyframes roll02 {
from { transform: translateX(-12vw) rotate(1deg); }
25% { transform: translateX(25vw) rotate(495deg); }
50% { transform: translateX(50vw) rotate(990deg); }
75% { transform: translateX(70vw) rotate(1400deg); }
to { transform: translateX(100vw) rotate(1980deg); }
}共通部分のCSS
色は違いますが同じ形の円なので共通箇所はまとめて設定します。
ul共通部分
ul {
margin: 50px auto;
border-bottom: 3px solid #d0d0d0;
}ここはボールの動きには関係ないです。
それぞれの範囲をmarginで広げ、ボーダーでボールが通る道を記述しています。
li共通部分
li {
position: relative;
list-style: none;
width: 8em;
height: 8em;
border-radius: 4em;
animation: 10s cubic-bezier(.2,.2,.1,.2) infinite alternate;
}もしくは
円を作る為に「border-radius」を設定しています。
widthとheightの半分の数値を設定する事で円になります。
もう1つ大事なのは「animation」部分ですね。
- cubic-bezierでボールが転がるスピードを調整
- infiniteでアニメーションを無限に繰り返し
- alternateで奇数回(1回目)では普通方向、偶数回(戻ってくる2回目)では逆方向の再生で動きを繰り返す様にしています。
li:after共通部分
li:after{
content: "";
position: absolute;
top: 16px;
left: 16px;
width: 20px;
height: 20px;
background: #eeeddb;
border-radius: 50%;
}ここはボールの動きには関係ないのですが、回転がわかる様に円の中に印をつけています。
青いボールの設定

青いボールの設定をしていきます。
ボールの色を決めます
li.circle01 {
background: #4389e6;
}ボールの色はbackgroundを設定して青色にしました。
ボールにアニメーションを付けます
.circle01 { animation-name: roll01; }
@keyframes roll01 {
from { transform: translateX(-12vw) rotate(1deg); }
to { transform: translateX(100vw) rotate(1980deg); }
}まずは「circle01」にアニメーションの名前を任意でつけます。
ここでは「roll01」という名前にしました。
「@keyframes」の方は回転の設定です。
fromは最初、toは最後の指定をしています。
それぞれtranslateXを設定する事でX軸方向へ平行移動させています。
オレンジのボールの設定

オレンジのボールの設定をしていきます。
ボールの色を決めます
li.circle02 {
background: #f48226;
}ボールの色はbackgroundを設定してオレンジにしました。
ボールにアニメーションを付けます
.circle02 { animation-name: roll02; }
@keyframes roll02 {
from { transform: translateX(-12vw) rotate(1deg); }
25% { transform: translateX(25vw) rotate(495deg); }
50% { transform: translateX(50vw) rotate(990deg); }
75% { transform: translateX(70vw) rotate(1400deg); }
to { transform: translateX(100vw) rotate(1980deg); }
}まずは「circle02」にアニメーションの名前を任意でつけます。
ここでは「roll02」という名前にしました。
この様に数値が代入された計算になります。
「@keyframes」の方は回転の設定です。
fromは最初、toは最後の指定をしています。
25~75%は位置と回転数を変える事で早くなったり遅くなったりしている様に見せています。
それぞれtranslateXを設定する事でX軸方向へ平行移動させています。
まとめ
永遠と行き来する動きはヘッダー、フッターあたりにあっても可愛いかもしれないですね。
幅を狭めればその場で揺れた様に見せる事もできますし、アニメーションの中では使い勝手がいいかもしれませんね。
ぜひお試しください^^
CSSコーディングのオススメ本
CSS辞典 第5版 [CSS2/3/4対応]
本書は、Webデザインに必須の技術「CSS」の文法リファレンスです。大幅改訂となる第5版は、現時点の最新状況を反映し、Web制作を学ぶなら必ず押さえておきたい基本のCSS2.1、仕様の策定とブラウザでの実装が進められているCSS3、さらにはその次の規格であるCSS4(Level4モジュール)まで掲載しています。
Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法 Web制作者のための教科書シリーズ
予測しやすい、保守しやすい、最利用しやすい、拡張しやすい―コンポーネントやCSSプリプロセッサを意識した設計・管理の実践など、「ちゃんとCSSを書く」ためのプロの考え方を徹底解説!
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!