少し複雑なボタンデザインは、backgroundで背景に設置したり、ボタンをそもそも画像で作成する事が普通でした。
今はCSSだけでもスタイリッシュなデザインのボタンを作成する事が出来る様になった様です。
レスポンシブ対応が当たり前になった今のWeb業界、できるだけコードで対応できた方が後々良さそうですね。
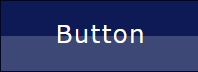
作りたいボタンのイメージ

作りたいボタンのイメージはこんな感じ。
昔はこういう背景を使いたい場合は、画像を背景にして繰り返しをしたりしてましたが、今ではCSSだけで出来る様になりました。
これからよく使う事になると思っています。
コードの紹介
以下のHTMLとCSSコードを作成します。
HTML
<div class="container">
<a href="#"><span>Button</span></a>
</div>HTMLは特別変わった所はありませんが、タグの中のテキストはで囲ってください。
CSS
.container a{
position: relative;
width: 200px;
height: 70px;
display: inline-block;
}
.container a span{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #0e1a55;
display: flex;
justify-content: center;
align-items: center;
font-size: 1.5em;
letter-spacing: 2px;
color: #fff;
border: 1px solid #020720;
overflow: hidden;
}
.container a span::before{
content: "";
position: absolute;
top: 50%;
left: 0%;
width: 100%;
height: 100%;
background: rgba(255,255,255,0.2);
transform: skew(0deg);
}表示はこちら

イメージ通りのボタンになりました。
CSSの解説
aについて
.container a{
position: relative;
width: 200px;
height: 70px;
display: inline-block;
}position: relative;
spanに「position: absolute;」を設定する為に設定。
display: inline-block;
spanに「flex」を設定する為に記述します。
inline-blockを入れておかないと、flexを設定した時にボタン自体がキュッ!と小さくなり1pxの塊になっています。。。
spanについて
.container a span{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #0e1a55;
display: flex;
justify-content: center;
align-items: center;
font-size: 1.5em;
letter-spacing: 2px;
color: #fff;
border: 1px solid #020720;
overflow: hidden;
}absoluteの設定
「absolute」はtop、left共に0で設定します。
flexの設定
「display: flex;」を入れる事でフレックスボックスを設定できる様にします。
「justify-content: center;」はフレックスボックスを使った時に横軸の位置を設定(centerは真ん中)、「align-items: center;」はフレックスボックスを使った時に縦軸の位置を設定(centerは真ん中)しています。
hiddenについて
「span::before」で設定する背景色を、ボタンサイズより外にはみ出させない為に設定します。
span::beforeについて
.container a span::before{
content: "";
position: absolute;
top: 50%;
left: 0%;
width: 100%;
height: 100%;
background: rgba(255,255,255,0.2);
transform: skew(0deg);
}background
背景に白を設定(255)。alphaを0.2にして透過しています。
absolute
topを50%にする事で背景に設定した色の開始位置を縦真ん中(上から50%の位置)にしています。
この時に下にはみ出るはずの背景色をspan側に設定したhiddenで非表示にしています。
まとめ
今まで画像じゃないと出来なかった事が、今ではCSSだけで出来る事も多くなりました^^
次は応用でグラデーションバージョンも作ってみます。
CSSコーディングのオススメ本
CSS辞典 第5版 [CSS2/3/4対応]
本書は、Webデザインに必須の技術「CSS」の文法リファレンスです。大幅改訂となる第5版は、現時点の最新状況を反映し、Web制作を学ぶなら必ず押さえておきたい基本のCSS2.1、仕様の策定とブラウザでの実装が進められているCSS3、さらにはその次の規格であるCSS4(Level4モジュール)まで掲載しています。
Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法 Web制作者のための教科書シリーズ
予測しやすい、保守しやすい、最利用しやすい、拡張しやすい―コンポーネントやCSSプリプロセッサを意識した設計・管理の実践など、「ちゃんとCSSを書く」ためのプロの考え方を徹底解説!
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!