CSS記述方法その3、外部ファイルから読み込むCSS。
この外部CSSですが「その1:head内に記述するCSS」「その2:styleを使ったピンポイントで当てるCSS」と先に2つご紹介しましたが、この外部CSSが一番使います。一番と言いますか、これしか使いません。
対象ページやその部分だけにしか対応できないその1・その2と違い、外部CSSファイルはサイト全体を管理する事が出来ます。
大型サイトじゃなくてもwebサイトは数ページ必要になります。
数ページでも管理を簡単にしておく事で更新や修正も素早く対応する事が出来ます。
それではサイト全体を管理できる外部CSSの設置方法をご紹介致します。
CSSを記述するファイルを作る
CSSを記述する外部ファイルを作成します。
このファイルを読み込む事で、ページにCSSが反映します。
CSSを入れるフォルダを作る

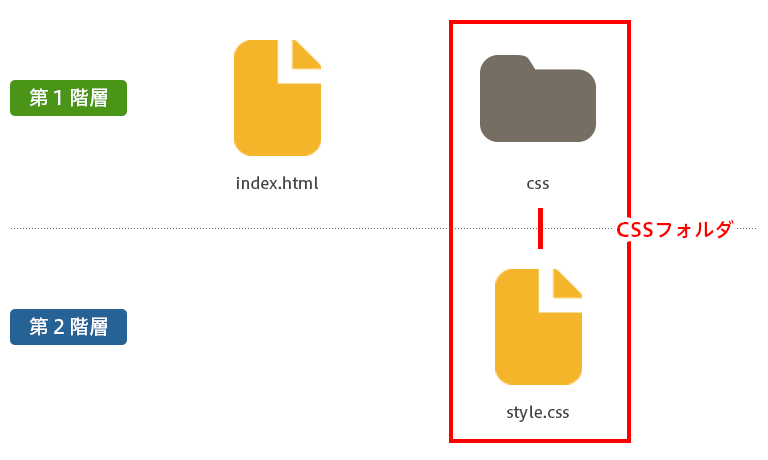
index.htmlと同じ階層にフォルダを新規作成しフォルダ名を「css」に変更します。
ATOMでCSSファイルを作成
新規ページを作る

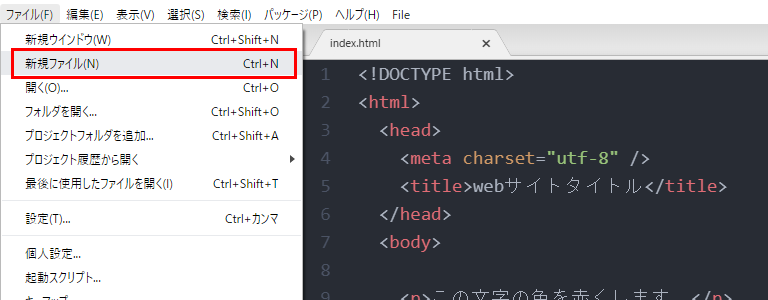
新規作成で新規ファイルを作ります。
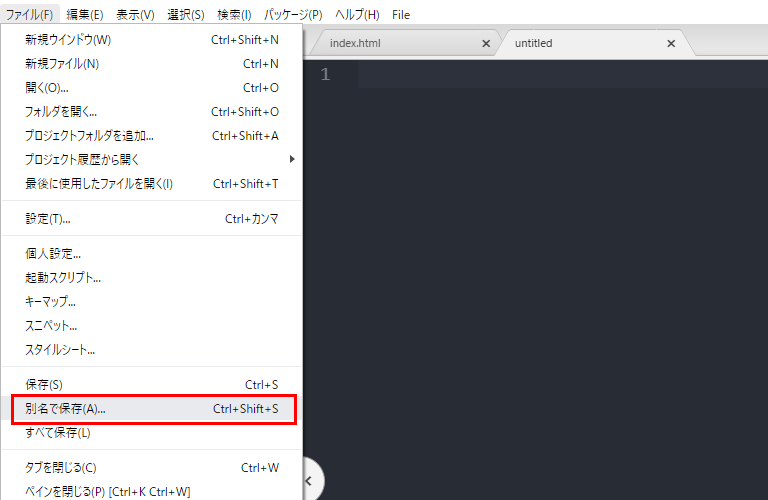
ファイル名を変更し、保存する

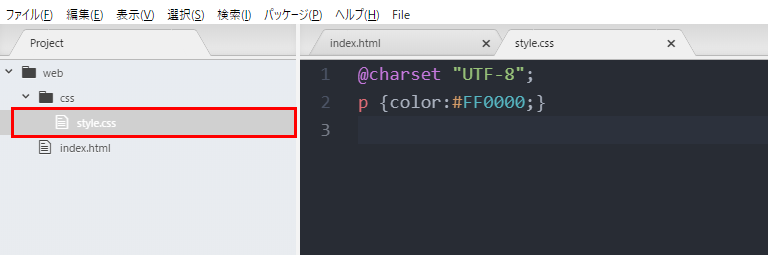
ファイル名を「style.css」にし、cssフォルダ内に保存します。
CSSをhtmlに読み込む
外部CSSはhtmlにファイルを読み込む必要があります。
読み込みは「パス」と呼ばれる方法で記述し、使用できる様に<head>内に記述します。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>サイトのタイトルが入ります</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<p>この文字の色を赤くします。</p>
</body>
</html>記述したのはこの部分です。
<link rel="stylesheet" type="text/css" href="css/style.css">読み込んでいるパス部分は「href=“/css/style.css”」部分となり、設置しているhtmlファイルから見た場所を指定しています。
設置したindex.htmlから見ると、同じ階層「CSSフォルダ」の中の「style.css」を指定する事でファイルが読み込まれます。
CSSを記述して見ましょう
それではstyle.cssをATOM上で開いて、記述して見ましょう。
文字コードを記述する
CSSファイルの一番最初に以下の文字コードを記述してください。
@charset "UTF-8";文字コードについては別記事で詳しく説明をしたいと思いますが、ここで省略すると「@charset」は文字コードを定義する為に記述し、「UTF-8」は文字コードになります。
「UTF-8」は世界的にポピュラーな文字コードとなり、Unicodeでそのまま使用することを目的として制定しています。
もっともスタンダードな文字コードで文字化けもほぼ無く、ほぼこの文字コードで製作しています。
CSSを記述します
今回も<p>に対して文字色を赤くしましょう。
CSS
@charset "UTF-8";
p {color:#FF0000;}
この文字の色を赤くします。
これで文字が赤くなりました。
もし赤くならなければ、CSSファイルが読み込まれていない事になりますので、パスか設置場所を再度確認してみてください。
(ブラウザのキャッシュの場合もありますので、一度ブラウザのキャッシュの削除をオススメします。)
まとめ
cssを使用する場合は、ほぼこの外部ファイルの読み込みになります。
先にご紹介したCSS記述方法その1、CSS記述方法その2はそのページのみにしか使用しない場合でしか使う事がありません。
外部ファイルで管理していると、読み込んでいる全ページに対して使用できますので、管理も随分違います。
使用する際は外部ファイルで製作する事をオススメします。
CSSコーディングのオススメ本
CSS辞典 第5版 [CSS2/3/4対応]
本書は、Webデザインに必須の技術「CSS」の文法リファレンスです。大幅改訂となる第5版は、現時点の最新状況を反映し、Web制作を学ぶなら必ず押さえておきたい基本のCSS2.1、仕様の策定とブラウザでの実装が進められているCSS3、さらにはその次の規格であるCSS4(Level4モジュール)まで掲載しています。
Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法 Web制作者のための教科書シリーズ
予測しやすい、保守しやすい、最利用しやすい、拡張しやすい―コンポーネントやCSSプリプロセッサを意識した設計・管理の実践など、「ちゃんとCSSを書く」ためのプロの考え方を徹底解説!
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!