flexを使ってブロック要素を均一幅にするのはよく使います。元々floatを使っていた場所も今ではflexに変えて使う事が多いので左右違う幅だったり、固定したり使いたいと思う事もあります。今回は片方は固定、片方は可動できる要素を横並びするリキッドレイアウトを作ってみます。
floatを設置しただけの場合

HTML
<div class="box01">
<div class="left">
<p>左側です。文字量分だけ可動します。左側です。文字量分だけ可動します。左側です。文字量分だけ可動します。</p>
</div>
<div class="right">
<p>右側です。文字量分だけ可動します。</p>
</div>
</div>CSS
.box01{
display: flex;
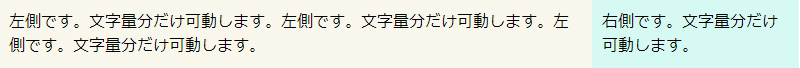
}親要素にflexを設定しただけの場合は、文字量により要素が可動します。
flex:値を使って分割した場合

HTML
<div class="box02">
<div class="left">
<p>左側です。flex:2を設定しているので2:1の「2」側になります。</p>
</div>
<div class="right">
<p>左側です。flex:1を設定しているので2:1の「1」側になります。</p>
</div>
</div>CSS
.box02{
display: flex;
}
.box02 .left {
flex: 2;
}
.box02 .right {
flex: 1;
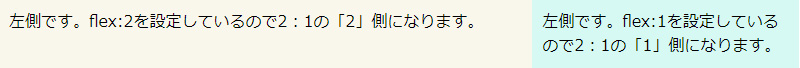
}flex:値を使用して分割しました。ここでは左をflex:2、右側をflex:1に設定しましたので、2:1の分割になっています。
親要素を固定幅にすると左も右もそれぞれ固定幅にはなりますが、任意数値での固定ではなく親要素の幅により変動します。
flexプロパティはちょっとややこしいので、また別の機会でご紹介します。
固定と可動を横並びにするレイアウト

HTML
<div class="box02">
<div class="left">
<p>左側です。flex:2を設定しているので2:1の「2」側になります。</p>
</div>
<div class="right">
<p>左側です。flex:1を設定しているので2:1の「1」側になります。</p>
</div>
</div>CSS
.box03{
display: flex;
}
.box03 .left {
width: 300px;
}
.box03 .right {
flex: 1;
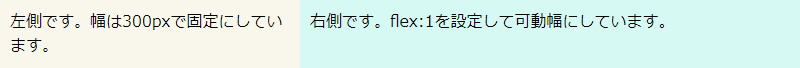
}左は300pxで固定、右側は文字量に応じて可動します。
幅100%のレイアウト時などにとっても使いやすいです。
CSSコーディングのオススメ本
CSS辞典 第5版 [CSS2/3/4対応]
本書は、Webデザインに必須の技術「CSS」の文法リファレンスです。大幅改訂となる第5版は、現時点の最新状況を反映し、Web制作を学ぶなら必ず押さえておきたい基本のCSS2.1、仕様の策定とブラウザでの実装が進められているCSS3、さらにはその次の規格であるCSS4(Level4モジュール)まで掲載しています。
Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法 Web制作者のための教科書シリーズ
予測しやすい、保守しやすい、最利用しやすい、拡張しやすい―コンポーネントやCSSプリプロセッサを意識した設計・管理の実践など、「ちゃんとCSSを書く」ためのプロの考え方を徹底解説!
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!