CSS3から導入された新しいレイアウト「Flexbox」。今までは主にfloatが横並びなどを担っていましたが、今ではflexboxが使われる用になりました。
flexbox導入でレイアウト自体がかなり楽になり使用頻度が高くなりました。
今後はよく使われるであろうflexboxを使って基本の動き、「横並び」のやり方をご紹介します。
目次
ベースになるHTMLを組みます
CSSを設定する前に基本になるHTMLを組んでいきましょう。
HTMLだけでは表示した時に分かりづらいので、CSSでサイズと色をつけます。
HTML
<div class="container">
<div class="item-1">A</div>
<div class="item-2">B</div>
<div class="item-3">C</div>
</div>CSS
.container div{
width: 200px;
}
.container .item-1{
background-color: #ff0000;
}
.container .item-2{
background-color: #2864b3;
}
.container .item-3{
background-color: #f5f315;
}ブラウザ確認

Aが赤、Bが青、Cが黄色に縦並びに並んでいます。
divは200pxで指定してますのでA、B、Cそれぞれが200px幅になっています。
flexboxを設定する
それでは上記で作ったCSSにflexboxを設定していきましょう。
HTML
HTMLは上記のまま変わりません。
<div class="container">
<div class="item-1">A</div>
<div class="item-2">B</div>
<div class="item-3">C</div>
</div>CSS
上記のCSSに親要素に当たる全体を囲った「class=”container”」を追加し、「display: flex;」を設定します。
.container{
display: flex;
}
/*↓ここから下は変わりません↓*/
.container div{
width: 200px;
}
.container .item-1{
background-color: #ff0000;
}
.container .item-2{
background-color: #2864b3;
}
.container .item-3{
background-color: #f5f315;
}ブラウザ確認

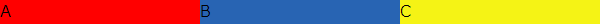
A、B、Cが左から横並びになりました。
「display: flex;」と「flex-direction: row;」は同じ動き
上記では親要素に「display: flex;」を追加すると横並びになりました。
実は以下が本当に書き方になります。
.container{
display: flex;
flex-direction: row;
}「flex-direction: row;」というのは「左から順に横並びにして」という命令になり、flexboxの基本となっています。
基本なので設定しなくても「display: flex;」(flexbox始めますよぉ~)だけで横並びになるので省略しているという形になります。
本来flexboxで動きの命令を出す時は「flex-direction: 命令要素;」という形になります。
まとめ
flexboxは今後当たり前の様に使われるようになるでしょう。
floatはfloatで別の用途で使いますので、変わりではありませんが、flexboxでのレイアウトの方が使用する事が増えると思いますので少しずつ覚えていきましょう^^
CSSコーディングのオススメ本
CSS辞典 第5版 [CSS2/3/4対応]
本書は、Webデザインに必須の技術「CSS」の文法リファレンスです。大幅改訂となる第5版は、現時点の最新状況を反映し、Web制作を学ぶなら必ず押さえておきたい基本のCSS2.1、仕様の策定とブラウザでの実装が進められているCSS3、さらにはその次の規格であるCSS4(Level4モジュール)まで掲載しています。
Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法 Web制作者のための教科書シリーズ
予測しやすい、保守しやすい、最利用しやすい、拡張しやすい―コンポーネントやCSSプリプロセッサを意識した設計・管理の実践など、「ちゃんとCSSを書く」ためのプロの考え方を徹底解説!
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!