flexboxの「flex-wrap」を使って、アイテムを折り返す方法をご紹介します。
ベースになるHTMLを組みます
CSSを設定する前に基本になるHTMLを組んでいきましょう。
HTMLだけでは表示した時に分かりづらいので、CSSでサイズと色をつけます。
HTML
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>flexboxで「flex-wrap」を設定する
flexboxの「flex-wrap」でアイテムを折り返す設定をしていきます。
divには解りやすいようにCSSにはサイズと色も入れていきます。
- 全体のwidthを660pxにする。
- 数字が入ったdivは200px×200pxの箱にして色をつける。
CSS
.container{
width: 660px;
display:flex;
flex-wrap:wrap;
}
.container div{
width: 200px;
height: 200px;
background-color: #3b969d;
margin:0 20px 20px 0;
font-size: 50px;
color: #fff;
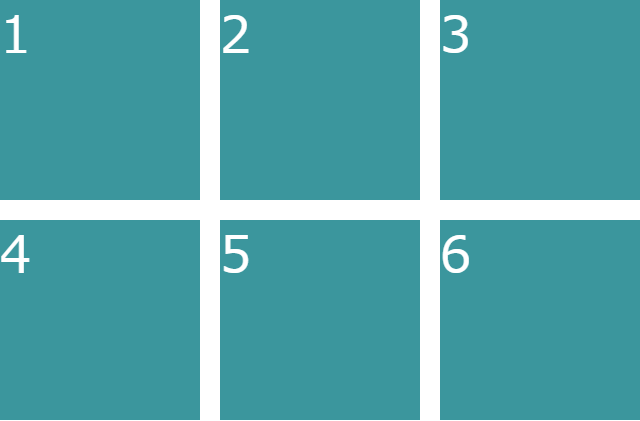
}ブラウザ確認

660pxを超えた所から折り返されてるようになっています。
widthの数値で折り返される箇所が変わります。
まとめ
自由に折り返しができるので、floatよりソース数も少なく使いやすいと思いました。場合によるかもしれませんが。。。
CSSコーディングのオススメ本
CSS辞典 第5版 [CSS2/3/4対応]
本書は、Webデザインに必須の技術「CSS」の文法リファレンスです。大幅改訂となる第5版は、現時点の最新状況を反映し、Web制作を学ぶなら必ず押さえておきたい基本のCSS2.1、仕様の策定とブラウザでの実装が進められているCSS3、さらにはその次の規格であるCSS4(Level4モジュール)まで掲載しています。
Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法 Web制作者のための教科書シリーズ
予測しやすい、保守しやすい、最利用しやすい、拡張しやすい―コンポーネントやCSSプリプロセッサを意識した設計・管理の実践など、「ちゃんとCSSを書く」ためのプロの考え方を徹底解説!
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!