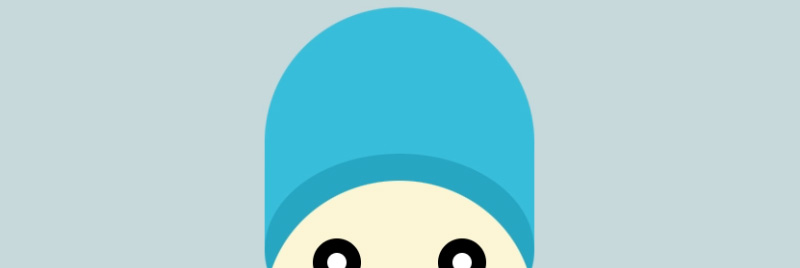
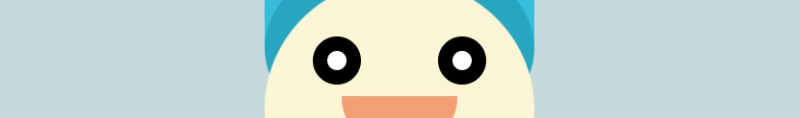
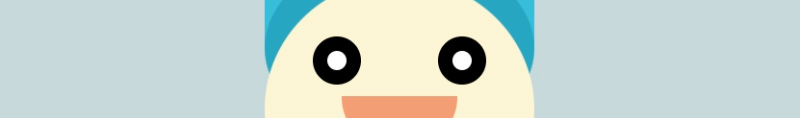
マウスオーバーすると被っている帽子が光って見上げるというCSSだけで動く顔のアニメーションを作ってみました。
このアニメーション自体を使う事はないですが、基本的な動きのアニメーションはCSSでも使う事が多くなりましたので、使える様になっておくと制作の幅が増えるかもしれませんね。
目次
動きのイメージ動画
マウスオーバーで動くキャラクターのアニメーションになっています。
HTMLソース全体の記述
以下がHTML全体のソースになります。
部分的説明は後ほど。
<section>
<div class="circle">
<!-- 帽子 -->
<div class="hat"></div>
<!-- ここから顔 -->
<div class="face">
<!-- 左目 -->
<div class="eye-left">
<div class="eyeball-left"></div>
</div>
<!-- 右目 -->
<div class="eye-right">
<div class="eyeball-right"></div>
</div>
<!-- 口 -->
<div class="mouse"></div>
</div>
</div>
</section>CSS全体の記述
以下がCSS全体のソースになります。
部分的説明は後ほど。
body{
margin: 0;
padding: 0;
}
section{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #c7d8da;
}
/*キャラ全体------------------------*/
.circle{
position: relative;
width: 300px;
height: 450px;
}
.circle:hover{
cursor: pointer;
}
/*帽子------------------------*/
.hat{
position: absolute;
top: 0%;
left: 10px;
right: 10px;
bottom: 44%;
background: #38bdda;
border-top-left-radius: 250px;
border-top-right-radius: 250px;
transition: 0.3s;
}
.hat::before{
content: "";
position: absolute;
bottom: -100px;
width: 100%;
height: 200px;
background: #26a6c2;
border-radius: 50%;
}
.circle:hover > .hat{
filter: drop-shadow(0 0 30px #38bdda);
}
/*顔------------------------*/
.face{
position: absolute;
top: 40%;
left: 10px;
right: 10px;
bottom: 0px;
background: #fbf5d4;
border-radius: 50%;
}
/*目------------------------*/
/*左目-----------------*/
.eye-left{
position: absolute;
top: 60px;
left: 50px;
right: 0;
bottom: 0;
width: 50px;
height: 50px;
background: #000;
border-radius: 50%;
transition: 0.3s;
}
/*左目玉-----------------*/
.eyeball-left{
position: absolute;
top: 15px;
left: 15px;
right: 0;
bottom: 0;
width: 20px;
height: 20px;
background: #fff;
border-radius: 50%;
transition: 0.3s;
}
/*右目-----------------*/
.eye-right{
position: absolute;
top: 60px;
left: auto;
right: 50px;
bottom: 0;
width: 50px;
height: 50px;
background: #000;
border-radius: 50%;
transition: 0.3s;
}
/*右目玉-----------------*/
.eyeball-right{
position: absolute;
top: 15px;
left: auto;
right: 15px;
bottom: 0;
width: 20px;
height: 20px;
background: #fff;
border-radius: 50%;
transition: 0.3s;
}
/*目の動き-------------------*/
.circle:hover > .face > .eye-left,
.circle:hover > .face > .eye-right{
top: 40px;
}
/*目玉の動き-------------------*/
.circle:hover > .face > .eye-left > .eyeball-left,
.circle:hover > .face > .eye-right > .eyeball-right{
top: 3px;
}
/*口------------------------*/
.mouse{
position: absolute;
top: 45%;
left: 80px;
right: 80px;
bottom: 35%;
background: #f49e74;
border-bottom-left-radius: 100px;
border-bottom-right-radius: 100px;
transition: 0.3s;
}
.circle:hover > .face > .mouse{
top: 37%;
bottom: 40%;
left: 70px;
right: 70px;
}キャラ全体枠

キャラ全体枠のコーディングになります。
全体枠「.circle」はマウスオーバーをする対象となります。
HTMLソース部分
<div class="circle">
~
</div>CSSソース
.circle{
position: relative;
width: 300px;
height: 450px;
}
.circle:hover{
cursor: pointer;
}position: relative;
顔のパーツは全て「absolute」を設定するので、全体枠になる「.circle」にはarelativeを設定します。
帽子

被っている帽子部分のCSSになります。
マウスオーバーすると帽子が光るようにshadowも設定しています。
HTMLソース部分
<div class="hat"></div>CSSソース
.hat{
position: absolute;
top: 0%;
left: 10px;
right: 10px;
bottom: 44%;
background: #38bdda;
border-top-left-radius: 150px;
border-top-right-radius: 150px;
transition: 0.3s;
}
.hat::before{
content: "";
position: absolute;
bottom: -100px;
width: 100%;
height: 200px;
background: #26a6c2;
border-radius: 50%;
}
.circle:hover > .hat{
filter: drop-shadow(0 0 30px #38bdda);
}帽子を被っている部分
positionの位置設定で帽子の長さが調整できます。
帽子の角丸部分は左右の「radius」を設定します。
.hat{
position: absolute;
top: 0%;
left: 10px;
right: 10px;
bottom: 44%;
background: #38bdda;
border-top-left-radius: 150px;
border-top-right-radius: 150px;
transition: 0.3s;
}帽子の溝部分
帽子の溝部分は「::before」に設定します。
.hat::before{
content: "";
position: absolute;
bottom: -100px;
width: 100%;
height: 200px;
background: #26a6c2;
border-radius: 50%;
}マウスオーバー時のアニメーション
.hat{これだけにhoverを当ててしまうと、帽子にマウスオーバーしないと動かないので、
.circle:hover > .hat{
ここに帽子の動き設定をする
}この様に記述し、マウスオーバー対象全体になる「.circle」にhoverを設定。
マウスオーバー時の動きはその後の「hat」に設定する。
目の動き(左目・右目)

目の動きのコーディングになります。
左目のソース一式になりますが、右目も設定は同じです。
※右目の場合はleftとrightの位置が違います。
HTMLソース部分
<!-- 左目 -->
<div class="eye-left">
<div class="eyeball-left"></div>
</div>
<!-- 右目 -->
<div class="eye-right">
<div class="eyeball-right"></div>
</div>CSSソース
.eye-left{
position: absolute;
top: 60px;
left: 50px;
right: 0;
bottom: 0;
width: 50px;
height: 50px;
background: #000;
border-radius: 50%;
transition: 0.3s;
}
.circle:hover > .face > .eye-left{
top: 40px;
}目の位置はposition設定
positionのtop,left,right,bottomは上、左、右、下の位置になります。
position: absolute;
top: 60px;
left: 50px;
right: 0;
bottom: 0;目の大きさは50px
目の大きさは縦横ともに50pxにしました。
width: 50px;
height: 50px;丸い目はborder-radius
border-radiusは角丸を表現したい時に使用しますが、50%にする事で対象が丸くなります。
マウスオーバー時のアニメーション
.eye-left{これだけにhoverを当ててしまうと、目にマウスオーバーしないと動かないので、
.circle:hover > .face > .eye-left{
ここに目の動き設定をする
}この様に記述し、マウスオーバー対象全体になる「.circle」にhoverを設定。
マウスオーバー時の動きはその後の「eye-left」に設定する。
目玉の動き(左目玉・右目玉)

目玉の動きのコーディングになります。
左目玉のソース一式になりますが、右目玉も設定は同じです。
※右目玉の場合は の位置が違います。
HTMLソース部分
<div class="eyeball-left"></div>CSSソース
.eyeball-left{
position: absolute;
top: 15px;
left: 15px;
right: 0;
bottom: 0;
width: 20px;
height: 20px;
background: #fff;
border-radius: 50%;
transition: 0.3s;
}
.circle:hover > .face > .eye-left > .eyeball-left{
top: 3px;
}目玉の位置はposition設定
positionのtop,left,right,bottomは上、左、右、下の位置になります。
position: absolute;
top: 15px;
left: 15px;
right: 0;
bottom: 0;目玉の大きさは20px
目玉の大きさは縦横ともに20pxにしました。
丸い目玉はborder-radius
border-radiusは角丸を表現したい時に使用しますが、50%にする事で対象が丸くなります。
マウスオーバー時のアニメーション
.eyeball-left{これだけにhoverを当ててしまうと、目にマウスオーバーしないと動かないので、
.circle:hover > .face > .eye-left > .eyeball-left{
ここに目玉の動き設定をする
}この様に記述し、マウスオーバー対象全体になる「.circle」にhoverを設定。
マウスオーバー時の動きはその後の「eyeball-left」に設定する。
口の動き

口の部分のコーディングのまとめになります。
HTMLソース部分
<div class="mouse"></div>CSSソース
.mouse{
position: absolute;
top: 45%;
left: 80px;
right: 80px;
bottom: 35%;
background: #f49e74;
border-bottom-left-radius: 100px;
border-bottom-right-radius: 100px;
transition: 0.3s;
}
.circle:hover > .face > .mouse{
top: 37%;
bottom: 40%;
left: 70px;
right: 70px;
}口の位置はposition設定
positionのtop,left,right,bottomは上、左、右、下の位置になります。
position: absolute;
top: 45%;
left: 80px;
right: 80px;
bottom: 35%;口の形は角丸を使う
口の形は角丸の「radius」を使って左下角と右下角を丸くする。
マウスオーバー時のアニメーション
.mouse{これだけにhoverを当ててしまうと、口にマウスオーバーしないと動かないので、
.circle:hover > .face > .mouse{
ここに口の動き設定をする
}この様に記述し、マウスオーバー対象全体になる「.circle」にhoverを設定。
マウスオーバー時の動きはその後の「mouse」に設定する。
まとめ
顔はなかなか作る機会はないですが、ボタンアクションなどでちょっとしたアニメーションがあると面白いかもしれないですね。
CSSコーディングのオススメ本
CSS辞典 第5版 [CSS2/3/4対応]
本書は、Webデザインに必須の技術「CSS」の文法リファレンスです。大幅改訂となる第5版は、現時点の最新状況を反映し、Web制作を学ぶなら必ず押さえておきたい基本のCSS2.1、仕様の策定とブラウザでの実装が進められているCSS3、さらにはその次の規格であるCSS4(Level4モジュール)まで掲載しています。
Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法 Web制作者のための教科書シリーズ
予測しやすい、保守しやすい、最利用しやすい、拡張しやすい―コンポーネントやCSSプリプロセッサを意識した設計・管理の実践など、「ちゃんとCSSを書く」ためのプロの考え方を徹底解説!
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!