CSSだけで円グラフを作ってみたいと思います。今回はCSSのconic-gradient関数がキーポイントになります。
CSSだけで円グラフを作ってみる

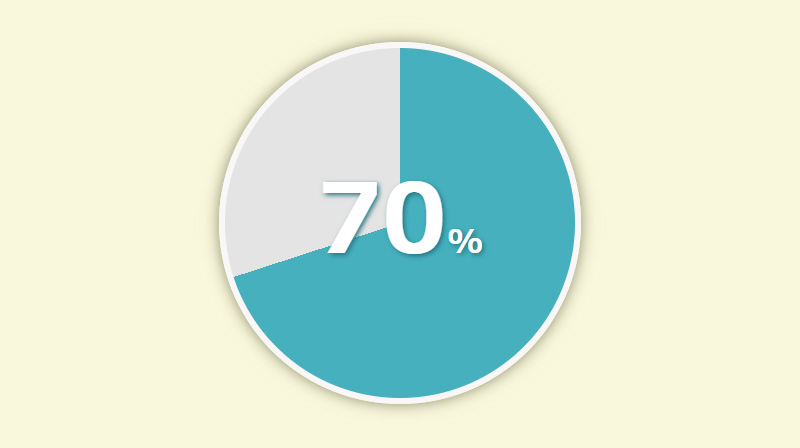
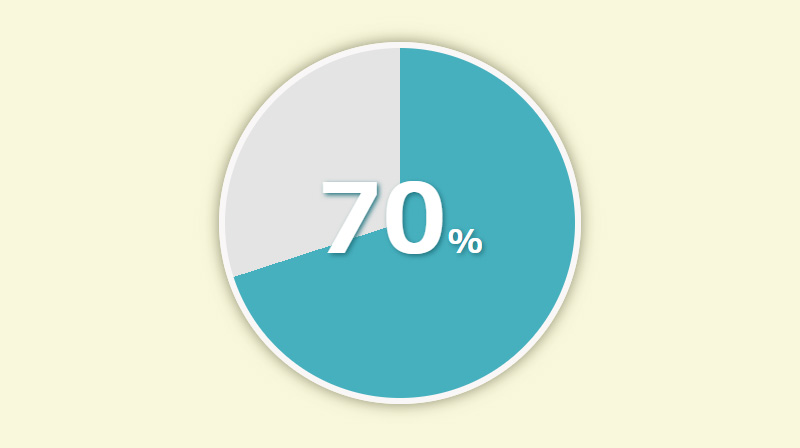
完成イメージはこんな感じ。
CSSだけで円グラフを作ってみたいと思います。
キーポイントになるのは、%数に合わせたグラフの制作方法になるかと思います。
グラフを作成する
まずは文字が入っていない円グラフのみを作成してみましょう。
HTML
HTMLはこんな感じです。
クラス名は「circle」でも「pie」でも。
<div class="circle"></div>CSS
「border」や「box-shadow」はあくまで見た目で付けているので、円グラフだけを作る上では不要なコードです。
重要なのは「conic-gradient」で、中心点の周りを回りながら色が変化する画像を生成する関数です。
0~70%の色は#46b0be、70~100%の色は#e4e4e4と設定しています。
.circle{
width: 350px;
height: 350px;
background: conic-gradient(#46b0be 0% 70%, #e4e4e4 70% 100%);
border-radius: 50%;
border: 6px solid #f9f7f7;
box-shadow: 0px 0px 15px #878869;
}グラフが出来上がりました

これで円グラフが出来当たりました!
円グラフに文字を入れる
それでは円グラフに「70%」という文字を入れてみましょう。
HTML
HTMLはこんな感じ。
先ほどのHTMLにpを追加。%を小さくしたいのでspanで囲みました。
<div class="circle">
<p>70<span>%</span></p>
</div>CSS
文字を真ん中に寄せるために、flexを追加しました。
.circle{
width: 350px;
height: 350px;
background: conic-gradient(#46b0be 0% 70%, #e4e4e4 70% 100%);
border-radius: 50%;
border: 6px solid #f9f7f7;
box-shadow: 0px 0px 15px #878869;
display: flex;
justify-content: center;
align-items: center;
}
.circle p{
text-shadow: 2px 2px 5px #21737e;
font-weight: 700;
font-size: 6rem;
color: #fff;
}
.circle p span{
font-size: 2rem;
}完成!

これで完成しました。
Pの部分は背景色を入れてborder-radiusを50%で円背景色にするとか、デザイン的にも色々できそうな感じです。
CSSコーディングのオススメ本
CSS辞典 第5版 [CSS2/3/4対応]
本書は、Webデザインに必須の技術「CSS」の文法リファレンスです。大幅改訂となる第5版は、現時点の最新状況を反映し、Web制作を学ぶなら必ず押さえておきたい基本のCSS2.1、仕様の策定とブラウザでの実装が進められているCSS3、さらにはその次の規格であるCSS4(Level4モジュール)まで掲載しています。
Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法 Web制作者のための教科書シリーズ
予測しやすい、保守しやすい、最利用しやすい、拡張しやすい―コンポーネントやCSSプリプロセッサを意識した設計・管理の実践など、「ちゃんとCSSを書く」ためのプロの考え方を徹底解説!
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!