HTMLやCSSの基礎は今までの記事でご紹介してきましたが、今回はwebサイトの形になる様に全体のコーディングをしてみたいと思います。
この形を組んでしまえば、後は中を作り込んでいくだけです。
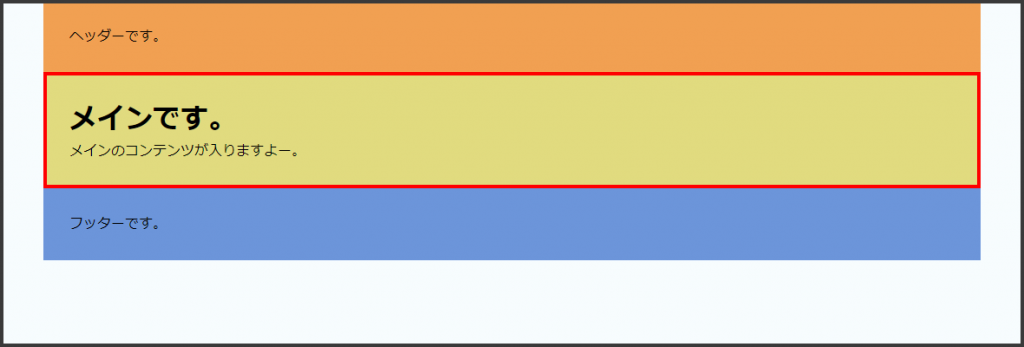
こんな形のwebサイトにする!
まずはどんな形のwebサイトにするのか決めましょう。
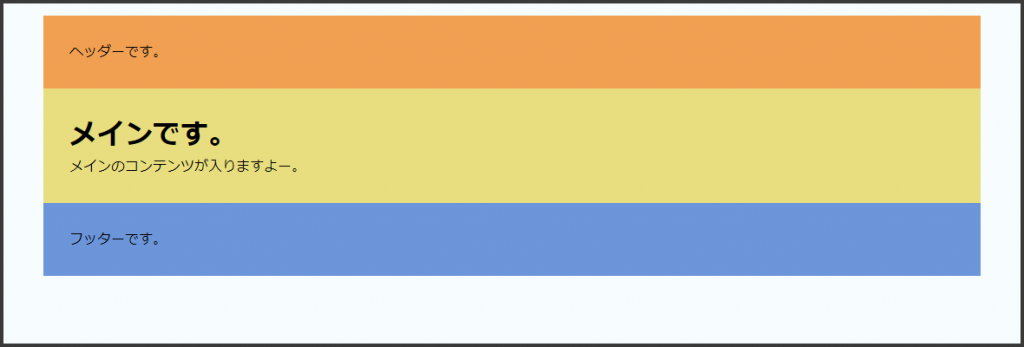
今回は基本的な形としてこちらのような形にしてみます。

header、main、footerが含まれたこの形をコーディングして行きましょう。
HTMLを組んでみましょう
この形をHTMLで組んでみると以下の様になります。
<div class="container">
<header>ヘッダーです。</header>
<main>
<header>
<h1>メインです。</h1>
</header>
<p>メインのコンテンツが入りますよー。</p>
</main>
<footer>フッターです。</footer>
</div>このまま表示してもブラウザの左に寄った文字だけが表示されますので、次の章でCSSを設定していきましょう。
ちなみにIE8ではheader、footerに直接classを付けてもcssは適用されません。
あれ?cssが効かない・・・という方は「div」で更に囲むか、IEのバージョンを8以上に上げてみてください。
CSSを設置していきましょう
HTMLだけでは配置も色もなにも装飾されていませんので、最初の図に合わせてCSSを設定していきましょう。
body{
margin: 0;
}
.container{
width: 1080px;
margin: 0 auto;
}
header.main-head{
background-color: #f9a252;
}
main{
background-color: #f0e180;
}
main *{
margin: 0;
}
footer{
background-color: #6f97db;
}
header.main-head,main,footer{
padding: 30px;
}bodyの設定

bodyはブラウザで見えている範囲全体の部分を指します。
ここで「margin」を「0」に設定しているのは、ブラウザの上ピッタリにする為です。
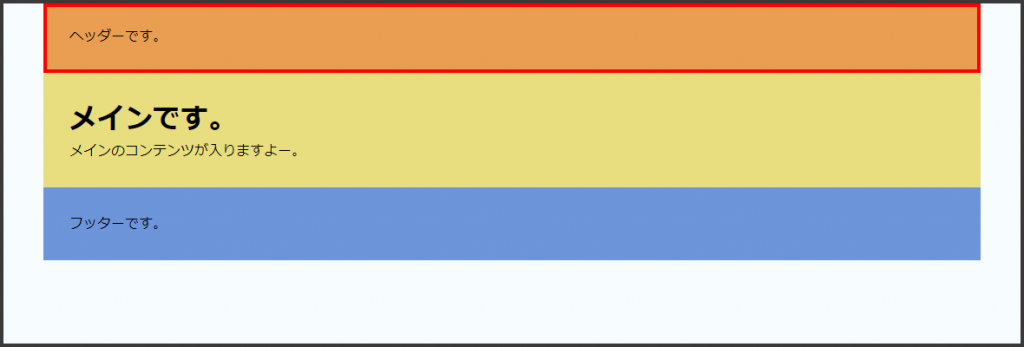
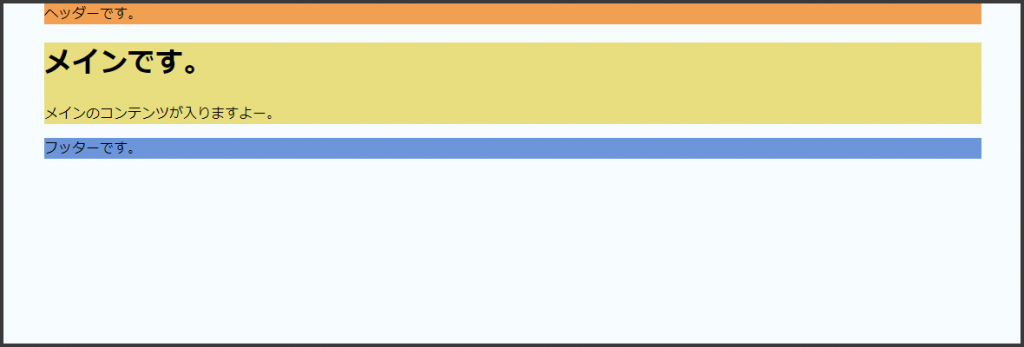
もしmarginを0に設定していないと以下の様にデフォルトでは上が空いてしまいます。

containerの設定

ここではwebの範囲の部分に、任意のclass名「container」を設定しました。
「width: 1080px;」は、幅を1080pxにして!という幅設定。
「margin: 0 auto;」は「0=上下」「auto=左右」という意味になり、左右をauto設定した場合は真ん中に寄ります。
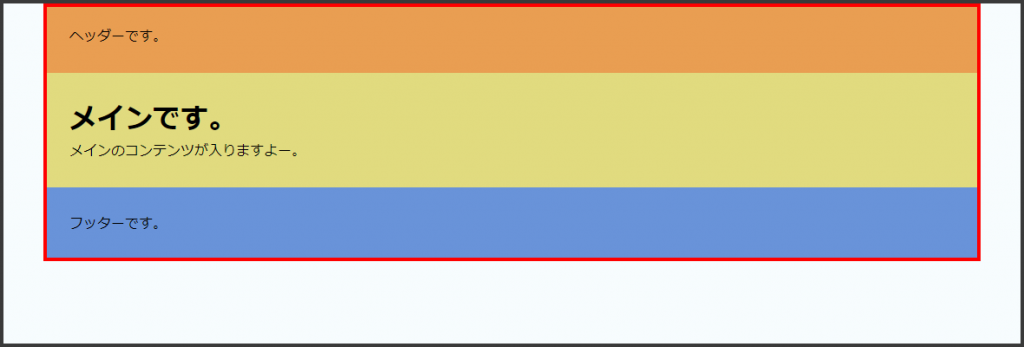
autoを設定していない場合は以下の様にデフォルトの左寄せになってしまいます。

header.main-headの設定

ページのメインヘッダーになる「header」に「main-head」という任意のclass名を設定しました。
ページの中に「header」が1つしかない場合には「header」のみにCSSを設定するだけでいいのですが、今回は「main」の中にもヘッダーを用意しているので、個々の設定にしないと両方にCSSが設定されてしまいます。
「header.main-head」には背景色「background-color: #f9a252;」だけを設定しています。
mainの設定

mainの後に付けたのは「 * (アスタリスク)」です。「*」の設置意味は「全ての要素にスタイルを適用する」という意味になります。
ここではmainの後に「*」を付けているので、mainの中の「headerタグ」「h1タグ」「pタグ」に対してスタイルを適用するという意味になります。
細かく設定すると
main header{
margin: 0;
}
main h1{
margin: 0;
}
main p{
margin: 0;
}この様に個別に設定しても同じ結果になります。
同じ結果になる場合は、管理や作業効率を考えてもまとめておくと後々管理しやすいサイト運営になります。
なぜmargin=0を設定しているのか
ここでは一見「margin=0」は不要の様に思えます。
実は中に設定した「h1」と「p」はデフォルトでmargin設定がされています。
margin=0を設定しない場合は以下の様になります。

デザイン上、不要な空白は邪魔になってしまいますので消しておきましょう。
footerの設定

「footer」タグはそのページのフッターを指します。
ここではfooterタグに背景色「background-color: #6f97db;」だけを設定しています。
main-head,main,footerに対してpadding=30pxの設定
「,」で区切る事で複数のタグ、class名に対してスタイルを設定する事が出来ます。
これは「main-head」「main」「footer」に対して「padding: 30px;」を設定しています。
複数書くくらいなら先程出てきた「*(アスタリスク)」を設定する事で出来るんじゃない?と思う所もありますが、「*」は全ての要素に対してスタイルが適用されてしまいます。
今回は全ての要素に対してスタイルを適用してしまうと「h1」「p」にも適用されてしまい、以下の様になってしまいます。

「h1(メインです。)」「p(メインコンテンツが・・・)」この部分が1つ中に入ってしまっているのが解ります。
これは囲っている「main」に対して「padding=30」が適用され、更にその中の「h1」「p」にも「padding=30」が適用されてしまっているからです。
「*(全体適用)」と「,(個別適用)」は使い分けて使用しましょう。
まとめ
全体の幅、コンテンツを真ん中に寄せるなどする事で大幅にwebサイトの形になりました。
全体幅(1080px部分)の数値を変える事で任意のサイズに変更可能ですし、bodyに背景色(background-color)を設定する事で、ブラウザ全体の色を変更する事も可能です。
headerとfooterの縦幅も同じじゃなくて良いので、もっと細かな設定をして綺麗に見せる事も出来ます。
自分で表現したいレイアウトを応用していきましょう。
HTMLコーディングのオススメ本
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!
できるホームページ HTML&CSS入門 Windows 10/8.1/7対応
タグの理解が深まる!入力例と結果、機能がひと目でわかるからHTMLコードがすぐ身に付く。CD‐ROMに収録の画像編集ソフトでホームページを彩るロゴも作成できる!
現場のプロから学ぶ SEO技術バイブル(特典PDF付き)
セマンティックWebに対応するための構造化マークアップ。MFI時代におけるモバイル対応からAMP対応まで。検索意図・共起語を意識したコンテンツSEO。Googleの特許から紐解く被リンク・サイテーション獲得戦略。レンダリング・ネットワークの仕組みから理解する高速化技術。施策だけで終わらせないモニタリングレポート。
CSSコーディングのオススメ本
CSS辞典 第5版 [CSS2/3/4対応]
本書は、Webデザインに必須の技術「CSS」の文法リファレンスです。大幅改訂となる第5版は、現時点の最新状況を反映し、Web制作を学ぶなら必ず押さえておきたい基本のCSS2.1、仕様の策定とブラウザでの実装が進められているCSS3、さらにはその次の規格であるCSS4(Level4モジュール)まで掲載しています。
Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法 Web制作者のための教科書シリーズ
予測しやすい、保守しやすい、最利用しやすい、拡張しやすい―コンポーネントやCSSプリプロセッサを意識した設計・管理の実践など、「ちゃんとCSSを書く」ためのプロの考え方を徹底解説!
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!