現段階で、HTMLの基本となるコードをご紹介してきました。
ここまで組めると基本ページのHTMLは第一段階はOKとなります!
それではおさらいしていきましょう。
基本htmlコーディングのおさらい
今までのhtmlの基本コードを改めておさらいしてみましょう。
<!DOCTYPE html>
一番最初に記載するコードです。
ドキュメントタイプの宣言となります。
<html>~</html>
htmlの文章である事を示すコードです。
<html>~</html>の間に書かれているものがhtmlの文章として認識されます。
<head>~</head>
htmlのhead情報を示します。
グループのheaderとは別のものになります。
<meta charset=”utf-8″ />
文字コードのエンコーディング。
<title>~</title>
webサイト(ページ)のタイトルを示します。
<body>~</body>
ブラウザに表示される部分のスタート。
本体を示すタグです。
<p>~</p>
文章を示すタグです。
<br>
改行を示すタグです。
hタグ
html構造を正しく伝える見出しを示します。
<h1>から<h6>まで使います。
<header>~</header>
headerタグはグループの最初(イントロダクション)の頭になる部分を表します。
<footer>~</footer>
footerタグはグループやセクションの最後になる部分を表します。
<main>~</main>
ページ内の主要部分を示すタグです。
ページ内で一番伝えたい箇所に使用します。
<article>~</article>
内容がその部分で完結するグループである事を示します。
必ずhタグの見出しをつけます。
<section>~</section>
1つのグループである事を示します。
article同様、必ずhタグの見出しをつけます。
基本コードを全て使ってコーディングしてみよう!
上記のhtmlを使ってコーディングすると以下の形になります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>webサイトタイトル</title>
</head>
<body>
<header>
<p>サイト名</p>
</header>
<main>
<article>
<h1>1番大きな見出し(他にはサイトロゴなど)</h1>
<p>テキストが入ります。</p>
<section>
<h2>2番目に大きな見出し</h2>
<p>h2見出しの内容文章<br>brは改行ですよー</p>
</section>
<section>
<h2>2番目に大きな見出し</h2>
<p>h2見出しの内容文章</p>
</section>
</article>
</main>
<footer>
<p><small>c 2021 ikasuru.com</small></p>
</footer>
</body>
</html>ブラウザで見てみる
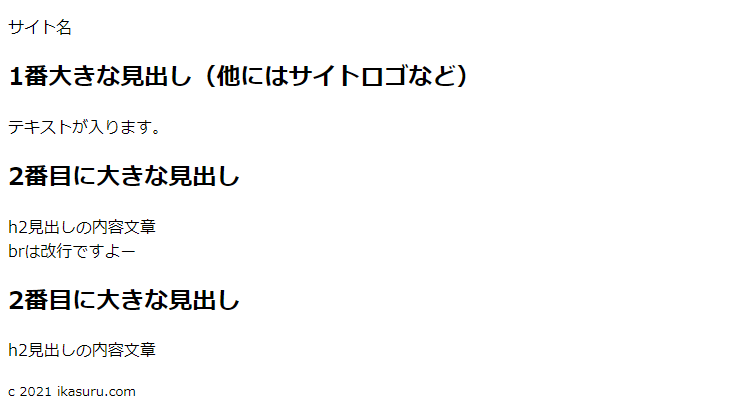
上記のコードをブラウザで見てみると・・・

え?ですよね(笑)
htmlを組むだけではコードは間違っていなくても、見た目はサイズが違う文字が並んでいるだけで寂しく見えると思います。
この状態に色をつけたり、見た目を良くしていく為には「CSS」というコードを使って装飾していきます。
それでは次回からCSSのご紹介をしていきたいと思います。
HTMLコーディングのオススメ本
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!
できるホームページ HTML&CSS入門 Windows 10/8.1/7対応
タグの理解が深まる!入力例と結果、機能がひと目でわかるからHTMLコードがすぐ身に付く。CD‐ROMに収録の画像編集ソフトでホームページを彩るロゴも作成できる!
現場のプロから学ぶ SEO技術バイブル(特典PDF付き)
セマンティックWebに対応するための構造化マークアップ。MFI時代におけるモバイル対応からAMP対応まで。検索意図・共起語を意識したコンテンツSEO。Googleの特許から紐解く被リンク・サイテーション獲得戦略。レンダリング・ネットワークの仕組みから理解する高速化技術。施策だけで終わらせないモニタリングレポート。