headerとは何でしょうか。英語の綴りで言うと「頭」ですね。
このタグはページ内には必須のタグとなりますので、どの様に設置して使用するのかまとめました。
目次
header(ヘッダー)タグとは?
headerタグはグループの最初(イントロダクション)の頭になる部分を表します。
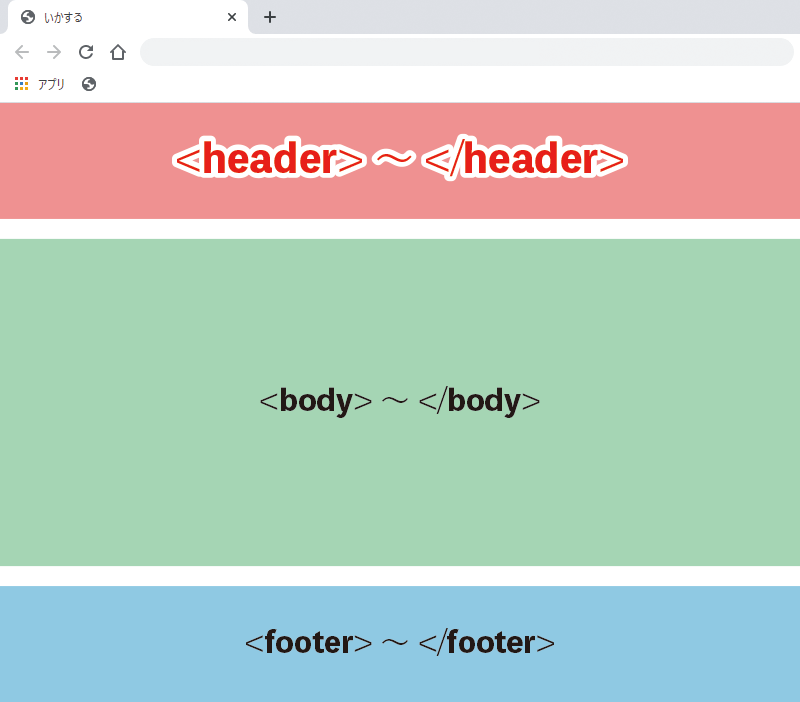
見た目の場所は以下の通り。

headerタグはページには必須の項目となります。
< html >タグ直下にある< head >とは別物になりますのでご注意ください。
header要素内には何を入れたらいいの?
header要素の中には以下のような情報が入る事が殆どです。
- サイトロゴ
- メインナビゲーション(メニューボタン)
- 検索フォーム など
headerタグの使い方
headerタグは「< header >~< /header >」と記載し、headerタグ内に記載された情報がheaderとして認識されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>サイトのタイトル</title>
</head>
<body>
<header>
<h1>1番大きな見出し(他にはサイトロゴなど)</h1>
</header>
<h2>2番目に大きな見出し</h2>
<p>h2見出しの内容文章</p>
</body>
</html>headerタグは複数使っていいの?
headerはグループの頭になるタグで、1ページに複数使う事ができます。
例えば、このような形。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>サイトのタイトル</title>
</head>
<body>
<header>
<h1>1番大きな見出し(他にはサイトロゴなど)</h1>
</header>
<article>
<header>
<h1>グループの見出し</h1>
</header>
<section>
<h2>2番目に大きな見出し</h2>
<p>h2見出しの内容文章</p>
</section>
</article>
</body>
</html>この様にマークアップする事でheaderを複数使用する事ができます。
headerタグは絶対にページの頭に設置しなければならない訳ではなく、あくまでグループの頭なのです。
ですが、複数使えはしますが今はページ内の最初だけでいいかなと思っています。
まずはページの一番上に1つ設置する考えで作っていきましょう。
headerタグのまとめ
headerは文字通り「頭」を表します。
頭が無いwebサイトはありませんので、使用しない場合というのはありません。
必ずページ内では設置しましょう!
HTMLコーディングのオススメ本
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!
できるホームページ HTML&CSS入門 Windows 10/8.1/7対応
タグの理解が深まる!入力例と結果、機能がひと目でわかるからHTMLコードがすぐ身に付く。CD‐ROMに収録の画像編集ソフトでホームページを彩るロゴも作成できる!
現場のプロから学ぶ SEO技術バイブル(特典PDF付き)
セマンティックWebに対応するための構造化マークアップ。MFI時代におけるモバイル対応からAMP対応まで。検索意図・共起語を意識したコンテンツSEO。Googleの特許から紐解く被リンク・サイテーション獲得戦略。レンダリング・ネットワークの仕組みから理解する高速化技術。施策だけで終わらせないモニタリングレポート。