表組みはwebサイトで多用される要素の1つです。table要素を使用することでエクセルの様な見え方のレイアウトが出来ます。比較表やリスト表などで表組み表示は重宝されますので、table構築は覚えて損はありません!
要素の解説から組み方までご紹介致します。
目次
要素の解説
tableは<table>、<tr>、<th>、<td>タグを組み合わせて作る表です。
それぞれのタグには意味があり、使い方も決まっています。
タグの解説を見ていきましょう。
<table>タグ
<table>はtableタグの開始と終了で使用します。
表全体を囲み、tableを組む時は必ず必要となります。
<table>~</table><tr>タグ
<tr>は「Table Row」の略で「行」を表しています。
<tr>で囲まれたものは横1行になり、1つの括りとなります。
エクセルで言う所の左の数字の行と同様になります。
<table>
<tr>~</tr>
</table><th>タグ
<th>は「Table Header」の略で「見出し」を表し、「タイトル」の様な使い方になります。
例えば、該当の列が名前を表しているなら「名前」になるでしょうし歳なら「年齢」など、見出しがある事で解りやすくなりますね。
<table>
<tr>
<th>見出し1</th>
</tr>
</table><td>タグ
<td>は「Table Data」の略で「データ」を表します。
エクセルで言う所の「セル」になります。
<table>
<tr>
<th>見出し1</th>
<td>データ内容</td>
</tr>
</table>tableを使ってHTMLを組んでみよう
それではtableタグを使ってコーディングをしてみましょう。
HTML
<table>
<tr>
<th>名前</th>
<td>孫 悟空</td>
</tr>
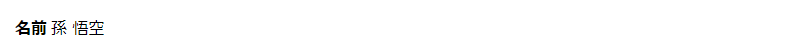
</table>ブラウザチェック

<tr>の部分が「名前」と表示され、その右に<td>で記載した「孫 悟空」と表示されました。
<tr>はデフォルトで文字が太く表示されます。
複数の要素を組み込んでみよう
要素が1つだといささか完成形が見えづらいので、複数の要素を追加してみましょう。
HTML
<table>
<tr>
<th>名前</th>
<td>孫 悟空</td>
<td>ピッコロ</td>
<td>クリリン</td>
</tr>
<tr>
<th>必殺技</th>
<td>かめはめ波</td>
<td>魔観光殺法</td>
<td>気円斬</td>
</tr>
<tr>
<th>出身地</th>
<td>惑星ベジータ</td>
<td>ナメック星</td>
<td>地球</td>
</tr>
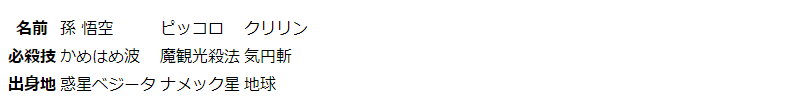
</table>ブラウザチェック

名前の括りには各キャラクター名、同じ様に必殺技と出身地が入りました。
<tr>で囲った部分が1つの括りになり、<tr>同士が横並びになる事はありません。
縦列に組んでみよう
上記では横並びにに表組みしましたが、縦列に組みたい場合はどうなるでしょうか。
HTML
<table>
<tr>
<th>名前</th>
<th>必殺技</th>
<th>出身地</th>
</tr>
<tr>
<td>孫 悟空</td>
<td>かめはめ波</td>
<td>惑星ベジータ</td>
</tr>
<tr>
<td>ピッコロ</td>
<td>魔観光殺法</td>
<td>ナメック星</td>
</tr>
<tr>
<td>クリリン</td>
<td>気円斬</td>
<td>地球</td>
</tr>
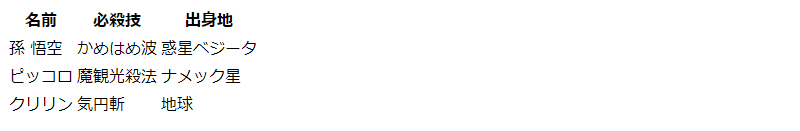
</table>ブラウザチェック

最初の<tr>に<th>をまとめてしまい、後は各項目に合わせて<td>を入れました。
こうする事で、表組みを縦列にする事ができました。
表を見やすくする為に線を表示してみます
今の状態だと並びは綺麗になっていますが、区切りが見づらいと感じます。
表を見やすくする為に「border」を追加してみましょう。
HTML
<table border="1">
<tr>
<th>名前</th>
<td>孫 悟空</td>
<td>ピッコロ</td>
<td>クリリン</td>
</tr>
<tr>
<th>必殺技</th>
<td>かめはめ波</td>
<td>魔観光殺法</td>
<td>気円斬</td>
</tr>
<tr>
<th>出身地</th>
<td>惑星ベジータ</td>
<td>ナメック星</td>
<td>地球</td>
</tr>
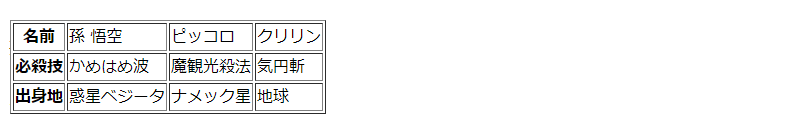
</table>ブラウザチェック

<table>に「border=”1″」を追加、「<table border=”1″>」とする事で線が表示されました。
「1」はborderの太さを表しており、数を増やせば太くなります。
<tr>や<td>(セル)を統合したい
表組みは1項目につきデータが1つとは限りません。1つの項目でもデータが複数存在する場合もあります。
そんな時はエクセルの見え方同様、HTMLのtableのセルも統合する事ができます。
rowspanの場合
「rowspan」を使用する事で縦のセルを統合する事ができます。
HTML
<table border="1">
<tr>
<th>名前</th>
<td>孫 悟空</td>
<td>ピッコロ</td>
<td>クリリン</td>
</tr>
<tr>
<th rowspan="3">必殺技</th>
<td>かめはめ波</td>
<td>魔観光殺法</td>
<td>気円斬</td>
</tr>>
<tr>
<td>界王拳</td>
<td>爆裂魔波</td>
<td>太陽拳</td>
</tr>
<tr>
<td>元気玉</td>
<td>巨大化</td>
<td>拡散エネルギー波</td>
</tr>
<tr>
<th>出身地</th>
<td>惑星ベジータ</td>
<td>ナメック星</td>
<td>地球</td>
</tr>
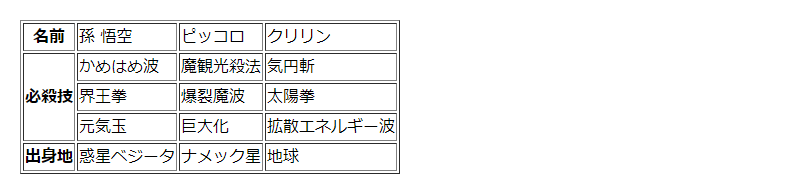
</table>ブラウザチェック

必殺技の所に「<th rowspan=”3″>」
「rowspan」は縦のセルを統合する事ができます。
ここでは必殺技の<td>が3行なので、タイトルになる<th>を3行分統合しました。
<td>が2行の場合は「<th rowspan=”2″>」、<td>が10行の場合は「<th rowspan=”10″>」となります。
表示したいセル数に合わせて数値を変更しましょう。
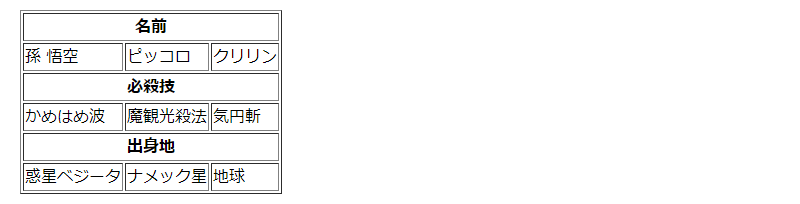
colspanの場合
「colspan」を使用する事で横のセルを統合する事ができます。
HTML
<table border="1">
<tr>
<th colspan="3">名前</th>
</tr>
<tr>
<td>孫 悟空</td>
<td>ピッコロ</td>
<td>クリリン</td>
</tr>
<tr>
<th colspan="3">必殺技</th>
</tr>
<tr>
<td>かめはめ波</td>
<td>魔観光殺法</td>
<td>気円斬</td>
</tr>
<tr>
<th colspan="3">出身地</th>
</tr>
<tr>
<td>惑星ベジータ</td>
<td>ナメック星</td>
<td>地球</td>
</tr>
</table>ブラウザチェック

thをそれぞれ分け「<th colspan=”3″>」にしました。
「colspan」は横のセルを統合する事ができます。
少し形を変えて、見出しになる<th>を横並びにし項目ごとに区切るような表組みにしてみました。
まとめ
tableは表組みでレイアウトする際にとても重宝する要素です。
レスポンシブ(スマホ用レイアウト)でも多用する為、覚えたい要素の1つです。
HTMLコーディングのオススメ本
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!
できるホームページ HTML&CSS入門 Windows 10/8.1/7対応
タグの理解が深まる!入力例と結果、機能がひと目でわかるからHTMLコードがすぐ身に付く。CD‐ROMに収録の画像編集ソフトでホームページを彩るロゴも作成できる!
現場のプロから学ぶ SEO技術バイブル(特典PDF付き)
セマンティックWebに対応するための構造化マークアップ。MFI時代におけるモバイル対応からAMP対応まで。検索意図・共起語を意識したコンテンツSEO。Googleの特許から紐解く被リンク・サイテーション獲得戦略。レンダリング・ネットワークの仕組みから理解する高速化技術。施策だけで終わらせないモニタリングレポート。