titleタグはwebサイト全体のタイトルになります。例えば社名が「〇〇商店」なら「〇〇商店のホームページ」の様な文言になります。
ですが、ここは検索される時に重要なキーワードとなりますので、そこを意識したタイトルにするのが推奨されます。
目次
< title >タグの使い方
title要素は< head >~< /head >の間に入れて使用するタグです。
サイトタイトルを「いかするのホームページ」にしてみましょう。
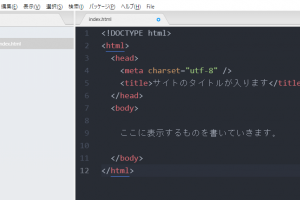
使用例はこんな感じ。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>いかするのホームページ</title>
</head>
<body>
ここはサイトの内容が入ります。
</body>
</html>
必ず< title >~< /title >の中にタイトルを入れる様にしてください。最後は閉じる!
ブラウザで見てみるとタブの部分のタイトルが「いかするのホームページ」になっているのが解ります。
タイトルの文字数は何文字でもいいの?
文字は何文字でも入ります。100でも1000でも。
ですが、そんなに文章を入れてたタイトルなんて見たことないです。「少年ジャンプ」がもし「ワンピースや鬼滅の刃が大人気だけど伝説の漫画ドラゴンボールやスラムダンクも連載されていた週刊誌少年ジャンプ」なんて長いタイトルだとしたらもはやタイトルと呼べず。
もっと簡潔にしたいですね。
Googleなどで検索すると結果で色々なwebサイトが出てきます。
例として「Yahoo」と検索してみます。

表示されているのがタイトルなのですが、
全てタイトルが
- Yahoo! JAPAN – ウィキペディア
- Yahoo! – ウィキペディア
- Yahoo! JAPAN(ヤフー) – Home | Facebook
ちゃんと最後まで表示されているのが解ります。
これが長いタイトルだと
- ワンピースや鬼滅の刃が大人気だけど伝説の漫画ドラゴンボールや・・・
最後が「・・・」になっている検索結果を見たことがないですか?
こんな感じになってしまいます。
最後の「少年ジャンプ」が表示されないので何のサイトかすら解らないですね。。。
これを見ていくと、文字数は30文字程度もしくは以内に収めるのが推奨されます。
検索されたいキーワードを含めよう
そもそも「キーワード」とは何ぞや?ですね。
キーワードとは「検索されたい文言」の事を言います。
Googleなどで検索する際「ホームページ 作り方 方法」など、自分が知りたいいくつかのキーワードを入力すると思います。
これがキーワードになります。
自分のwebサイトがどんなキーワードで検索されたいかを考えた時に、必要なキーワードを含めたサイトタイトルにするのが推奨されます。
「ホームページ 作り方 方法」などで検索されたいとしたら、
<title>初心者でもホームページを作る簡単コーディングサイト-いかする</title>例としてこんな感じでしょうか。
サイト(自分が取り扱う物)の強み(武器)な何なのか。
自身のwebサイトが何で検索されたいかを考えて作ってみましょう。
ただし!詰め込み過ぎると読んだときにおかしなタイトルになってしまう事があります。
含めるキーワードは3つ程度と考えておきましょう。
文字の順番はある?
<title>いかする-初心者でもホームページを作る簡単コーディングサイト</title>
<title>初心者でもホームページを作る簡単コーディングサイト-いかする</title>サイト名を先か後か、キーワードを先か後か。
検索されたいキーワードは左(先)にした方が良いという話もありますが、実際どうなんでしょうか。
答えは「解りません」です。Googleから公式な発表がある訳でもありませんし。。。
ただ、検索された時にユーザーがどう読むかを考えると、いきなり知らないサイト名があるより、自分が知りたいキーワードが最初に書かれている方がサイトに入りやすいと自分は考えます。
ページが変わればタイトルも変わる?
webサイトは当然トップページだけじゃありません。
企業なら「会社概要」や「お問い合わせ」のページもあると思います。
そんな時はサイトタイトルをこんな感じにしましょう。
トップページの場合
<title>初心者でもホームページを作る簡単コーディングサイト-いかする</title>会社概要の場合
<title>会社概要 | 初心者でもホームページ制作簡単コーディング-いかする</title>
お問い合わせの場合
<title>お問い合わせ | 初心者でもホームページ制作簡単コーディング-いかする</title>
タブにはタイトルの全てが表示される訳ではありません。
最初にページ名を入れておくと、どのページに自分がいるのかをユーザーは解りやすくなりますね。
title要素のまとめ
サイトのタイトルは検索を考えたキーワードを含めた読んで解りやすいタイトルにする必要があります。
webサイトのメインビジュアルで表示される訳ではないので、ちょっと簡単に考えてしまいがちですが、色々なユーザーに見てもらう為には自身の行っているサービスが何なのかを整理する必要があります。
ちょっとだけ大変かもしれませんが、最初だけです!
頑張って考えてみましょう!
HTMLコーディングのオススメ本
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!
できるホームページ HTML&CSS入門 Windows 10/8.1/7対応
タグの理解が深まる!入力例と結果、機能がひと目でわかるからHTMLコードがすぐ身に付く。CD‐ROMに収録の画像編集ソフトでホームページを彩るロゴも作成できる!
現場のプロから学ぶ SEO技術バイブル(特典PDF付き)
セマンティックWebに対応するための構造化マークアップ。MFI時代におけるモバイル対応からAMP対応まで。検索意図・共起語を意識したコンテンツSEO。Googleの特許から紐解く被リンク・サイテーション獲得戦略。レンダリング・ネットワークの仕組みから理解する高速化技術。施策だけで終わらせないモニタリングレポート。