Twitterはいまだ人気のSNS。日本ではまさにSNSのパイオニア的存在ではないでしょうか。
webサイトの方にもTwitterの埋め込みタイムラインはいまだよく目にします。
自身でTwitterを運営している場合、webサイトとSNS両方ユーザーに見てもらいたいのでサイトの方にもタイムラインを設置したいですね。
それではtwitterタイムラインの埋め込み方法をご紹介していきます。
タイムラインの埋め込み方法
さっそく埋め込みタイムラインを作っていきましょう。
タイムライン取得のページを開く
ライムラインは下記のページから取得します。
まずはこちらのページを開いてください。
twitterのURLを入力

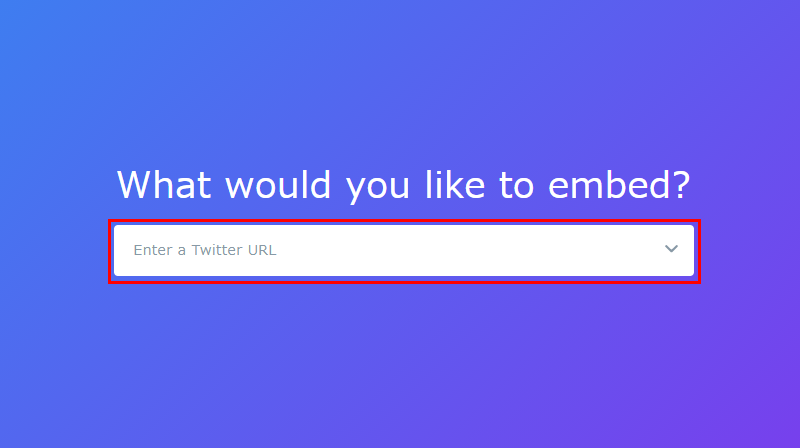
「Enter a Twitter URL」と書かれている箇所に表示したいタイムラインのURLを入力します。
自身のTwitterURLの確認方法
自身のtwitterのプロフィールを開きます。
プロフィールページのURLを見ると「https://twitter.com/●●●●」となっています。
このURLをコピーして「Enter a Twitter URL」部分に貼り付けてください。
表示方法を選択する

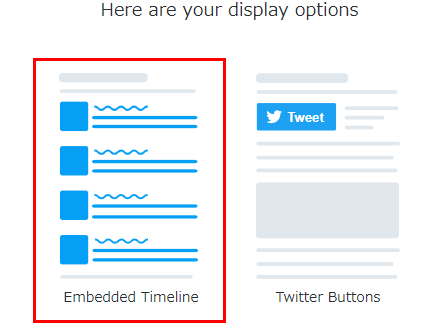
URLを入力すると、「Embedded Timeline(埋め込みタイムライン)」と「Twitter Buttons(ツイッターボタン表示)」のどちらかを選択する事ができます。
タイムラインを埋め込みたいので「Embedded Timeline」を選択します。
コードをコピーする

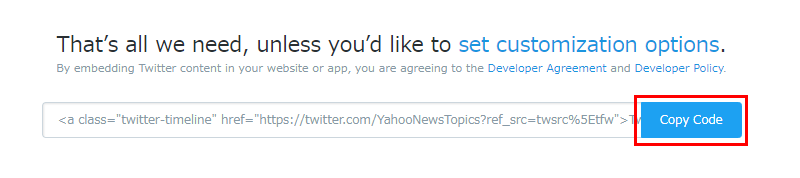
「Copy Code」をクイックしてコードをコピーします。
コピーしたコードを表示したいhtmlページに貼り付けます。
貼り付けた後ブラウザを確認してください。
タイムラインが表示されていればOKです!
タイムラインの表示をカスタマイズする
貼り付けるだけだと、縦は長いし幅も広い。
見やすく表示する為にカスタマイズしていきます。
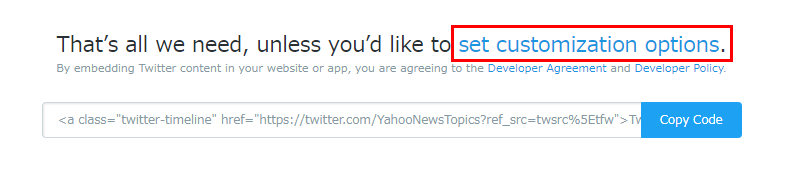
「set customization options」をクリック

「Copy Code」の上にあるテキストリンク「set customization options」(カスタマイズ設定)をクリックします。
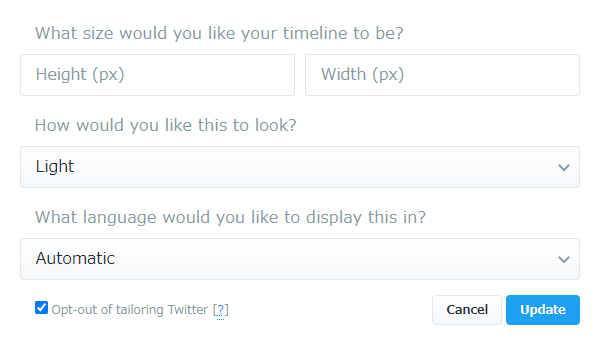
カスタマイズ設定

「set customization options」をクリックするとカスタマイズ入力枠が表示されます。

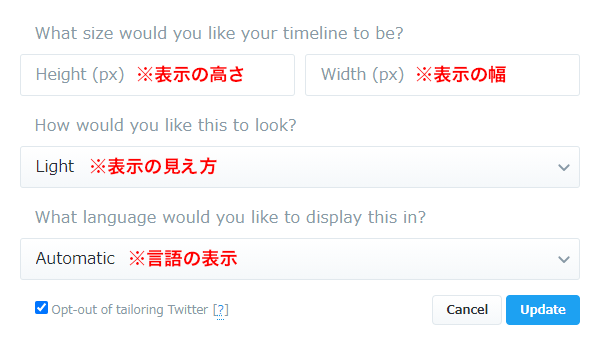
- Height・・・表示の高さ
- Width・・・表示の幅
- How would you like this to look?・・・表示の見え方
- What language would you like to display this in?・・・言語の表示
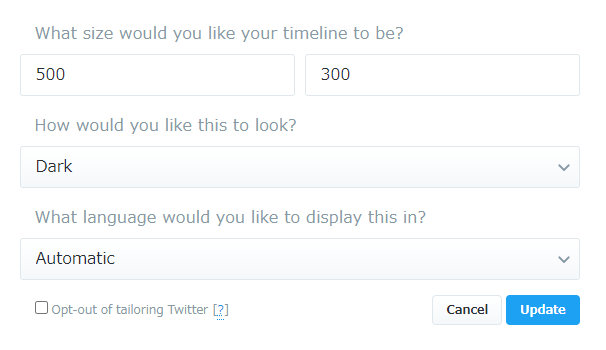
設定例
設定例としてこんな感じにしてみました。

- Height・・・「500px」
- Width・・・「300px」
- How would you like this to look?・・・「Dark」
- What language would you like to display this in?・・・「Automatic」

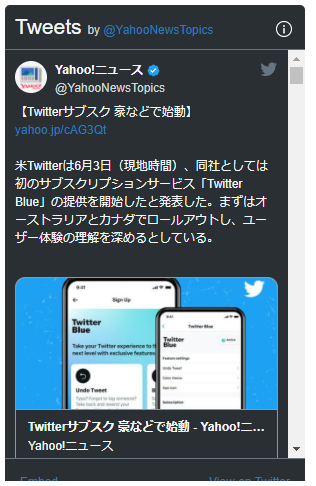
高さと幅が調整され、色はグレー(Dark)になりました。
言語はオートなので読む国に対応します。
カスタマイズが完了したら「Update」

カスタマイズの入力が完了したら「Update」をクリックします。
表示されたコードをコピーして表示したい箇所に貼り付けて完了です!
まとめ
SNSタイムライン埋め込みの中でもtwitterはよく見ますし、表示方法もさほど難しくありません。
まだ表示されていない方、ぜひ挑戦してみてください^^







