WordPressのプラグイン「Crayon Syntax Highlighter」を設置すると「<」の部分が「<」になってしまいます。どうやら設置したままの状態だと文字化けしてしまいます。
この文字化けを管理画面から解消していきましょう。
「Crayon Syntax Highlighter」ってなに?

「Crayon Syntax Highlighter」はWordpressのプラグインです。
何をするのかと言うと、ブログに「ソースコード」を表示する為のプラグインです。
文字で打っても表示出来るは出来るのですが、ただのテキストではとても読みづらい。そこで「Crayon Syntax Highlighter」を使う事によりまるでエディタを使った様に見やすいソースコードを表示する事が出来ます。
文字化けの現象
「Crayon Syntax Highlighter」をそのまま使用すると、以下の様な文字化けが発生します。

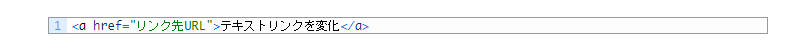
ソースで以下の様に入れたいのですが、
<a href="リンク先URL">テキストリンクを変化</a>最初の「<」の部分が「&lt;」になってしまいます。
これは「<」を違う文字コードにした時の表示方法で、ここでは文字化けになってしまっています。
文字化けの解消方法
「Crayon Syntax Highlighter」の設定で対処しちゃいましょう。
インストール済みのプラグライン画面をを開く

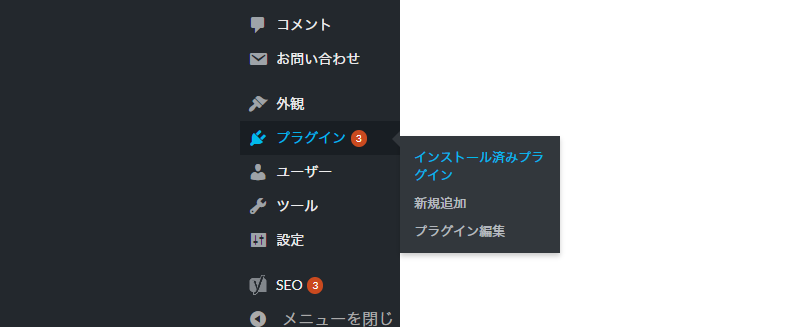
まずは左メニュー「プラグイン」から「インストール済みプラグイン」を開きます。
「Settings」をクリック

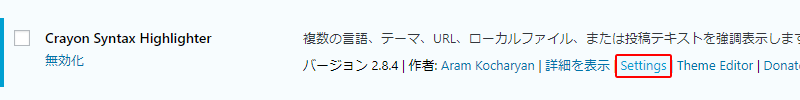
「Crayon Syntax Highlighter」の部分から「Settings」を開きます。
「Code」欄のチェックボックスを確認

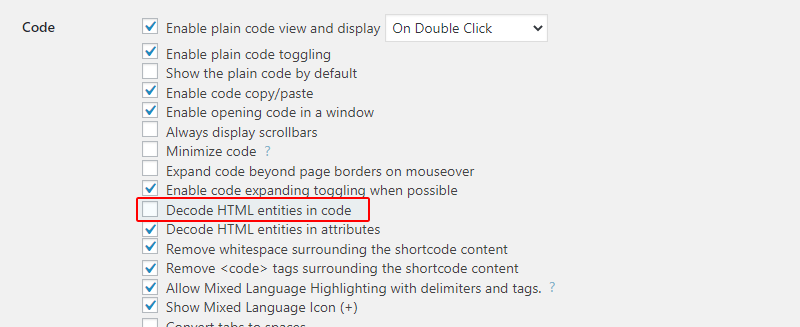
セッティング画面を開いたら「Code」の欄から「Decode HTML entities in code」にチェックを入れます。
セッティングを保存

チェックを入れたら、画面の一番下にある「Save Changes」をクリックして、セッティングを保存します。
文字化けが解消されているか確認

設定が完了したら、ブラウザを更新して再度確認します。
「&lt;」が「<」に直っていたらOKです!
まとめ
「Crayon Syntax Highlighter」は使いやすいと言うより、ユーザーが見やすいプラグインです。
ソースコードを表示したい人にはオススメのプラグインですが、インストールしたらまずは設定変更をしちゃいましょう!
WordPressのオススメ本
いちばんやさしい WordPress 入門教室
本書は「自分でWebサイトを作りたいけど、どうやって作ったら…」といった初心者の方向けに、Webサイト作成ソフトである「WordPress」を使って、ゼロからWebサイトを作成することができます。個人サイトはもちろん、企業や自営業の方で自社のWebサイトを作成したい方に最適です!
本当によくわかるWordPressの教科書 改訂2版 はじめての人も、挫折した人も、本格サイトが必ず作れる
WordPressの基礎をわかりやすく丁寧に解説。手順を追うだけで本格サイトが必ず作れる。プログラミング知識は一切不要。ショッピングカート機能もプログラミングなしで作れる。個人サイト向けの完全無料サイトも作れる。「複数ページ型サイト」と「1ページ型サイト」に両対応。スマホにも対応。
WordPressデザインレシピ集
WordPressによるWebサイト制作のための、究極のレシピ集。制作の現場で使われる定番テクニックからプロ技まで余すところなく集めました。
ビジネスサイトを作って学ぶ WordPressの教科書 Ver.5.x対応版
WordPressの第一人者が書いた入門書の決定版!本書を使えば、本格的なWordPressのビジネスサイトが誰でも作れます。KUSANAGI対応、高速環境が構築できます。オリジナルのWordPressテーマの作成を通じてサイト制作の全体像を把握しながら基礎から応用までを学習できます。レスポンシブ・デザイン/セキュアサイトに対応しています。オリジナルテーマは無料でダウンロード可能です。