h要素やheader、footerの様に、ここからここまではグループですよぉ~とクローラーに情報を知らせるのはwebサイトでは重要となっています。
クローラーに正しい構造を伝える為に、articleとsectionというグループを示す要素を入れてみましょう。
目次
articleってなに?
articleとは囲っている内で完結していて、それ自体が独立して成り立つ内容を示したものです。
webサイトには会社概要、ブログ、ニュース、オススメ商品など色々なページが存在しますが、それぞれ独立できる1ページで完結できる内容になります。次の文章は次のページに続きますという様なページはあまり見かけないですね。
articleはその1ページで完結している内容に使用します。
articleの使用例
articleを使った場合のhtmlはこの様な形になります。
<h1>サイトタイトル</h1>
<article>
<h2>articleとは?</h2>
<p>このページで完結してる内容です。</p>
<h2>articleのはhtml?</h2>
<p>html5から使用が推奨されている要素です。</p>
</article>sectionってなに?
sectionは1つのかたまりを表すために使用します。
かたまりというのは文章などの「節」の事を指します。
sectionの使用例
sectionを使った場合のhtmlはこの様な形になります。
<section>
<h2>articleのはhtml?</h2>
<p>html5から使用が推奨されている要素です。</p>
</section>articleとsection両方を使用した例
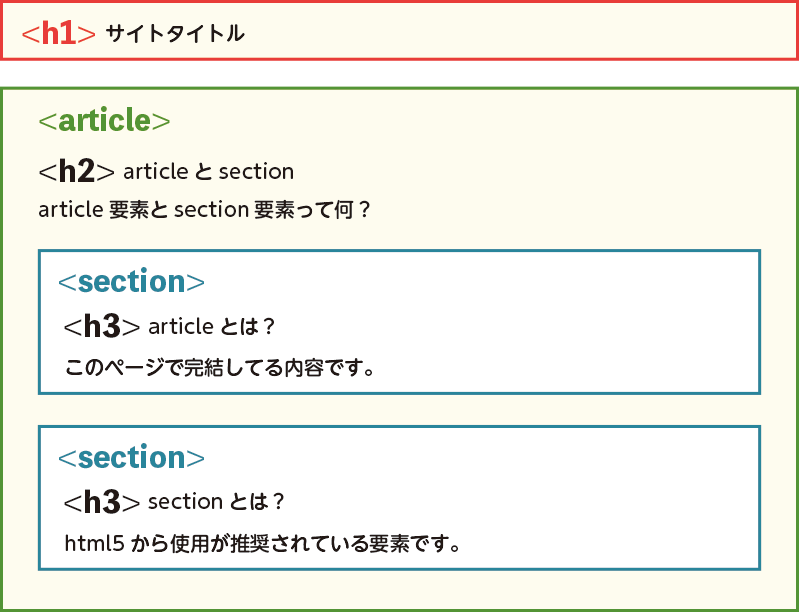
それではarticleとsectionの両方を使って入れ子にしてみましょう。
<h1>サイトタイトル</h1>
<article>
<h2>articleとsection</h2>
<p>article要素とsection要素って何?</p>
<section>
<h3>articleとは?</h3>
<p>このページで完結してる内容です。</p>
</section>
<section>
<h3>sectionとは?</h3>
<p>html5から使用が推奨されている要素です。</p>
</section>
</article>
この様に、article要素の中にsection要素が入れ子になっています。
この場合はarticle内で「articleとsection」という内容は完結している中に、「articleとsection」を説明したsectionというかたまりが2つあるという意味になります。
使用にあたってルールはあるの?
articleは囲っている内で独立して成り立つもの。
sectionは1つのグループ、かたまりを示したもの。
これが使い方ですが、1つ使い方にルールと言いますか必須な事があります。
それはarticleもsectionも必ず「見出し」をつけなければならないという事です。
見出しというのはh1~h6のh要素の事です。
独立している、グループにしていると言う事は、必ずそのタイトルがあるはずです。
これはW3Cのサイトにも記載されている内容ですので、注意して組んでいきましょう。
articleやsectionはサイトデザインの見た目には関係ないんじゃない?
はい!見た目には関係ありません(笑)
ですが逆にクローラーに見た目のデザインは関係ありません。
あくまで正確な情報を伝えなければ検索結果などに大きくかかわってきます。
せっかく作ったwebサイトが検索にかからず誰にも見てもらえなければ悲しいですよね。
せっかく作るので、ユーザーにもクローラーにも伝わるwebサイトを作りたいですね。
まとめ
articleやsectionはマークアップしてもサイトの見た目には関係ありませんが、クローラーには重要な情報伝達法になっています。
ユーザーには見た目と使いやすさを、クローラーには正しい情報を伝える様に考え作っていきたいですね。
HTMLコーディングのオススメ本
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
知識ゼロから体系的に学べる!HTMLとCSSの基本。最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド。手を動かしながら学べる!プロの現場で役立つテクニック。コードの知識からデザインのことまで1冊ですべて学べる!
できるホームページ HTML&CSS入門 Windows 10/8.1/7対応
タグの理解が深まる!入力例と結果、機能がひと目でわかるからHTMLコードがすぐ身に付く。CD‐ROMに収録の画像編集ソフトでホームページを彩るロゴも作成できる!
現場のプロから学ぶ SEO技術バイブル(特典PDF付き)
セマンティックWebに対応するための構造化マークアップ。MFI時代におけるモバイル対応からAMP対応まで。検索意図・共起語を意識したコンテンツSEO。Googleの特許から紐解く被リンク・サイテーション獲得戦略。レンダリング・ネットワークの仕組みから理解する高速化技術。施策だけで終わらせないモニタリングレポート。



















コメントを残す